這篇 Elementor教學 會完整介紹這個頁面編輯器的功能及好用之處
如果你是設計師、網站工程師等網頁設計相關行業,又或是行銷人員、社團小編等,沒有任何程式基礎,要怎麼不寫任何一行程式,快速建立一流的專屬漂亮網頁,那麼 Elementor 頁面編輯器( Page Builder )這款 WordPress外掛 絕對是你最好的選擇!重點是這款頁面編輯器本身還是繁體中文的,還能設定不同模板區塊日後快速套用~
WordPress的頁面編輯器有很多,例如 Elementor、 BeaverBuilder 等,都是知名常見的頁面編輯器,試過十幾種的編輯器之後,站長最為推薦 Elementor頁面編輯器,彈性十足,讓你在5分鐘內就可以快速的建立兼具 UI/UX(用戶體驗設計) 的一流網頁
官方網站:Elementor Pro
本篇文章大綱
Elementor 是什麼?
這是一款非常好用,即時視覺預覽的 WordPress頁面編輯器外掛,讓你可以最簡單、最快速的方式來建立具美感及專業的 WordPress網站, 不論你是具有視覺美感的網頁設計師、開發網站功能的工程師,還是希望網站可以快速上線的行銷人員,都可以藉由 Elementor的拖拉式編輯器來快速建立一個網站頁面
免費版的 Elementor外掛 包含30多個有用的網站元件,設計精美的模版資源,視覺化的拖曳編輯和修改歷史記錄的功能,讓你在設計網站的時候更為方便快速,可以用即時前端編輯器的方式,來取代原本基本的 WordPress編輯器,讓你可以直覺建置出複雜的網站版面以及支援 電腦、 平板、手機的 響應式網頁(RWD),而不需要編寫任何一行程式就可以完成了
若你是行銷人員,更可以利用 這個頁面編輯器 來打造你的銷售漏斗,藉由設計 Landing pae 的方式 ,來取得客戶的名單,達到再行銷的網站效益
延伸閱讀:使用 Elementor 快速建立 Landing Page,5個銷售頁設計重點讓你達成高轉換率
為什麼要使用 Elementor 頁面編輯器 ?
以往要架設一個網站,需要先寫好 HTML、CSS、JS,再套用後端程式,如 PHP、ASP,整個執行架站的時間非常久,如果要做網站修改的話,就需要調整很多的程式,透過 Elementor頁面編輯器的話,你不需要會任何程式,只要會操作滑鼠、鍵盤,都可以藉由 Elementor的工具來更換文字內容、圖片,甚至是網站版型,都可以利用拖曳編輯的方式輕易達成,不論你是設計師、小編、創業者、或是要承接 網頁設計 案件的朋友,都可以透過這個 外掛工具 來自由變化,面對市場的波動,針對行銷策略來打造最適合的網站頁面或 是 Landing Page
Elemento本身還有內建多項常用的小工具,例如進度條、彈出式視窗、icon、相簿展示、分頁工具、圖片輪播、圖片設定、插入影片、Google地圖等等,讓你不需要花費太多時間編寫程式,立即就能快速使用編排,而且編排完之後就是一個符合RWD的頁面
延伸閱讀:如何建立 一頁式網頁?教你使用 Elementor 快速建立專業網頁
Elementor 是免費的嗎?
Elementor 分為 免費的 Lite版本 及 付費的 Elementor Pro 版本,免費的 Lite版本在 WordPress後台搜尋「Elementor」就可以下載安裝使用
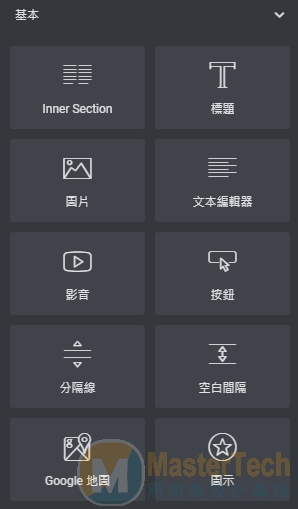
免費版提供基本的網站排版功能,例如 標題、圖片、文字編輯器、影音、按鈕、分隔線、Google地圖及icon圖示等等,每個工作都還有細部設定可以做調整,例如 背景、顏色、大小及樣式等等,彈性非常高,在做基本的形象網站編排已經非常夠用

如果你需要做更進階的網站功能,例如 價目表、作品集、文章編排、文章輪播及動態效果,就可以選擇升級到 Elementor Pro方案,除了功能比較多之外,還可以客製頁首、頁尾及部落格頁面樣式, 若是單站使用的話,價格只要49美金,是一款非常值得入手的 頁面編輯器外掛,可以幫你節省很多網站製作的時間
如果你是全職接案的設計師,或是想要承接 WordPress案件的朋友,站長也建議您可以直接購買 Expert $199方案,將費用分攤到每個案件,換算下來會便宜很多
若是擔心買了會後悔,或是會用不習慣的話,官方也有提供 30天的退款保證服務,有任何不滿意的話都可以做退費,也不會追問你你原因,非常的阿莎力…

Elementor Pro 費用多少?
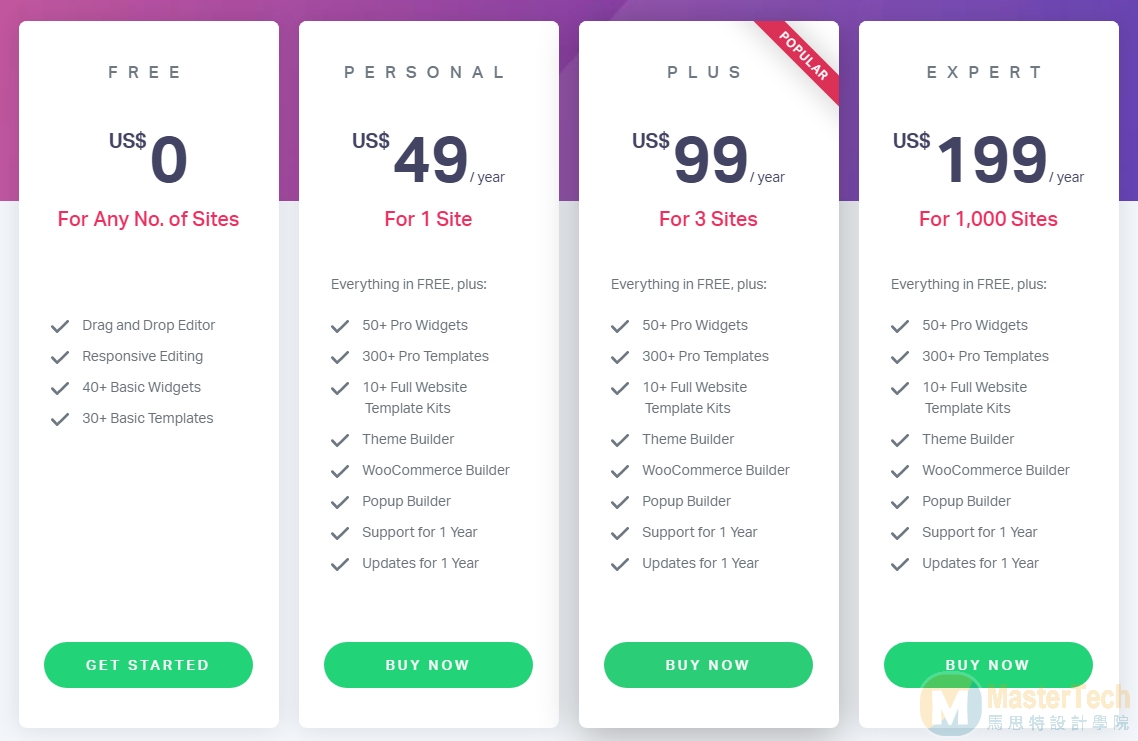
Elementor lite 本身的核心外掛是免費的,有 40個網站元件功能、30個免費網站模版可以使用,而 Elementor Pro 付費版的話則多了 50+個網站元件,以及 300多個網站模板可以使用,以及支援 WooCommerce 元件,還有更多元的進階設定,例如 Header、Footer的設定,網站動畫、CSS樣式、動態內容和自定義字段功能、 Motion Effects Inc.視差和鼠標效果 、區塊式網站模板等等,若是網站要長期經營的話,建議購買付費方案,隨時可以快速設計變化出一流的網頁設計,而且費用也不貴,是一個站長覺得非常值得購買的外掛工具
Elementor Pro 的價格方案如下:
- 單站網站授權方案:每年49美元 / 1站
- 三個網站授權方案:每年99美元 / 3站 (適合工作室架站使用)
- 無限網站授權方案:每年199美元/ 無限 (適合網站工作室及長期網站接案者使用)
Elementor教學:免費版與付費版有什麼不同?
Elementor Free 免費版
Elementor lite版本是免費版本的外掛,可以直接從 WordPress.org下載。雖然說是免費的,但是可以做到的事情也不少,你可以使用這個外掛工具,來做基本的網站排版,也不需要編寫任何一行程式
網站模版資料庫
免費版的 Elementor 提供多個網站模版庫,您可以使用它輕鬆地設計網頁。這個模版庫中包含100多個免費的 Elementor模板以及內容區塊,你只需從模版庫中選擇就可以把範例內容新增到頁面中
免費版提供高達40種的小工具,做為基本的網站版面編排已經很夠用了,實際的功能如下

