本篇文章大綱
一、什麼是MailChimp電子報?
MailChimp 是一個用來做大量發送電子郵件的工具,也是俗稱的電子報,通常適用於定期發送Email 信件給訂閱使用者或客戶,同時也是行銷人員電子報行銷的愛用工具之一,可以使用發送電子報的方式,宣傳自己網站的各種優惠活動、文章或者最新商品特色。
MailChimp 的好處是,不需要另外下載及安裝程式,本身更提供多樣化的功能以及版型樣式,還能同時管理不同的客戶群組,還有Email信件的事件追蹤活動
MailChimp電子報主要的四大功能為
- 建立E-mail信箱事件活動
- E-mail訂閱名單管理
- E-mail 信件樣板設計
- 信件訂閱的活動報告
延伸閱讀:10款Email行銷軟體工具推薦,EDM電子報平台系統必用,爆增客戶名單
二、先註冊申請 MailChimp 電子報的會員帳號
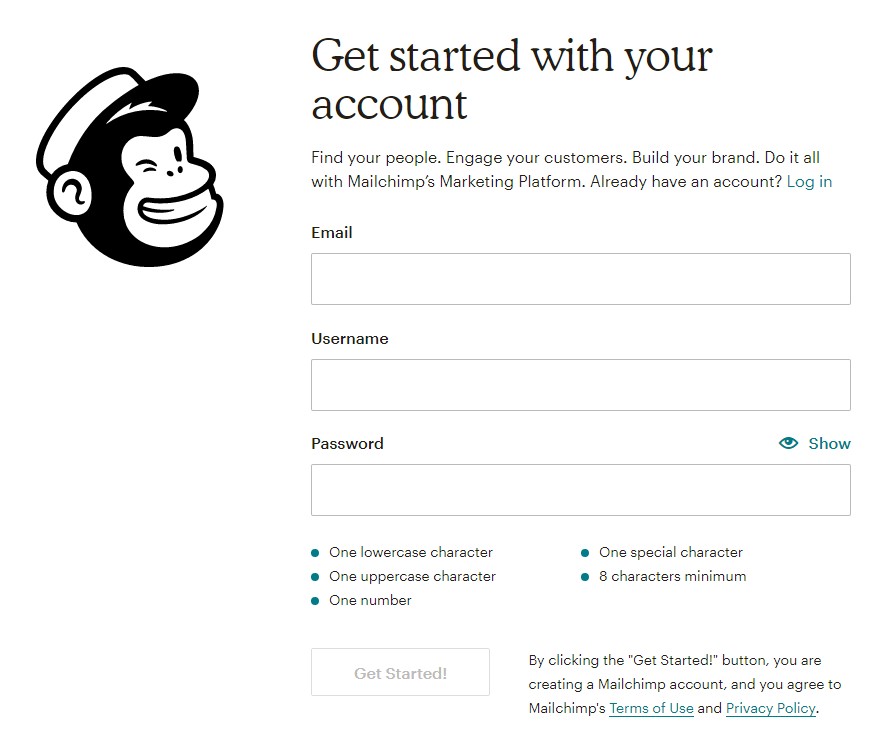
1、首先先進入到 MailChimp官方網站,點擊 Signup 註冊按鈕,先申請一組帳號,註冊表格如下圖,共有三個欄位,
第一個欄位為「Email信箱」(會需要驗證信箱,所以需要填寫一個可以收信的信箱)
第二個欄位為「帳號」(依照自己需求取帳號名稱)
第三個欄位為「密碼」(長度至少要8個字元,需要包含大寫英文、小寫英文、數字及一個特殊字元(例如%@),少了其中一個都無法註冊)
欄位都填完之後,按下Getting Started 前往下一步

