你知道 Landing Page ( 著陸頁、銷售頁 ) 是一個 常被用來做為行銷 或是 廣告導流 最好做轉換的獨立頁面嗎?
你是否還不知道要如何建立一個 Landing page銷售頁呢?
現在就讓 大新哥 來教你如何 輕鬆 且 快速的建立 銷售頁 吧!
本篇文章大綱
什麼是 Landing page(著陸頁、銷售頁)?
在網路的世界中,Landing Page (著陸頁,又稱為到達頁) 是常常被用來做為 行銷 或是 廣告活動 的獨立網頁,藉由訪客 點擊 Email 、 網路廣告 或是 Google、Youtube、Facebook、 Instagram,Twitter 社群平台內容中的連結,然後外連到某個單獨的目標網頁,而這個目標網頁內容會設計專注在同一個內容主題或商品介紹,也因為主題重點明確(例如索取EMAIL名單、單一商品的介紹等等),沒有其他過多干擾的連結,進而讓訪客可以完成我們想要的網站目的(例如留下名單、 購買商品) ,所以著陸頁通常也是指訪客所到達的任何一個網頁
Landing Page著陸頁的設計 通常有 明確的重點主題 或是目標,讓進入頁面的訪客能完成你想要他們完成的目的,這個我們稱之為 號召性用語 (Call to action,簡稱CTA)
也因為頁面強調重點式的設計,讓 著陸頁 成為可以提高 行銷活動的轉換率,並且減少取得潛在客戶或銷售成本的最好選擇。
著陸頁 可以用在哪些地方?
一般比較常見的類型有 Email 訂閱名單、商品訂購、課程銷售頁面、應用程式(APP)安裝頁 等等,都是藉由各種不同的行銷渠道,將目標客群導流到同一個設計好的網頁,藉由 銷售頁 所需規劃的流程方式,引導你想要訪客來執行最終目標動作,例如 購買商品、留下Email等等
不論你的網站類型是部落格、形象網站、購物網站、線上課程網站 等等,都需要一個銷售頁讓使用者清楚明白你產品的特色,才能加強轉換率
建立高轉換 Landing page(著陸頁) 的5大重點
一個成功的著陸頁設計方向我們可以分為5個重點來說明
頁面主題
當訪客進入到你網站的那一刻,通常是對於你的 「網頁主題」 有著高度興趣,所以這個頁面的主題必需清楚明確,甚至將重點標題清楚的標示出來,讓訪客知道他們進到這個頁面後可以得到什麼樣的資訊
著陸頁的主題可以想像成是一個網站或部落格的文章標題,所以在 頁首 區塊的設計必需要清楚、以及簡潔有力,才能讓訪客不需花費太多思考,造著你所引導的著陸頁流程來操作,主題的地方也可以放置 公司LOGO圖片,使用與品牌相關的色系,也有利於建立品牌識別度
文案內容
文案內容的地方也需要清楚並且簡潔有力, 畢竟訪客進到你設計的頁面可不是為了要閱讀長文,文案內容必需要跟 廣告連結的主題有關
如果你的著陸頁是商品的話,一開始可以將 訪客 會遇到的痛點強調出來,讓你可以與客戶產生共鳴,接著再說明你的商品為什麼可以解決他們的問題,以及商品特別有哪些、跟市面上的商品有什麼不同、可以做到哪些保證等等
如果這篇文章對你有幫助,請點選下方綠色拍手圖示按5下,只要登入Google或FB,不需任何花費就可以支持站長分享更多,謝謝
客戶見證
有客戶見證的銷售頁面會比較容易令人相信,比趇沒有客戶見證的銷售頁面還要更具說服力,當客戶對你還不是那麼熟悉之前,必定會從其他的客戶評論來取得經驗,做為是否購買的評估之一
訂閱表單
如果你設計的著陸頁目的是要取得客戶 Email名單,那你可以設計一個 訂閱表單,並且提供一個誘因,例如填寫這個表單就會送給你電子書或小工具,增加客戶填寫表單的意願,取得客戶的名單,可以作為日後再行銷使用
感謝頁面
當客戶完成你所想要他們完成的目標之後,你還可以建立一個「感謝頁面」(Thank you page),藉此增加客戶的信賴感,在這個頁面也可以放上其他商品,或是第二階段想要客戶完成的動作,擴散 銷售頁 的行銷效果
Landing page的實際應用
針對你投放廣告設計的著陸頁,通常希望的目標就是引導訪客瀏覽點擊,取得網站曝光及增加網站流舉, 並且引導訪客採取你想要他們完成的目標動作,例如留下個人資料、訂閱電子報、購買商品來取得最佳的轉換率,所以製作一個著陸頁會有什麼優點呢?