- 標題:可以用來新增一個段落標題
- 圖片:可以設定圖片的大小、不透明度和其他設置
- 文字編輯器:所見即所視的文字編輯器,類似 WordPress編輯器
- 影片:可以將YouTube/ Vimeo插入到你想顯示的區塊內
- 按鈕:可以設定按鈕,並且設定按鈕的樣式
- 圖片框:一個包含圖片,標題和文字的區塊工具
- 客戶推薦:顯示客戶推薦的評價內容
- icon圖標:內建大約有600個以上的icon
- icon框:與圖片框相同,圖片部份變為ICON圖標
- 社群圖標:插入社群ICON,例如Facebook / Twitter
- 圖片相簿:一個簡單的圖片相簿工具
- 圖片輪播:設定圖片的旋轉輪播或滑塊
- 圖標列表:項目符號列表,可以用來做為有帶有圖示的列表清單
- 統計工具:顯示統計訊息和數字
- 進度條:可以做為設定0%-100%的進度條,而且還可以設定樣式
- 標籤TAB:顯示不同內容的垂直或水平選項標籤
- Accrodion:一個可以顯示折疊的內容的元件
- Toggle:像手風琴一樣,通常使用於FAQ頁面
- 星星評論:新增帶有樣式星級的社群證明
- 警告訊息:一個彩色的警告框可以吸引訪客的注意
- HTML:可以插入html 程式碼到頁面區塊
- 短代碼:可以插入WordPress或外掛的短碼到這個區塊中
- 選單錨點:將任何選單連結到這個錨點
- 閱讀更多:Read More在頁面中設定摘錄的截止日期
- 側邊欄:在頁面中新增左邊或右邊的側邊欄
- Google地圖:讓你可以嵌入Google地圖嵌入
- SoundCloud:可以從SoundCloud新增音訊
- 分隔線:建立一個分隔線,可以用來區分版面
- 留白空間:劃分各種元素的空間
- 欄位分割:可以在欄位中再建立多層欄位分割,做為巢狀資訊呈現
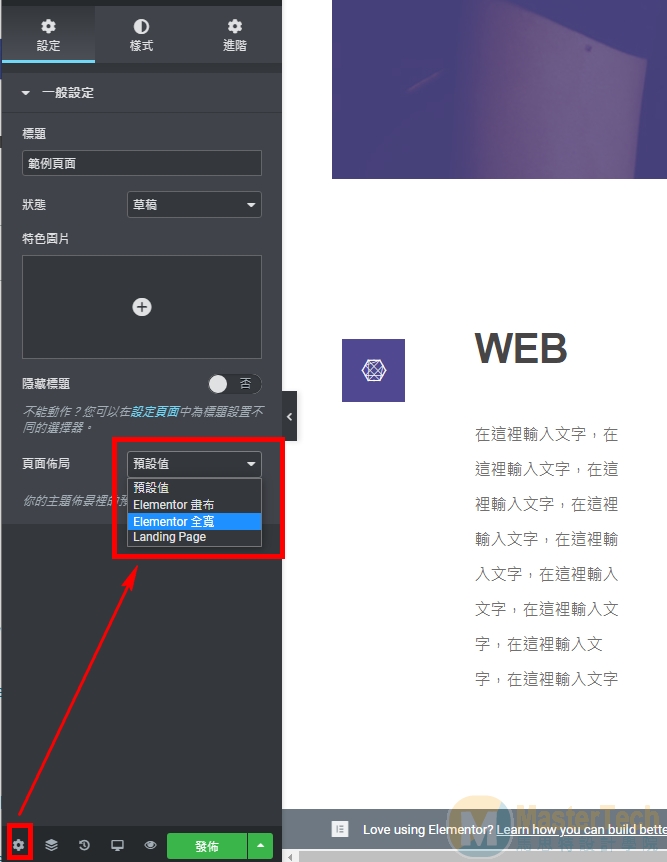
Elementor頁面佈局
Elementor提供三種的頁面的編排方式,分別為
- Elementor畫布:(刪除頁面上所有內容,包含頁首、頁尾、側邊欄,適合用來做一頁式網頁或登錄頁)
- Elementor全寬:(網頁內容設定為 100%寬度,保留主題 頁首及頁尾)
- Landing Page: (用來設計著陸頁)
注意:要先切換不同的頁面佈局後,再開啟 Elementor編輯器才會生效喔
即時預覽響應式網頁編輯方式
這個響應式功能讓你可以切換到手機、平板或電腦模式來查看不同的版面狀況,利用這個功能可以建立符合RWD的網站頁面,使用者不管透過電腦或手機來觀看你的網頁,都可以得到最舒適的瀏覽體驗,只要在頁面編輯器中切換對應的載具,就可以針對這個載具的頁面來做修改,不過值得注意的事,切換之後,有時候在手機上預覽還是會有跑版狀況,所以建議還是要以手機再瀏覽過一次才能確保網站是正常沒有跑版唷
Elementor Pro 付費版
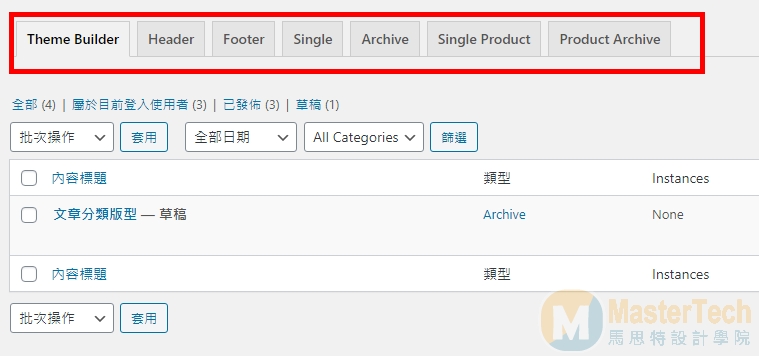
Elementor Pro版本可作為lite版本的擴充功能,幫這個頁面編輯器增加更多實用的功能,也因為 Pro版本過於強大,可以針對頁首、頁尾、文章分類樣式、文章單頁樣式、搜尋頁樣式等等做客製化設計,所以幾乎可以取代掉 WordPress主題,也因為這樣,所以官方也開發了一個最為空白單純的佈景主題 Hello theme,讓你全站都可以以最乾淨的程式碼來編寫你的網頁,避免因為程式過多而造成網站效能變慢
主題客製化設計
主題客製化設計是站長覺得最實用的工具,也是付費版最強大的地方,因為這個功能可以讓你整個網站都使用 Elementor頁面編輯器 來做編排整個網站,細部設計到自訂頁首、頁尾、側邊欄,甚至重新建立頁面版面,還有建立Landing page,真的可以取代掉整個 WordPress主題,甚至有新手站長會以為只安裝這個 頁面編輯器就好,可想而知有多好用了吧?
如果您是網站設計師,或者想要設計的不僅僅是內容部分,那麼 Elementor頁面編輯器 對你來說會非常的方便,使用這個工具讓你可以在很少的時間建立一個極具美感與功能的網站頁面