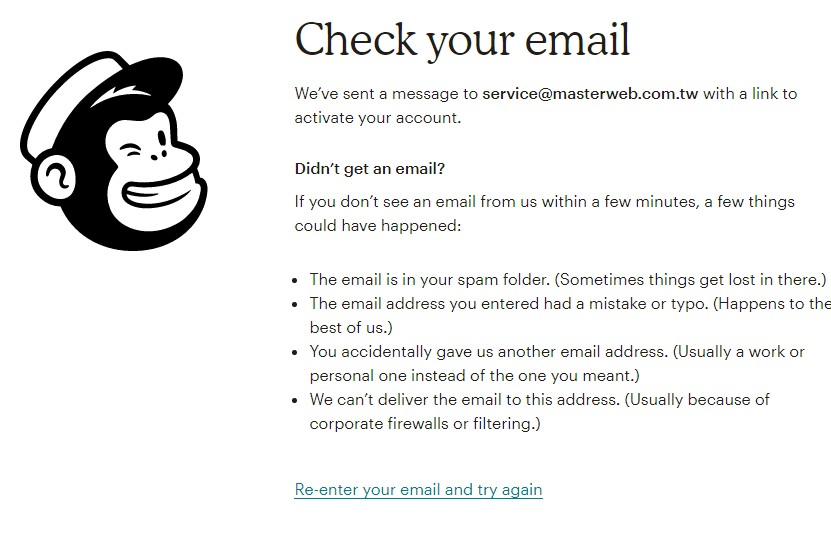
2、接著Mailchimp會寄一封驗證信到註冊的信箱內,到註冊的信箱收信

3、點選Activate Account 啟用帳號驗證

4、因為Mailchimp的要安全性比較嚴謹,所以會再多一個驗證是否為機器人,接著點擊 「I’m Not A Robot」按鈕進到下一步

5、接著輸入你要命名的First name 及 Last name,再點擊 「Continue 」前往下一步

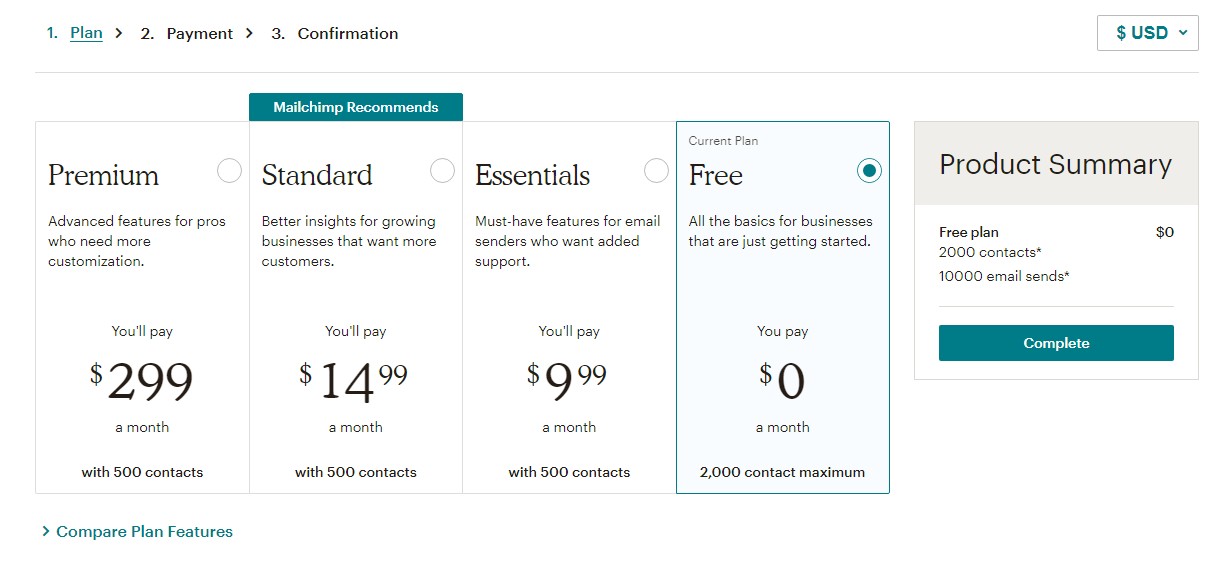
6、再來這個步驟開始選擇方案,免費的會員訂閱數量可達2000個,選擇「Free方案」,再點選「Complete」按鈕即可。