收集名單,讓訪客留下資料
著陸頁的主要用途之一就是收集客戶的資料。成功吸引訪客進入著陸頁之後,您大概就已經成功了一半了!接著最重要的是要拿到客戶的資料,方便後續的聯絡或者是再行銷使用。這邊要注意的是,不要讓訪客填寫太多的資料,例如電話、地址等等,填寫太多資料容易導致客戶失去耐心填寫,應該著重於重點資訊就好,可以參考本站的下面範例
<div class=”ml-embedded” data-form=”lIKEeK”>
報名參加線上/線下活動
你也可以定期舉辦相關的活動,例如像是網路研討會、線下聚會、行銷活動、讀書會等等,設計一個獨立的 著陸頁,藉由邀請客戶參加活動的方式來取得客戶的名單
活動促銷頁面
公司有舉辦的活動,也可以利用著陸頁來完成目標,例如 化妝品常見案例,取得 試用品,填寫 姓名、email、電話、收件地址來取得更多的客戶資訊
預先銷售頁面 (Coming Soon頁面)
當你的商品、課程或是活動已經開始計畫排程,但是還沒推出時間時,這中間等待的時間不要浪費,也可以先建立一個預先的銷售頁,先留下客戶名單之後,等時間快到的時候再提醒客戶相關資訊,也是一個很不錯的方式
建立高銷售轉換的秘訣
要建立銷售頁之前,需要有一台主機來運作你的網頁,如果還沒有主機的話可以考慮使用 A2 Hosting來建立著陸頁面
這台虛擬主機的優點有 100GB超大儲存空間,還有無限流量及資料庫可以使用,可以建立多個銷售頁面來做不同的成效比較
建立好宣傳頁面之後,就可以開始針對目標客群,從各種不同的網路管道做曝光,吸引客戶上門來觀看你的網頁
如果有廣告預算的話,可以考慮使用 付費廣告(如Google關鍵字廣告、Facebook廣告等),或是從免費的引流方式開始,常見的有 SEO 及 Youtube平台,這兩個平台都是大多數人買商品前會先搜尋的平台
內容的發想可以先針對解決客戶的問題開始,再引導到自家商品介紹可以如何幫助他們解決,更容易增加客戶買單
要經營Youtube影音的話,建議可以購買 YT經營課程 開始,透過課程系統性的學習可以知道經營頻道SEO優化,還有如何在前5秒吸引消費者觀看,避免自己辛苦錄了一堆影片結果沒人觀看,更快帶來轉換率
如何用 Elementor 建立 landing Page?