專業頁面模板和版面區塊
Elementor內建大量預先設計好的網站模版和區塊內容,你可以使用這些預先建立好的工具來更快的設計頁面,Elementor Pro還提供更多的高質感版型和區塊內容,以及支援 WooCommerce小工具,讓你可以不用受限於佈景主題的限制,隨意自由的搭配符合網站動線的購物車頁面,而不用撰寫任何一行HTML語法
聯絡表單產生器
每個網站都需要聯絡表格和許多其他訂購表格。付費版的 Elementor頁面編輯器 本身就有搭配一個實用性非常高的聯絡表單模組,讓你可以用拖拉的方式來無限新增欄位,讓你可以在網站的任何位置,快速的建立一個聯絡表單,而且這個表單新增方式也非常簡單,只要透過拖拉的方式,就可以即時預覽表單的呈現,可以輕鬆的跟你的網站做連結,讓客戶也可以聯絡你,而不需要另外再加裝 聯絡表單外掛
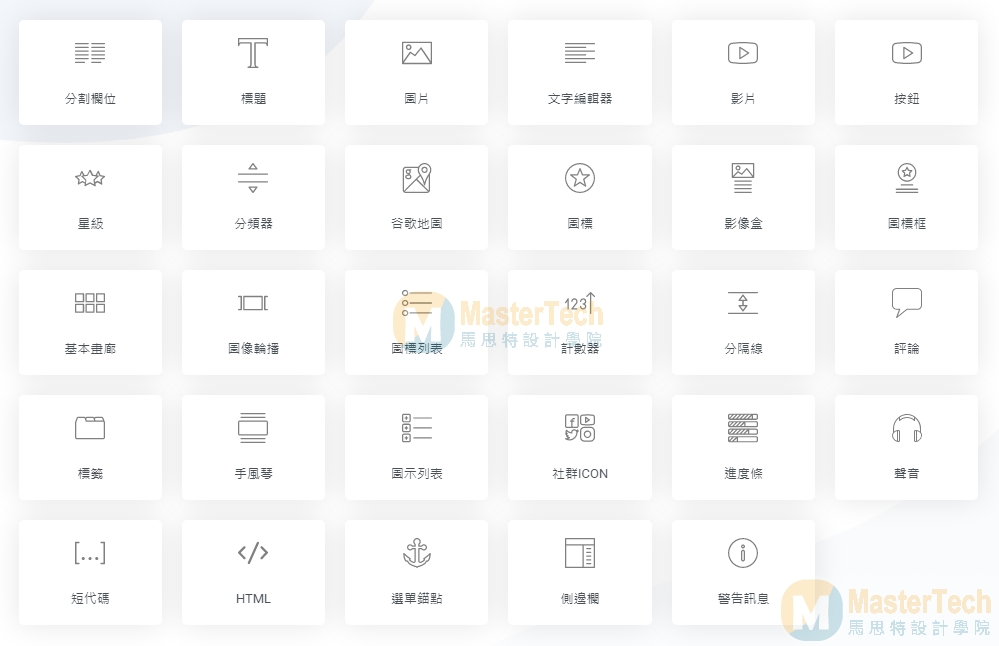
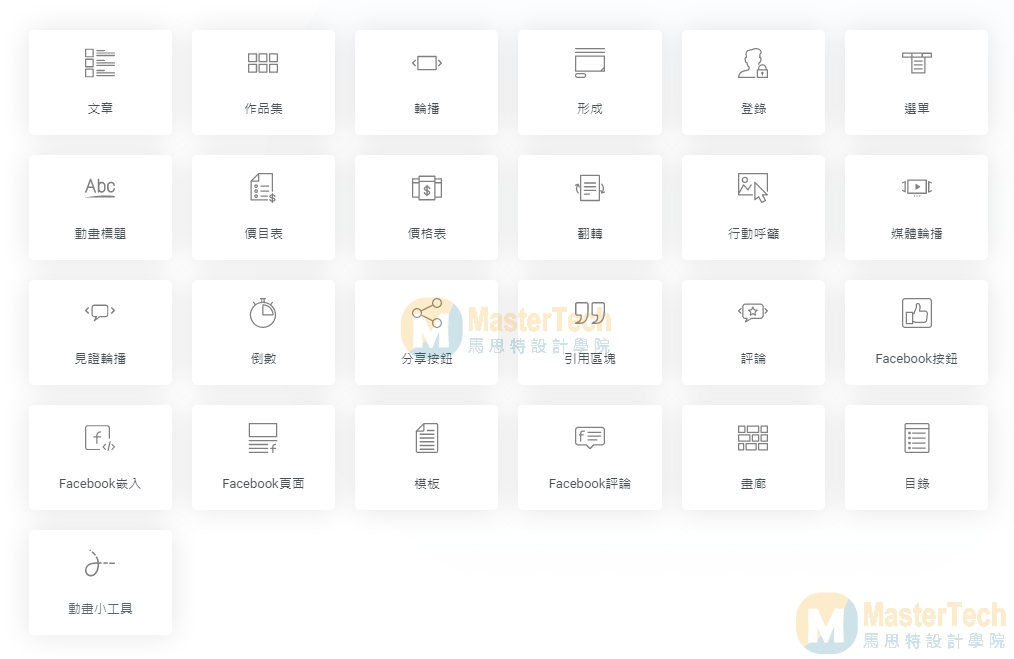
Elementor Pro 小工具
免費版適用於一般網頁的編排,如果你想要承接網站案件,或是想要高度的客製網站頁面,那一定得要使用 Elementor Pro 的方案,因為功能更多更完整,Pro方案增加了30多種其他功能更常使用的小工具,例如圖片輪播、登錄表單、動畫標題、價格表、網站選單等等,讓你客製網站更具高度彈性,透過更多的小工具可以讓你很快速自由的設計自己想要的網站,也是站長很常在使用的工具