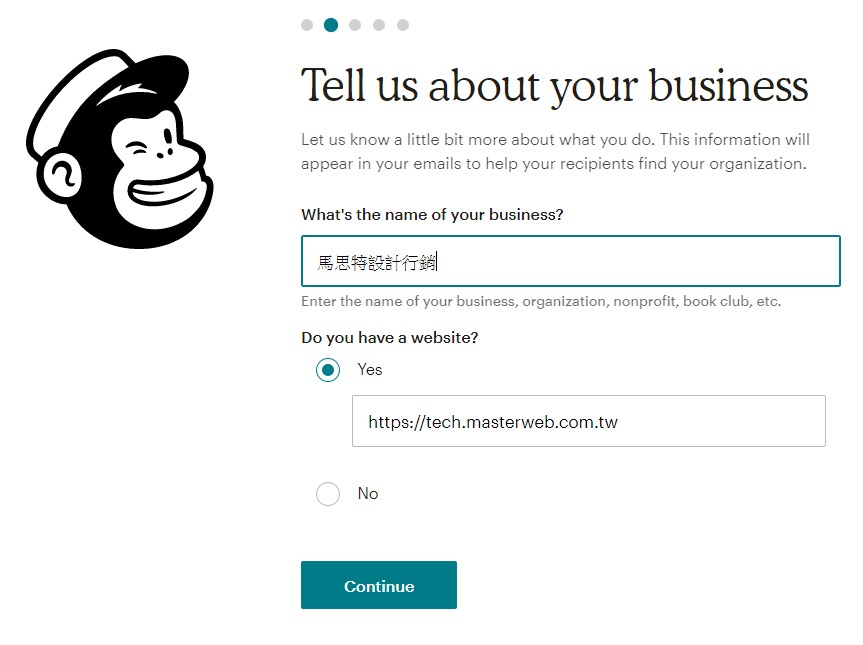
7、接著輸入你的公司名稱或是網站名稱,如果有網址的話可以這時候先輸入,如果沒有的話,之後設定完再輸入也可以,填寫完按下「Continue」按鈕。