Elementor頁面編輯器是一款超過百萬下載的 WordPress頁面編輯器,因為免費,而且有著即時預覽修改的特性,對於不懂程式的架站新手都非常的方便使用,也是站長常常推薦給客戶使用的工具之一
免費版的樣式比較少,付費版本提供多樣化的頁面設計樣式,不論是要做一頁式銷售頁 或 還是 感謝頁,都有提供非常豐富的模板讓你可以快速套用,還有提供更多的區塊樣式及網站頁首、頁尾的客製,幾乎整個網站都可以用這套編輯器快速完成,建立時間不到10分鐘,非常有效率
在這個步驟中, 站長推薦你使用 Astra 或 Oceanwp 佈景主題擇一, 外掛使用 Elementor頁面編輯器 來完成建立 Landing Page頁面
延伸閱讀:
Elementor 教學 –突破百萬下載的 WordPress頁面編輯器,即時預覽編輯讓架站新手都能5分鐘上手
step 1
首先,先進入到 WordPress 後台 →外掛 安裝 Elementor

step 2
安裝完外掛之後,我們進入到 WordPress後台「頁面」來開始建立我們第一個 Landing Page 頁面
在這個步驟中,你可以選擇從無到有建立你的銷售頁面,或是直接使用 Elementor 的 Landing Page版型庫,站長選擇使用 Landing Page 版型庫來建立比較快速,不需要重頭開始建立,比較節省時間