多樣化的頁面切版架構
使用 Elementor 來建立網頁的話也非常簡單,預設在頁面的地方,點選 + 號之後,就可以看到預設提供的六種切版版型,只要選擇好對應想要的切版架構,再把網站的內容都放上去,一個很複雜的 RWD網頁 就可以非常快速的建立完成

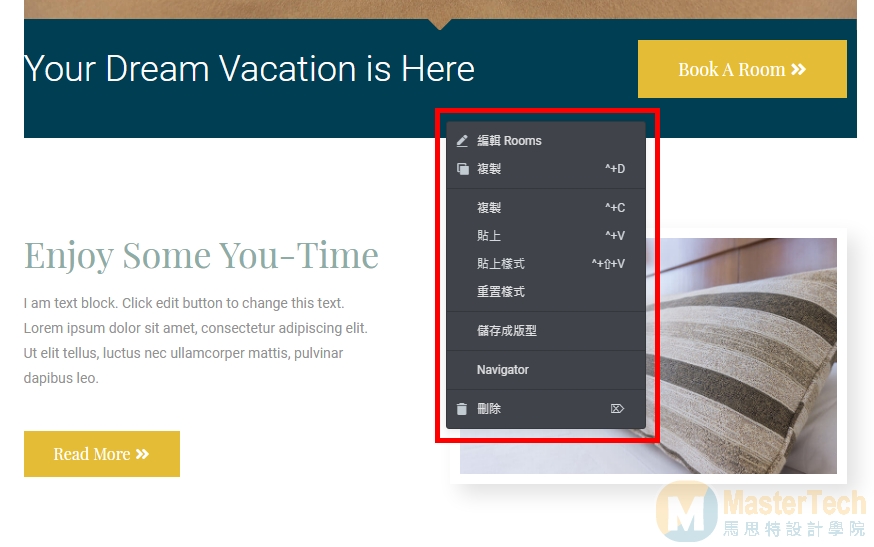
方便的滑鼠右鍵選單功能
在頁面上,不論是文字、圖片或是拉出來的小工具,都可以在工具上面按下滑鼠右鍵,就會跳出選單功能,上面也有提供快鍵鍵,讓你可以更快速的編排頁面上的內容,如果是常用的網站區塊,還可以「儲存為版型」,方便日後快速使用

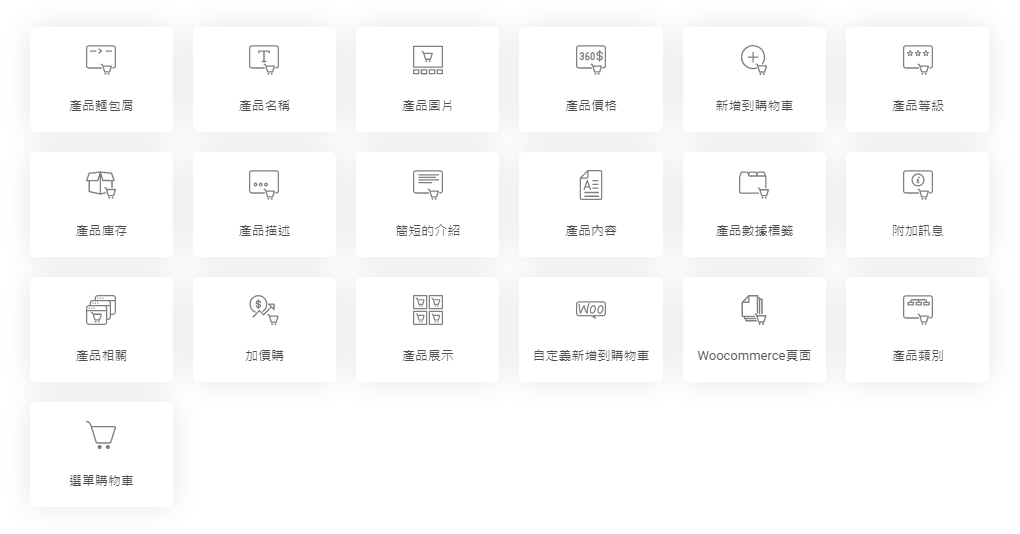
整合 WooCommerce 電商小工具
使用 Elementor Pro 方案的話,有內建多個 WooCommerce 小工具,讓你可以使用拖、拉、放的方式,就可以即時打造你的專屬電商網站,針對不同產業特性,建立一個不同視覺設計的商品頁面

Elementor 推薦佈景主題
說了那麼多 Elementor頁面編輯器 好用的地方,站長也來推薦幾個支援 Elementor外掛 的 WordPress佈景主題 提供給你參考,讓你可以更快的上手這個工具,建立更多元的網站內容
Astra主題

Astra主題價格方案
Astra Pro– $41 /年 、 $249 終身 (單一網站推薦)
Mini Agency Bundle – $169/年 、 $499 終身
Agency Bundle – $249/年 、 $699 終身(包含主題、SEO、頁面編輯器、行銷工具、所有版型,接案者必備)
以上價格為USD美金
Astra 這款佈景主題是由 Brainstorm Force 這家主題製造商所開發,整個主題非常精簡輕巧,而且主題的設定非常明確,適用於建置市面上常見的所有網站,包含 形象網站、購物車網站、多國語言網站、訂房網站、線上課程網站,是一款站長非常推薦的通用型 佈景主題,客製的彈性高,適用於網站 接案的工作者 或 網頁設計公司
OceanWP主題

OceanWP 佈景主題本身有基本的網站設定,以及支援一鍵式網站範例 匯入 ,讓你的網站建置更為快速方案,利用主題本身的設定,讓你不需要撰寫太多程式就能設計出很漂亮的網站,適用於新手站長架站使用,OceanWP佈景主題免費版至目前為止安裝的次數已經有60萬次,並在 WordPress.org上獲得五星的評價,可想而之這個主題有多麼熱門
這個主題本身支援 多款頁面編輯器 Elementor 及 Beaver Builder,還有支援 Woocommerce 購物車及 WPML多國語言外掛,可說是應用非常廣泛
OceanWP 主題價格方案
Personal – $39 /年 / $159 /終身(1站授權)
Business– $79/年 / $319 /終身(3站授權)
Agency – $129/年 / $519 /終身(25站授權)
以上價格為USD美金
Hello theme主題

Elementor 官方所開發的 WordPress佈景主題,是一款免費主題,這個主題幾乎是沒有任何選項可以讓你設定,也因為 程式碼最為簡潔輕便,網站的瀏覽速度會比較快 ,適用於全客製化網站,建議搭配 Elementor Pro外掛來做設定,可以使用本身內建的模版來設計 頁首樣式設計、頁尾樣式設計、網站頁面設計、文章分類設計、文章單頁樣式設計等等
Hello theme 內建六個版型樣式設定
- 預設模板樣式:這是基本模板,包含右邊的側邊欄位置
- 全寬頁面:當您不希望出現側邊欄並且希望內容寬度為100%時,可以用這一個模板方式來達成
- 左邊的側邊欄頁面:在網頁中增加左邊的側邊欄位置
- Page Builder Blank:適用於做為 Landing Page登錄頁/著陸頁,因為您得到一個空白的頁面,沒有頁首和頁尾。使用 Elementor頁面編輯器設計整個滿版的頁面
- 內容置中頁面樣式:這是一個非常簡易的模板,因為它刪除了頁面標題以及所有相關的不需要的網站位置
- 頁面編輯器滿版全寬:跟「內容置中頁面樣式」類似,但是這一個設定會將內容變成滿版全寬
Jannah – 部落格及新聞雜誌推薦佈景主题