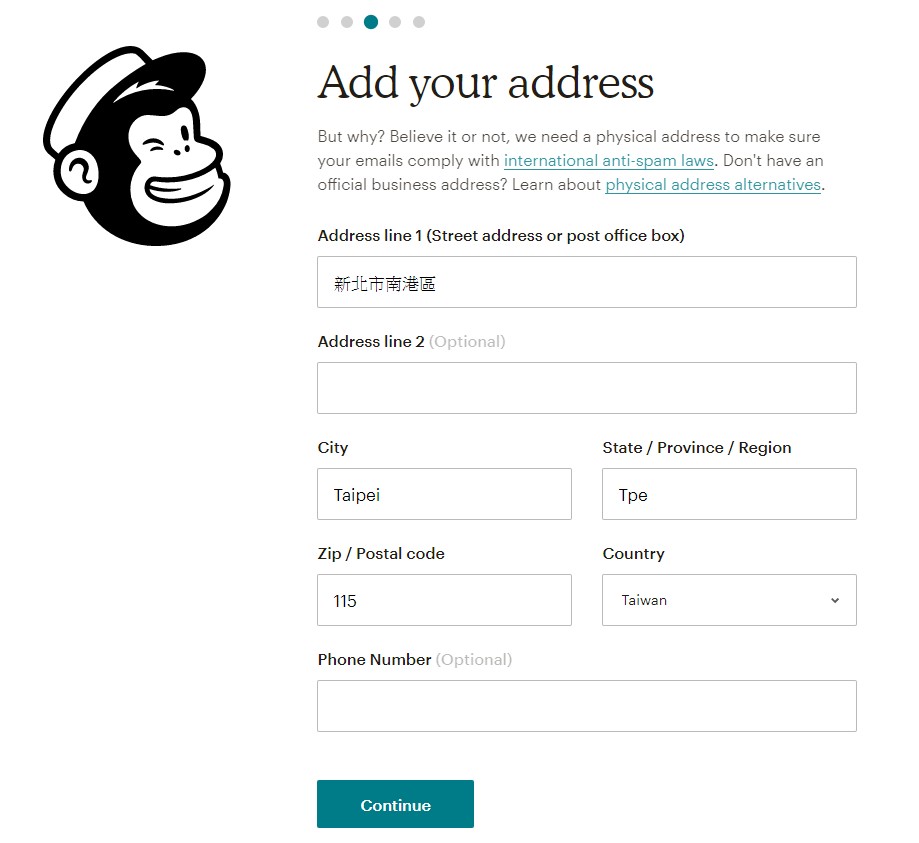
8、接著輸入你的營業地址,這部份會顯示在電子報的訊息內

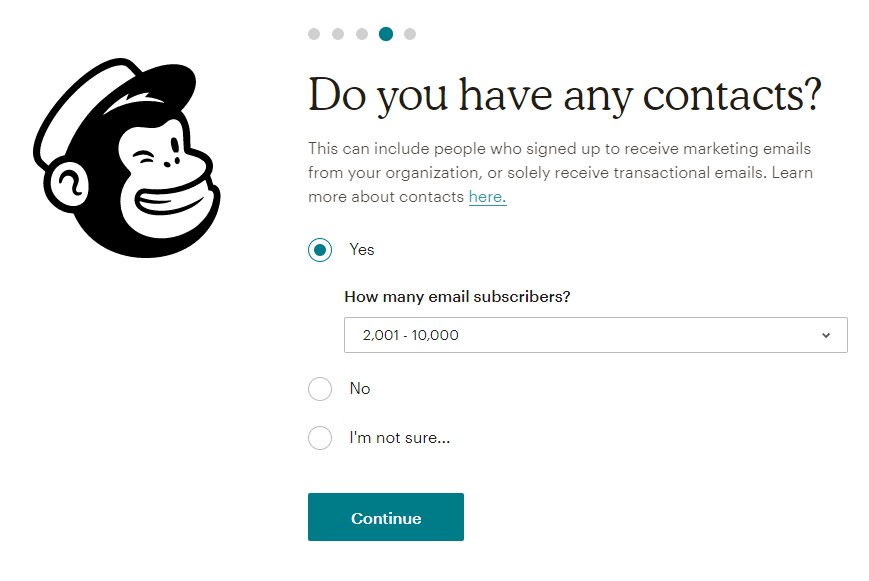
9、接著選擇預計使用者的訂閱數量

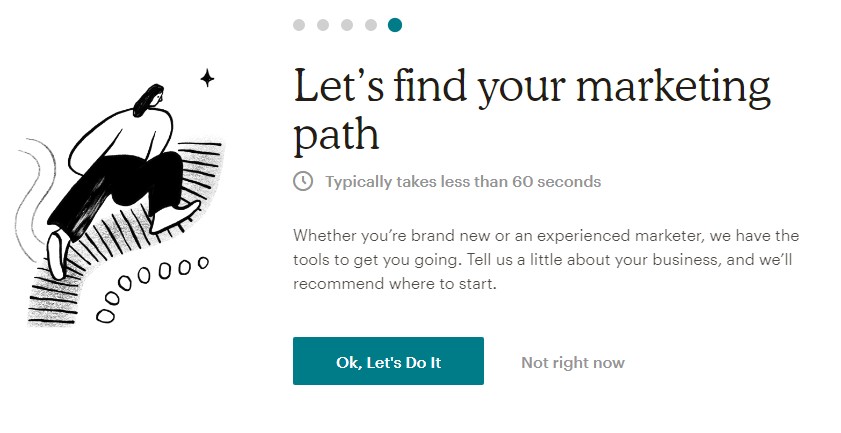
10、這個步驟會做點簡單小測驗做引導,可選擇點擊 「OK, Let’s Do It」按鈕,或是點擊「 Not Right Now」跳過這一個步驟