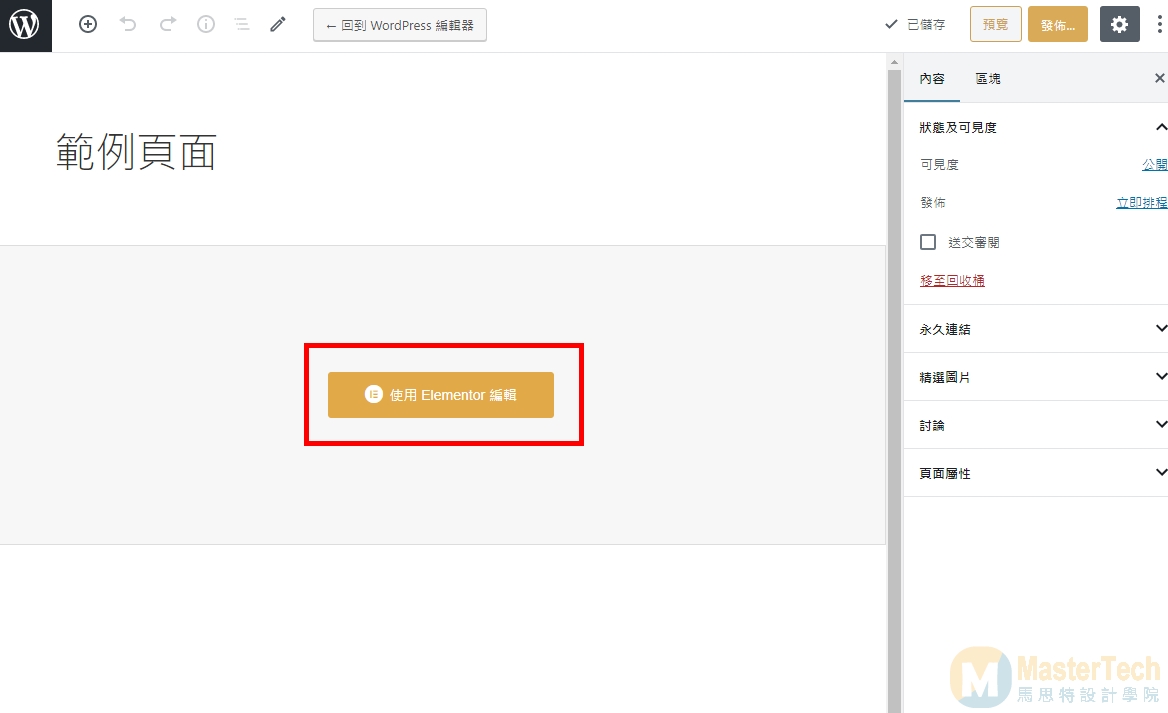
進入到頁面之後,點選 「使用 Elementor 編輯」,進入到頁面編輯的設定

step 3
進入到網站頁面的設定之後,可以發現像下方圖片的操作介面,這是 Elementor 即時預覽編輯的頁面設定,使用方法也很簡單,直接從左邊的工具,將你所想要編排的內容,按鈕拖到右邊的 Drag widget here 就可以了
站長最常使用的工具有 標題、圖片、文本編輯器、按鈕,以Landing page的結構來說,這些就很夠用了
接著我們點選「模版庫」,來使用 Elementor模版庫 來快速建立著陸頁(Landing Page)

step 4
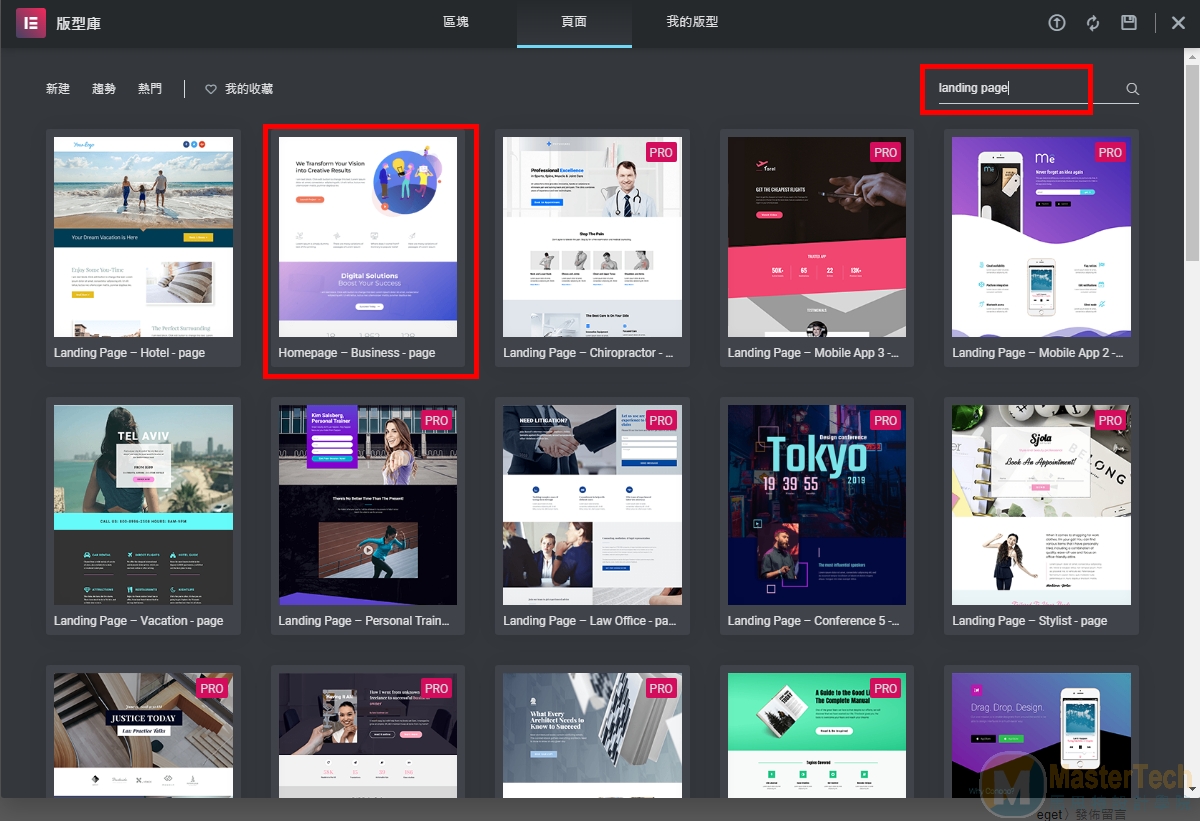
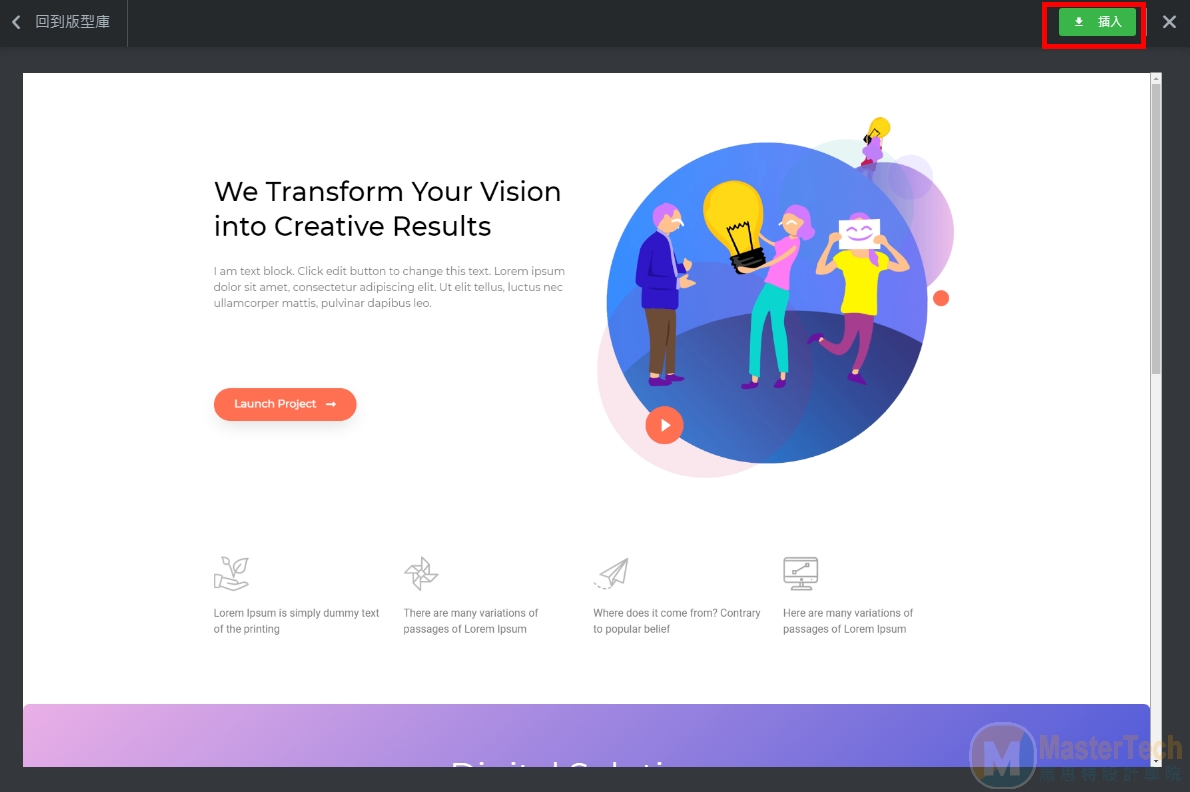
進到 Elementor 版型庫之後,在右上方的地方輸入 「Landing page 」搜尋關鍵字, 點擊一個你喜歡的頁面樣式之後,會進入到 網頁版型預覽

接著會出現選擇版型的預覽樣式,確認一下是不是你想要的,然後按下右上方的「插入」按鈕就可以了

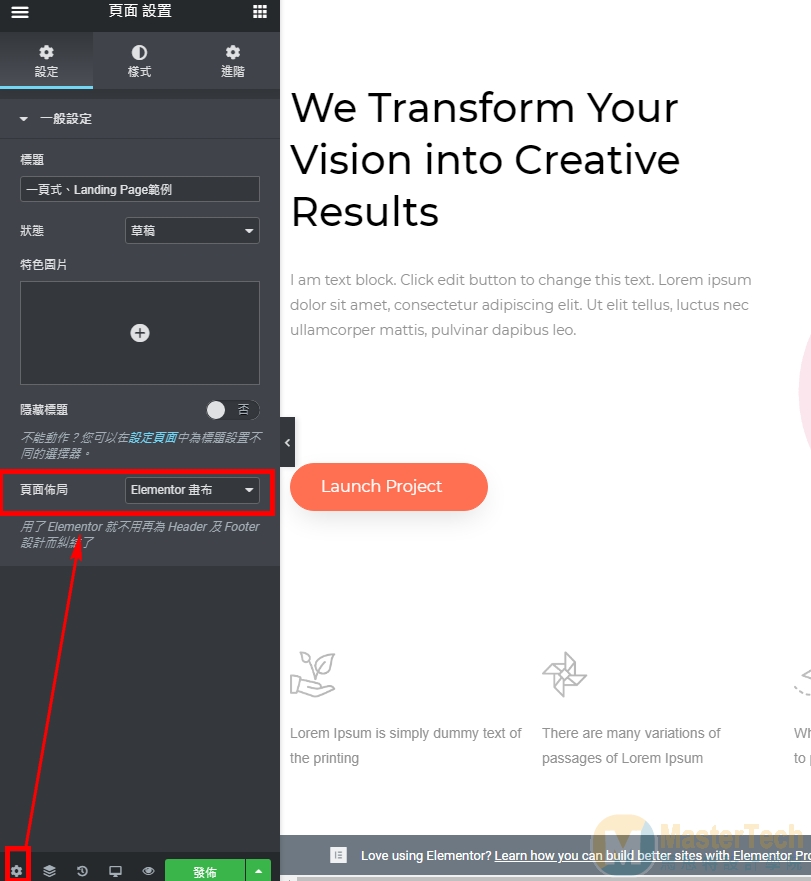