如果需要架設 部落格網站 或是 新聞雜誌網站 的話,站長推薦你使用這一個 WordPress主題,內建部落格、新聞網站常用的功能,支援 Elemetor頁面編輯器,讓你幾乎不用設定就可以馬上經營你的部落格網站,比起上面所介紹的主題,這一個非常適用於 想要快速架站的朋友而不想個別客製功能的朋友
Elementor推薦主機
Master主機服務
馬思特設計行銷 也有網站主機的服務方案,針對你網站的類型與規格,規劃專屬的主機等級,以及網站代營運服務,讓你的網站可以持續上線,專心經營網站內容,而需煩惱網站有掛掉或是資安風險的問題
主機名稱:Master主機
申請網址: https://www.masterweb.com.tw
主機費用: 每年 NT$9000
Cloudways
Cloudways 專注於 VPS 及雲端主機,每個網站都會有獨立的空間與效能,實際使用上,不論是網站速度、安全性 及 穩定性都非常不錯,非常適合用來做任何網站,例如形象網站、購物車網站、部落格網站等等,重點是費用是依照「小時」來做為收費,用多少付多少,未來網站有一定規模或流量,需要更高規格主機的時候,隨時都可以做升級,不需要另外做網站搬家,有別於其他主機服務的設計
主機名稱:Cloudways VPS主機
申請網址: https://www.cloudways.com/
主機費用: linode 2G主機,每月24美元
SugarHost
一家知名的虛擬主機,最專業的全年24/7客戶服務-可以通過服務單、電子郵件、線上諮詢工具等多種方式聯絡客服,重點是可以用中文溝通
主機名稱:Sugarhost 糖果主機
申請網址: https://www.sugarhosts.com
主機費用: Shared Baby NT$1908元 /年
(申請3年最划算 NT$4,644元 / 3年 ,平均每年只要1550元)
Elementor週邊外掛 系列
這個段落站長會列出經常使用的 Elementor週邊外掛,讓你可以針對你的需求做多元的挑選與評估,你可以針對 「小工具(Widget)」的呈現樣式來評估是否有符合你的需求,再決定是否要購買這個外掛
注意:外掛建議最多就安裝 Elementor + Elementor Pro + 週邊外掛擇一,共三個外掛就好,安裝過多外掛會造成網站速度變慢
Ultimate Addons For Elementor

Astra公司開發的Elementor外掛,擁有50多個網站小工具以及100多個模板,跟 Astra主題可以完美的做結合,小工具及模板的質感非常高,也是站長常常使用來幫客戶架設網站的工具 ,極力推薦
前往Ultimate Addons For Elementor網站
表單樣式小工具
讓您的聯絡表單設計可以與您的網站設計相符。藉由 Ultimate Addons的Gravity Forms,Contact Form 7 和 Caldera Forms不同的表單樣式工具,可以讓你將表單設計的更專業更吸引人
超級選單小工具(MegaMenu)
如果你的網站主題、商品、或是服務種類繁多,需要精心設計的大型選單來增加使用者參與度和轉化率。Ultimate Addons的導航菜單小工具可幫助您建立各種風格且架構清楚的選單設計
WooCommerce小工具
提供一些 WooCommerce小工具可以改善線上商店的設計並改善網站訪客的購物動線體驗。可以依按網格或輪播圖片方式來顯示產品,還可以設定依照商品分類篩選器,還可以設定各種不同的工具細部樣式設定
有排序功能的表格小工具
Ultimate Addons表格小工具可以讓你匯入CSV文件並建立一個表格,除了可以設定樣式之外,還可以設定排序選項,創建一個表。除了樣式之外,還可以添加排序選項,讓使用者可以針對項目做排序,也可以增加資料呈現的專業度
互動粒子背景
這也是站長最喜歡使用的特效之一,透過粒子動畫工具可以幫網站增加一些動態的質感
Anywhere Elementor

讓你可以使用短代碼在網站的任何地方插入 Elementor頁面,模板資料庫和全域模板,讓你可以製作一個公用的 Elementor區塊,並且之後可以統一做修改,不需要一個一個去改,方便很多, 如果你是使用 Elementor Pro 的話,本身就有內建這個功能 ,就不需要另外下載做安裝
PowerPack Elementork

外掛名稱:PowerPack Elementor
外掛網址:https://powerpackelements.com/
外掛費用:
Starter方案:$69(無限網站)
Professional方案:$99 (無限網站)
終身方案:$349 (無限網站)
Essential Addons

外掛名稱:Essential addons
外掛網址:https://essential-addons.com/elementor/
外掛費用:
單站方案:$39.97
無限方案:$69.97
終身方案:$169.97
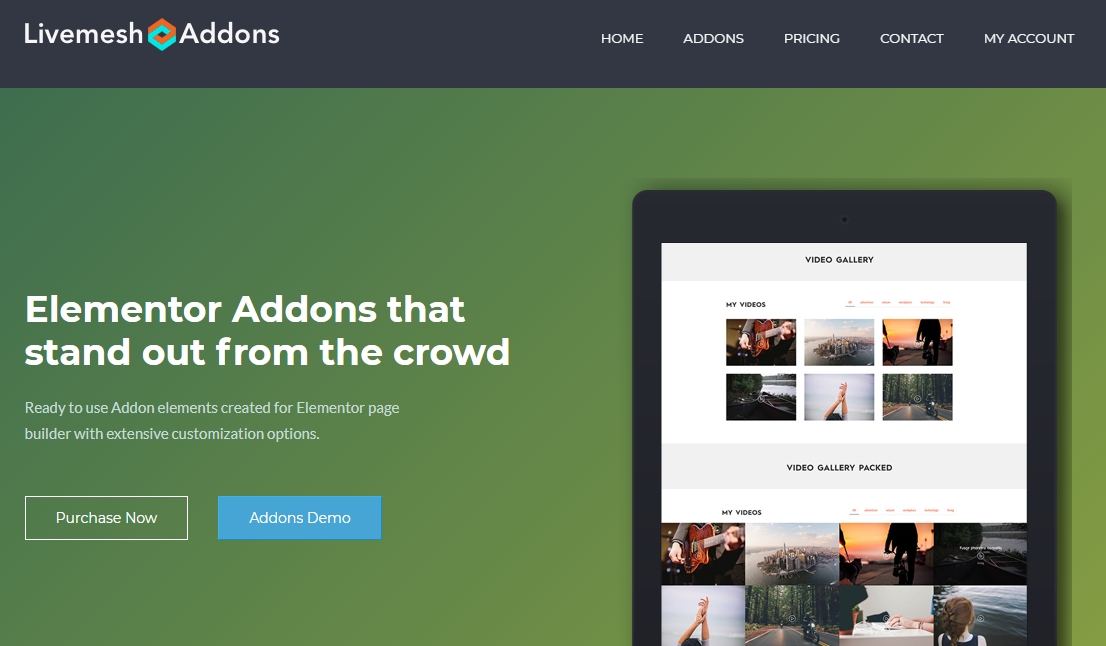
LiveMesh Addons for Elementor