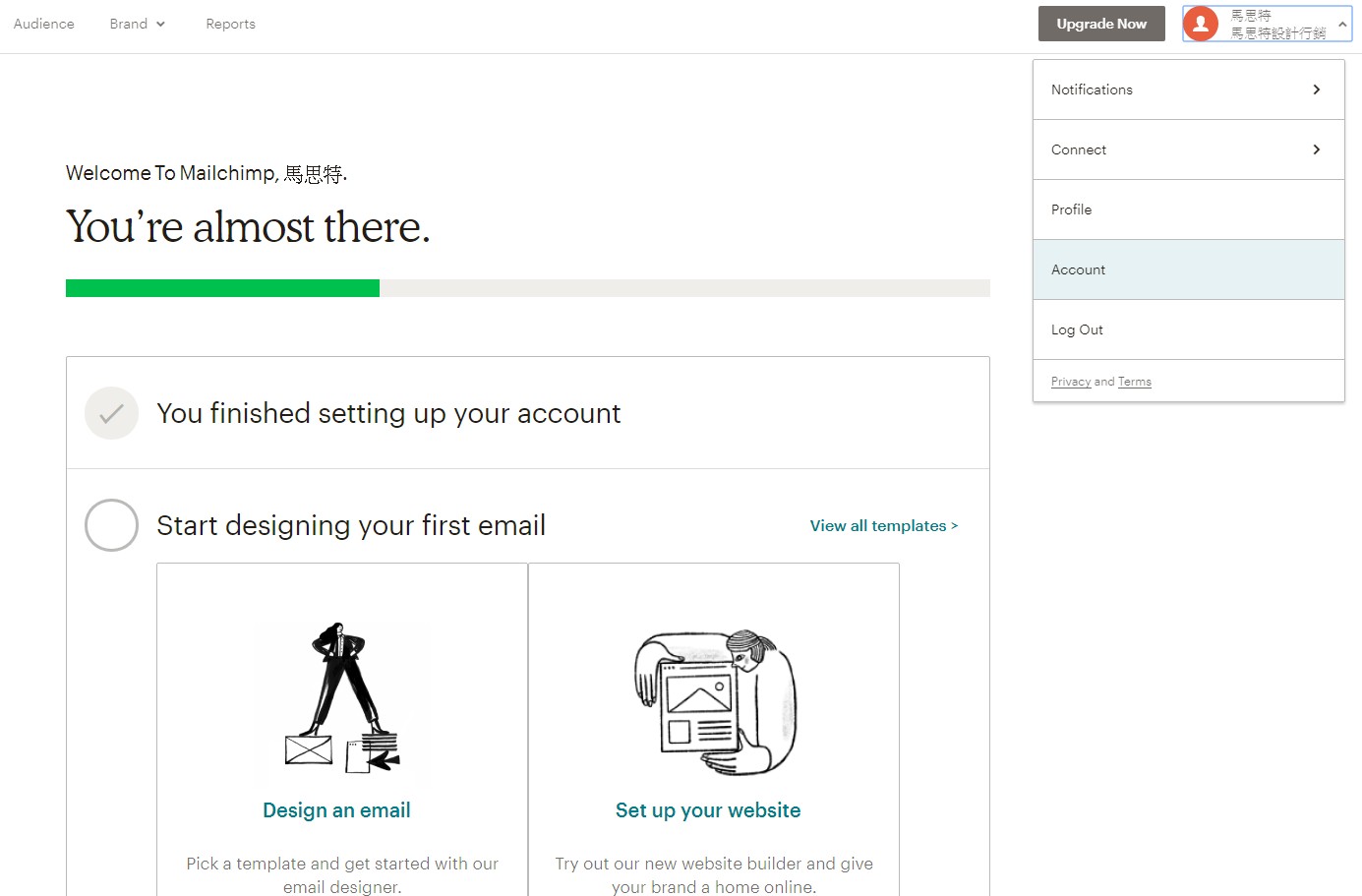
11、在這個步驟就完成囉,接著會進到 MailChimp的管理介面
三、取得MailChimp 電子報的 API key
1. 進到MailChimp 的管理介面,選擇右上角下拉式選單的「Account」連結