step 5
接著點選小齒輪的地方,設定 「頁面佈局」為「 Elementor 畫布」,這個設定會將除了你編排的頁面之外,將網站中其他的 Header、Footer、側邊欄等等其他無關的訊息都拿掉,就可以達到一頁式的銷售頁囉

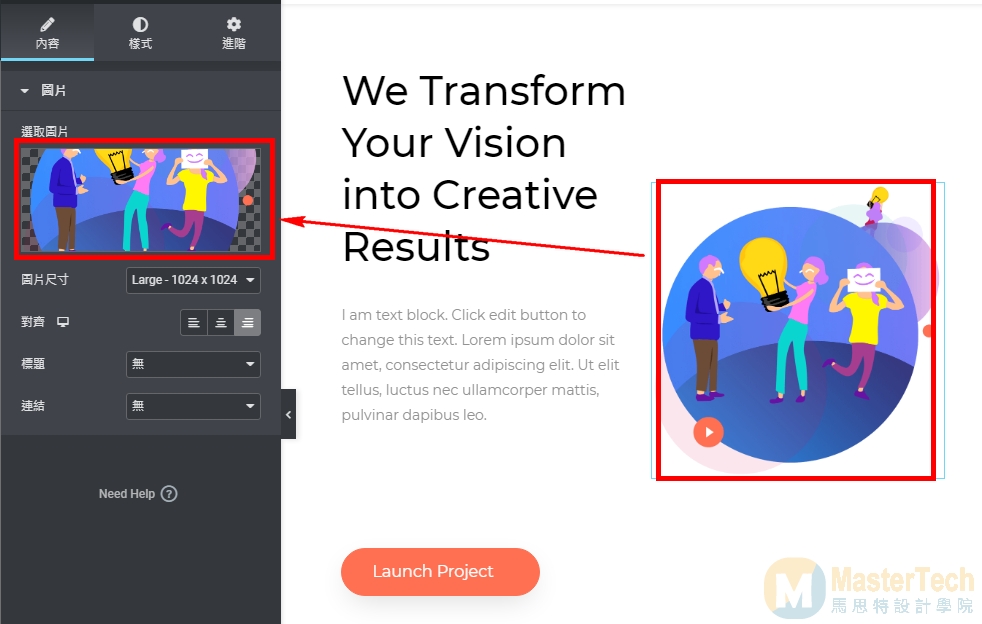
step 6
要修改網頁內容的話,只需要在要修改的地方上點一下,例如「圖片」、「文字」等等,在左邊就會出現對應的設定工具,即時編輯即時修改,超級方便

其他 Elementor頁面編輯工具
如果你覺得內建的 WordPress版型、Elementor 版型庫,或是 Elementor工具都不夠你使用的話,也可以加裝其他的 週邊外掛 來做功能擴充,對於日後要大量的製作 銷售頁 超級好用且快速
Elementor Pro – 官方的付費外掛,功能更多更強大,詳細介紹可以參考下方這篇文章
Ultimate Addons For Elementor – Astra公司官方開發的Elementor擴充外掛,動態效果很豐富
Power Pack Elementor – 小工具所設計的質感都很不錯,用來做為形象網站超級加分
結論