外掛名稱: LiveMesh Addons for Elementor
外掛網址:https://livemeshelementor.com/
外掛費用:
單站方案:$37 (1站授權)
商業方案:$69 (5站授權)
開發方案:$99 (25站授權)
前往LiveMesh Addons for Elementor網站
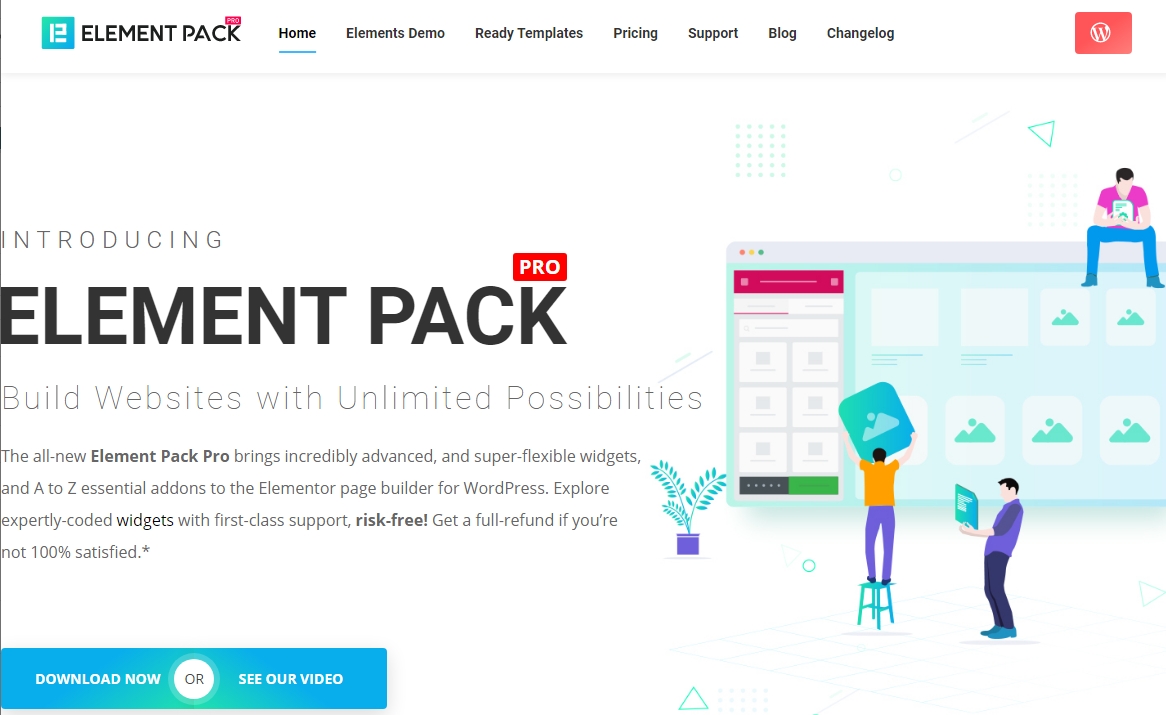
Element Pack

用於Elementor的Element Pack附加組件的開發具有世界上最佳的代碼標準實踐,並且使用最新的CSS,HTML5和PHP 7.x(經過7.4的測試)技術滿足了正確的驗證,從而為您提供了Elementor Page Builder的專業附加組件WordPress 5.5.x就緒且兼容的插件
外掛名稱: Element Pack
外掛網址:https://elementpack.pro/elements-demo/
外掛費用:
單站方案:$24 (1站授權)
商業方案:$59 (3站授權)
開發方案:$129 (無限授權)
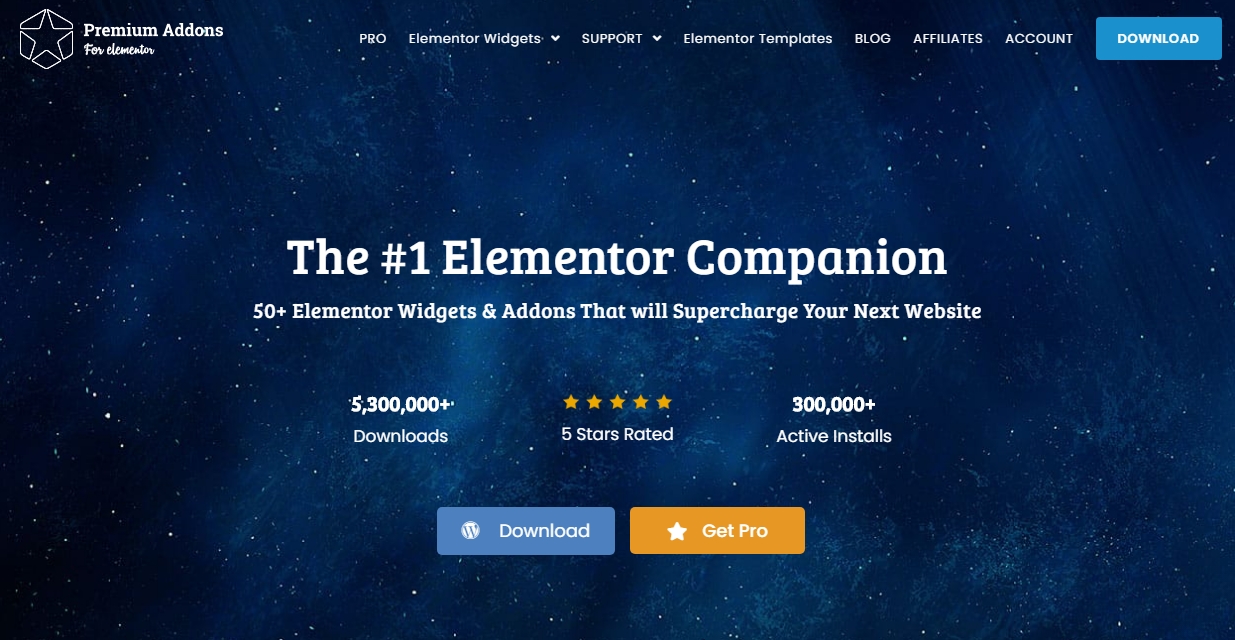
Premium Addons

外掛名稱:Premium Addons
外掛網址:https://premiumaddons.com/
外掛費用:
單站方案:$39 (1站授權)
無限方案:$79 (無限授權)
終身方案:$199 (無限授權)
如何開始使用 Elementor 建立網頁?
step 1
下載安裝 Elementor外掛
先進到 WordPress後台,然後選擇到「外掛」的地方,先安裝 Elementor lite基底程式,如果你有購買 Elementor Pro外掛或週邊外掛的話,也可以在外掛的地方一起做安裝及啟用