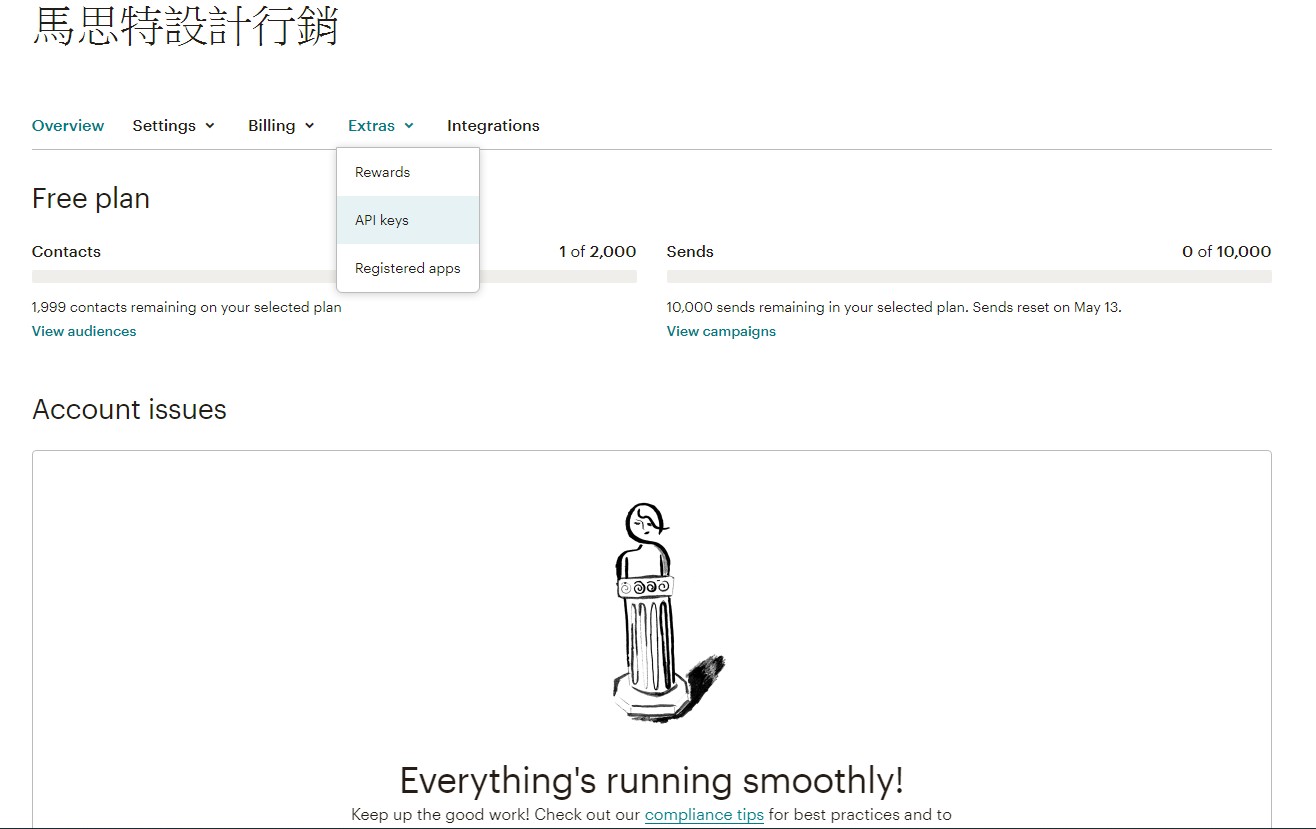
2. 選擇上方選單的「Extras」,子選單有個 「API Keys」

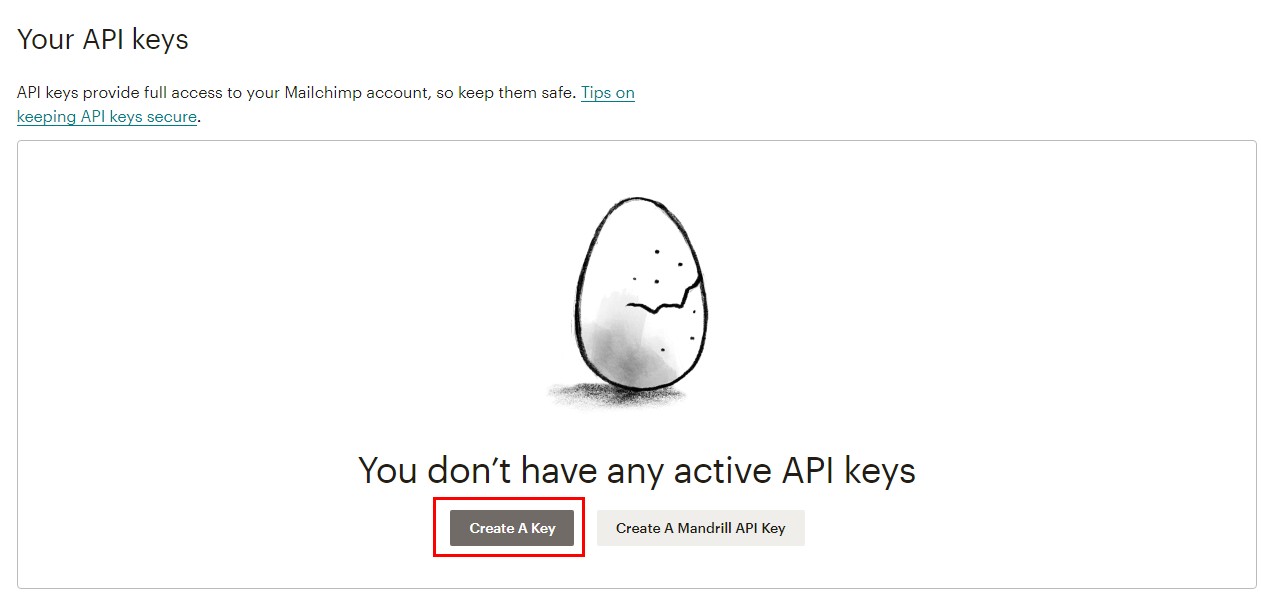
3、進入到 API KEY 頁面之後,因為還沒有建立任何的 key,所以點選「Create A Key」建立一組金鑰