一個可以被市場接受的 Landing page銷售頁 是經過不斷的測試正修改,所以當你完成一個 Landing page 頁面之後,可以使用GA來追蹤成效,並修改頁面的內容或位置,甚至可以建立 2個 Landing page頁面,做為 A/B交叉測試使用唷

想更完成學習WordPress架站技術,歡迎加入全方位架站課程
如果這些文章對你有幫助的話,也歡迎請大新哥喝杯咖啡 <<我要前往請喝咖啡>>
想要最便宜的金流手續費優惠?
→【電商網站必備】藍新科技金流申請,享2.4%最低手續費(透過專屬表單)
更多網站教學影片都在Youtube頻道,歡迎按讚、訂閱、分享
若是有網頁設計的需求或是合作邀約,也可以透過「聯絡表單」或是「線上客服」的方式與我們聯絡
如果想要學習架設網站,或是架站遇到問題的話,也有提供 1對1線上教學 ,使用遠端電腦連線+語音的方式教學,讓你不需出門就能在家學習,歡迎設計師或工程師帶案合作
覺得網站太慢或常當機的話,歡迎參考 WordPress網站搬家服務
另外也有 網站顧問服務 及 網站健檢 服務,如果覺得網站速度太慢或是經營上的問題不知如何解決,歡迎預約時間幫你做網站健檢
推出「線上課程網站方案」,是獨立架設的網站,如果你想建立自己的線上課程網站,而不想跟課程平台分潤且受限平台規則的話,歡迎參考 MA-Course線上課程網站方案
想要經營個人品牌的話,可以先從 個人部落格 的話,不用怕平台演算法及倒閉問題,本站也有提供 部落格網站方案 ,大新哥也能提供一些網站的經營建議給你,歡迎來聊聊
想要在網路販售商品的話,我們也有提供 電商購物網站方案,費用便宜快速上線,降低剛開始微創業的經濟負擔,還能擁有網站管理自主權,不用受限於平台限制
如果對 WordPress架站、網站經營 及 網路行銷 有興趣的朋友,可以訂閱電子報或是按讚追蹤Facebook粉絲頁,我們將不定時發佈 WordPress網站 及 網頁設計、及個人品牌相關文章。
歡迎加入FB社團 「WordPres網站架設 / 網頁設計接案 / 部落格經營 / 網路行銷 /個人品牌」,主題是討論網站架設、部落格經營、網路行銷,有興趣的朋友也歡迎加入社團一同交流
網站經營需要費用,本站所提供的商品連結或廣告,透過連結購買的話,我可以獲得一點點微薄佣金,讓我們可以持續創作更好的內容,但這不會影響到你的使用權益,詳情可查看 FTC免責聲明






![[2024] 精選5大 WordPress主機推薦 完整比較,虛擬主機推薦優缺點、費用比較 [2024] 精選5大 WordPress主機推薦 完整比較,虛擬主機推薦優缺點、費用比較](https://tech.masterweb.com.tw/wp-content/uploads/wordpress-hosting-recommand.jpg)