step 2
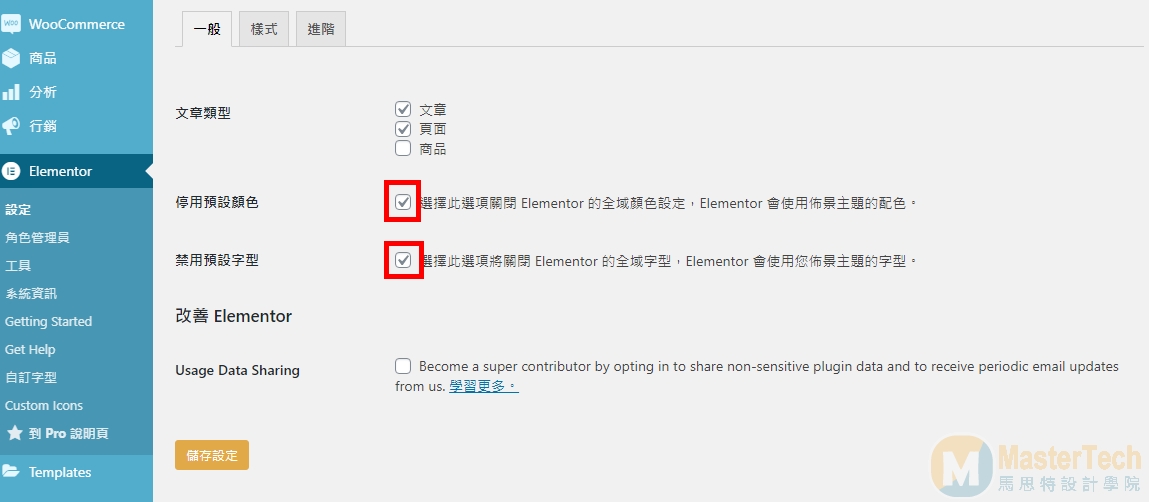
停用預設顏色 及 禁用預設字型
接著打開 Elementor的「設定」,將「停用預設顏色」、「 禁用預設字型 」這兩個做打勾, 這樣可以統一套用 WordPress佈景主題 的顏色跟字型,而不要再另外載入資源

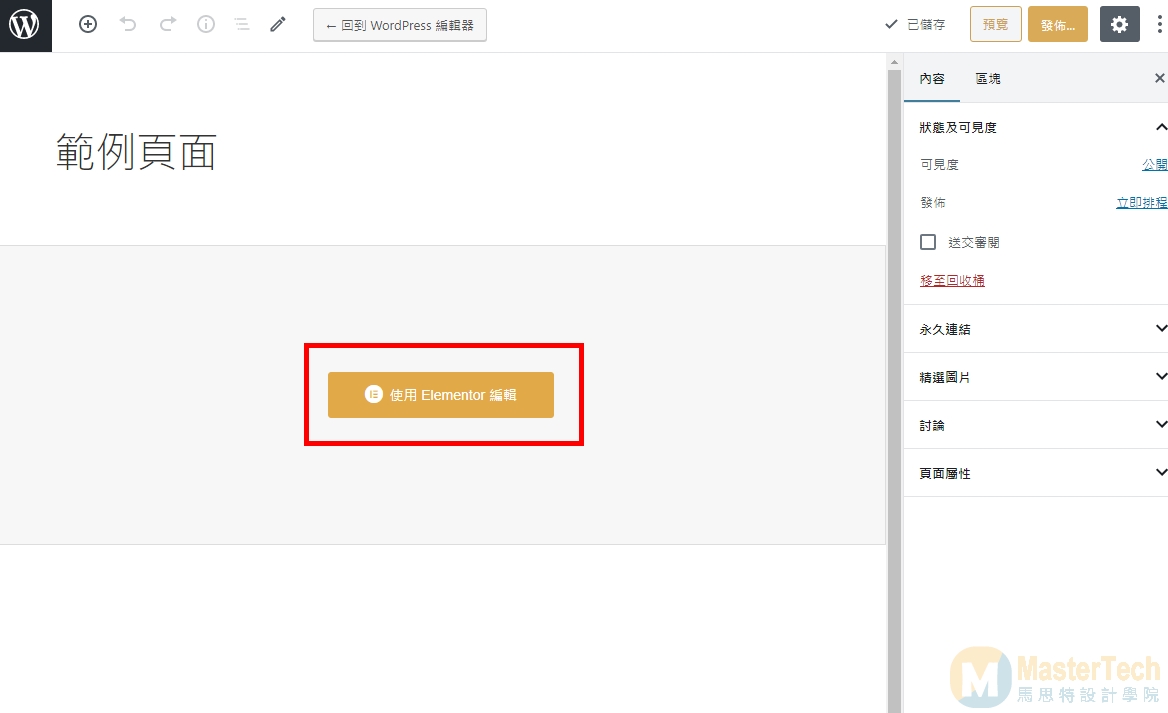
step 3
進入 Elementor編輯頁面
再來進到「頁面」的地方,就可以看到多了一個 「Elementor頁面編輯器」的選項,點選按鈕進入頁面編輯模式

step 4
使用 Elementor工具來編排網頁
進到頁面編輯模式之後,因為都還沒有新增資料,所以會發現內容都是空白的,接著我們來新增一下網站內容
站長新增頁面內容的方式通常有2種,你可以直接從 「模板庫」中選擇最接近你需求的版型,也可以從左邊的工具列拖拉工具到右邊區塊來做網站排版
Elementor 主要使用三個建構區塊:Sections (段) 、Columns (欄)、Widgets (元素/小工具) 。
Elementor新增頁面的方式,主要會區分為 Section (段) 、 Columns (欄) ; 整個區塊內容稱之為 Section ,通常是最優先建立,再來是內容的切版,稱之為 Columns (欄) ,用來放置小工具的地方,
所以當Section新增完成之後,接著就要選擇 Columns (欄) 類型,再開始拖拉小工具放上內容資料,接著再設定顏色、間距等等,如果你是使用預設的 「欄位」類型,Elementor也自動的幫你調整成符合RWD的頁面

step 5
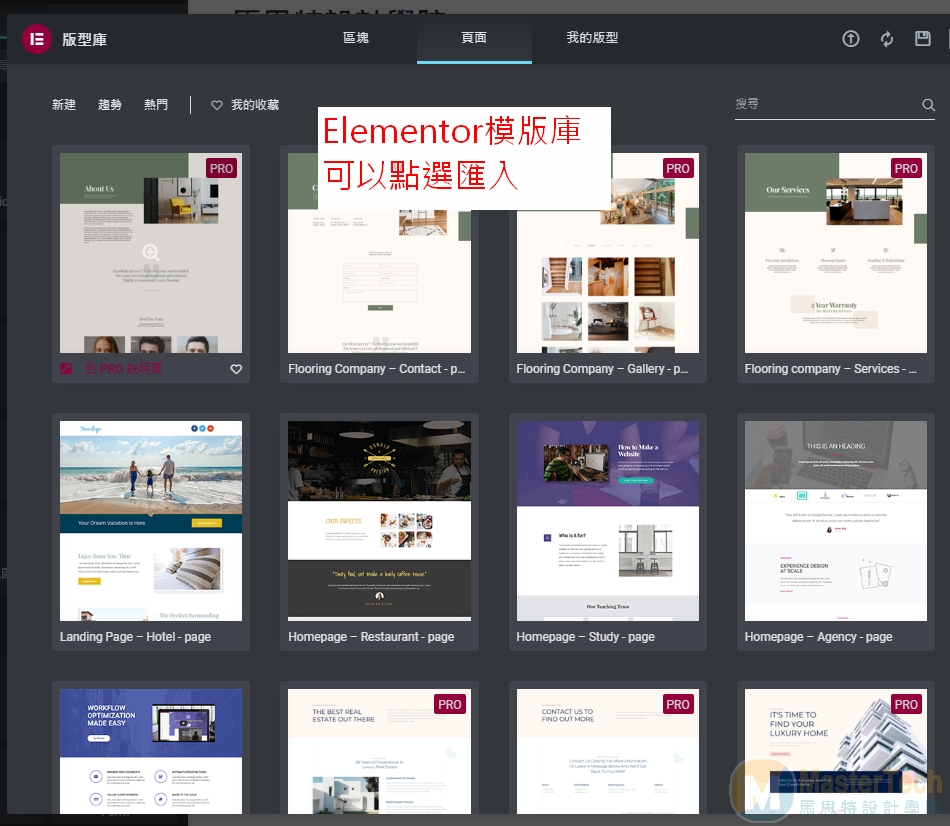
匯入 Elementor模板庫
從「模板庫」中,可以選擇 要用「區塊」還是「頁面」的方式來匯入版型樣式,這裡的版型通常是付費版型比較多,可以決定要不要升級為 Pro方案