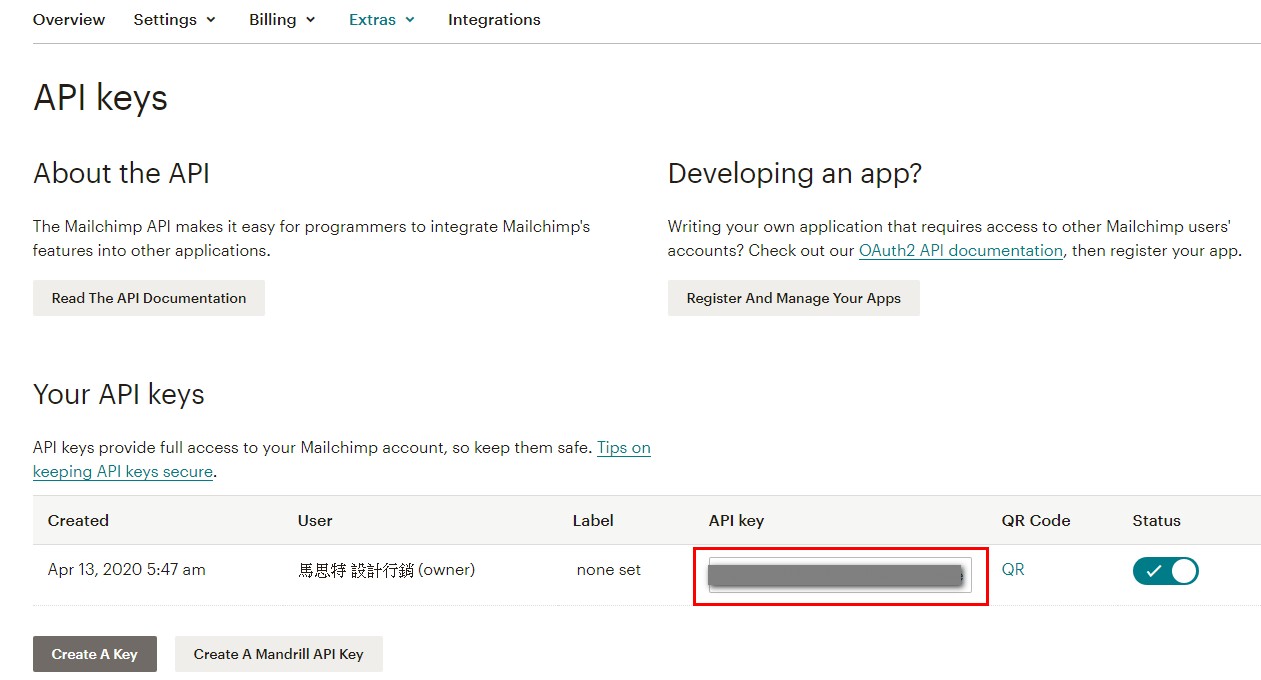
4、MailChimp已經建立完 API Key,將這段金鑰全選複製,下一個步驟會用的到