step 6
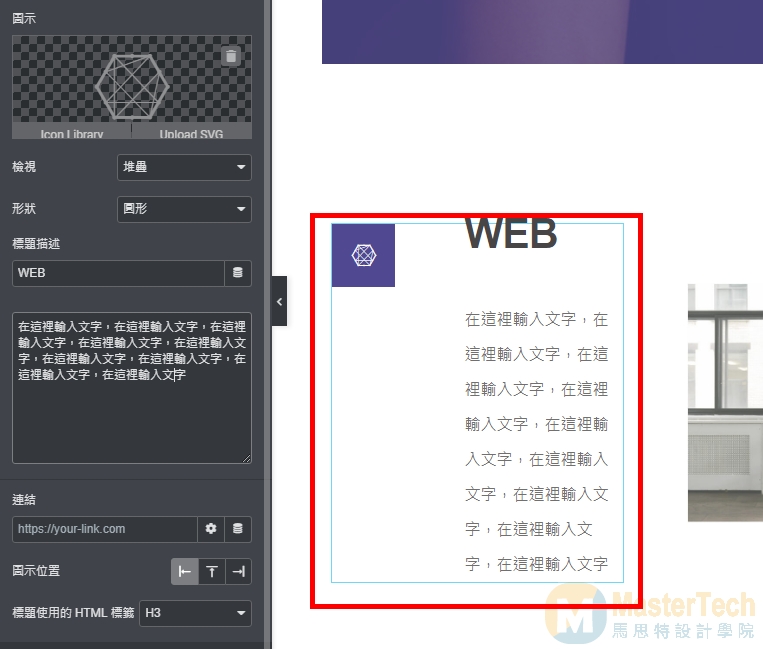
修改網頁內容
點選你想要修改的地方,例如想要修改文字,就點選文字區域,想要修改圖片就點選圖片,以此類推,點選之後,左方都會出現對應的工具設定,讓你可以設定內容、圖片、連結、Margin外距、Padding間距、RWD的個別設定以及動畫設定,完成之後,就點選左下方的「發佈按鈕」,就可以完成這篇頁面的編輯囉

step 7
設定網頁的頁面佈局樣式
接著這一個步驟可以依照需求做這設定,Elementor的「頁面佈局」會提供樣式三種樣式、分別是 Elementor畫布、Elementor全寬、LandingPage,一般常用的是 「畫布」與「全寬」2種樣式,畫布適用於做為一頁式商店、電子報,而全寬適用於用來做單頁的頁面內容

Elementor 常見問題集錦
Elementor是什麼?
Elementor 是一款非常好用,即時視覺預覽的 WordPress頁面編輯器外掛,讓你可以最簡單、最快速的方式來建立具美感及專業的 WordPress網站, 不論你是具有視覺美感的網頁設計師、開發網站功能的工程師,還是希望網站可以快速上線的行銷人員,都可以藉由 Elementor的拖拉式編輯器來快速建立一個網站頁面
Elementor需要費用嗎?
Elementor lite 免費版是不需要費用,也是基底程式,而 Elementor Pro付費版則視需求購買
單站網站授權方案:每年49美元 /1站
三個網站授權方案: 每年99美元 /3站 (適合小型公司架站使用)
無限網站授權方案:每年199美元/無限 (適合網站工作室及長期網站接案者使用)
Elementor 免費版及付費版有什麼不同?
Elementor 分為lite免費版及 Pro付費版,免費版的為基底程式,而 Pro付費版則是可以用來客製頁面樣式、首頁樣式 、頁尾樣式、部落格樣式、單篇文章樣式等等,因為功能強大,只要搭配最簡單的 Hello theme主題就可以了
你可以使用 Elementor建立什麼內容?
Elementor是用來建立從整個網站頁面、網站登錄頁面或是頁首、頁尾的一款 WordPress外掛,你可以用這個工具來設計銷售頁面,促銷頁面,甚至是聯絡表單,只要你想的到的任何網站頁面,基本上都可以用 Elementor來達成
Elementor 適用網路主機規格?
根據官方的說明,Elementor 適用於 WordPress 5.0或更高版本 , PHP 7以上版本、 MySQL 5.6 以上版本、 WP內存限制 128mb以上,若是不知道要怎麼確認的話,也可以私訊站長幫你確認看看
Elementor 適合用來寫文章嗎?
Elementor定義為「頁面編輯器」,故名思義就是用來做為「頁面設計」使用,Elementor本身載入也需要一定的資源,通常文章的數量會比較龐大,所以若是每篇文章都使用 Elementor頁面編輯器 來編寫的話,長久下來會造成主機的負載過高,降低主機效能,影響到網站速度,所以極不建議用來編寫文章唷

想更完成學習WordPress架站技術,歡迎加入全方位架站課程
如果這些文章對你有幫助的話,也歡迎請大新哥喝杯咖啡 <<我要前往請喝咖啡>>
想要最便宜的金流手續費優惠?
→【電商網站必備】藍新科技金流申請,享2.4%最低手續費(透過專屬表單)
更多網站教學影片都在Youtube頻道,歡迎按讚、訂閱、分享
若是有網頁設計的需求或是合作邀約,也可以透過「聯絡表單」或是「線上客服」的方式與我們聯絡
如果想要學習架設網站,或是架站遇到問題的話,也有提供 1對1線上教學 ,使用遠端電腦連線+語音的方式教學,讓你不需出門就能在家學習,歡迎設計師或工程師帶案合作
覺得網站太慢或常當機的話,歡迎參考 WordPress網站搬家服務
另外也有 網站顧問服務 及 網站健檢 服務,如果覺得網站速度太慢或是經營上的問題不知如何解決,歡迎預約時間幫你做網站健檢
推出「線上課程網站方案」,是獨立架設的網站,如果你想建立自己的線上課程網站,而不想跟課程平台分潤且受限平台規則的話,歡迎參考 MA-Course線上課程網站方案
想要經營個人品牌的話,可以先從 個人部落格 的話,不用怕平台演算法及倒閉問題,本站也有提供 部落格網站方案 ,大新哥也能提供一些網站的經營建議給你,歡迎來聊聊
想要在網路販售商品的話,我們也有提供 電商購物網站方案,費用便宜快速上線,降低剛開始微創業的經濟負擔,還能擁有網站管理自主權,不用受限於平台限制
如果對 WordPress架站、網站經營 及 網路行銷 有興趣的朋友,可以訂閱電子報或是按讚追蹤Facebook粉絲頁,我們將不定時發佈 WordPress網站 及 網頁設計、及個人品牌相關文章。
歡迎加入FB社團 「WordPres網站架設 / 網頁設計接案 / 部落格經營 / 網路行銷 /個人品牌」,主題是討論網站架設、部落格經營、網路行銷,有興趣的朋友也歡迎加入社團一同交流
網站經營需要費用,本站所提供的商品連結或廣告,透過連結購買的話,我可以獲得一點點微薄佣金,讓我們可以持續創作更好的內容,但這不會影響到你的使用權益,詳情可查看 FTC免責聲明