四、在WordPress 網站安裝 MailChimp 外掛
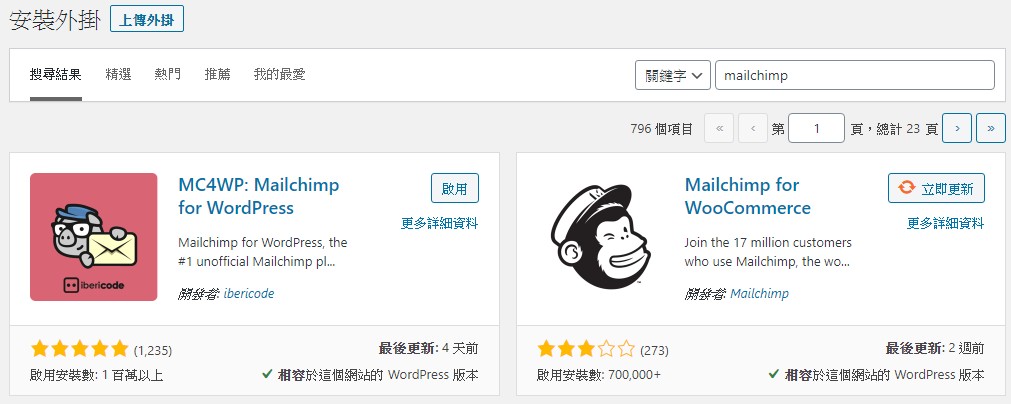
3-1、進入到Wordpress 網站後台,點選左方的「外掛」選單,點擊「安裝外掛」,並搜尋「MailChimp」關鍵字,安裝 「MC4WP:Mailchimp for WordPress外掛」並安裝

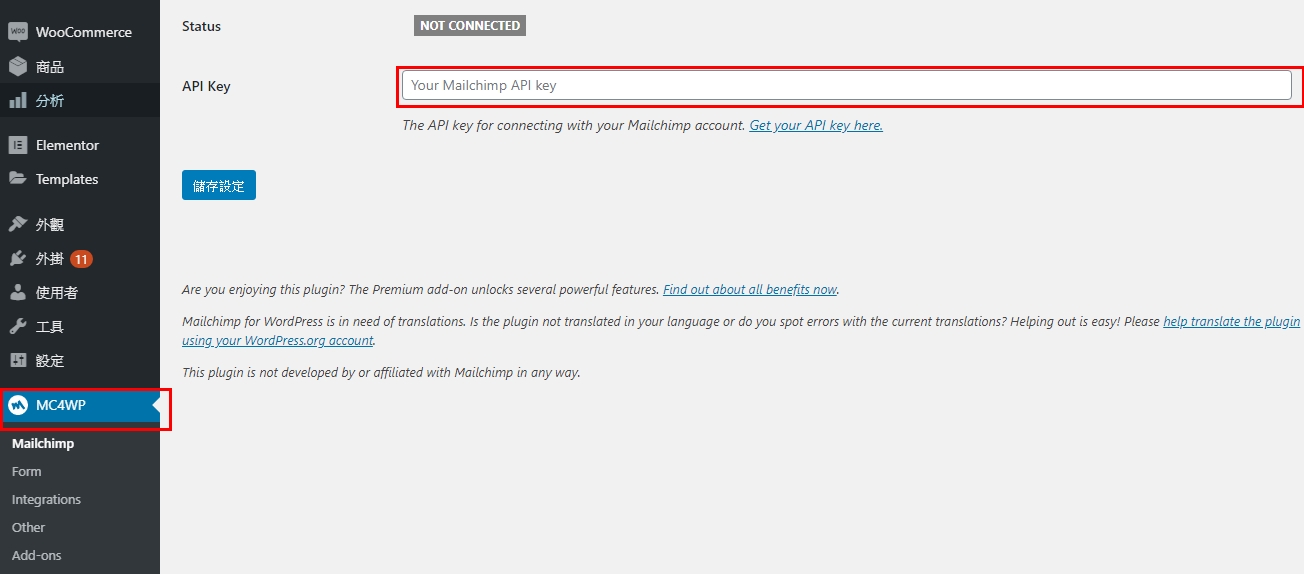
3-2. 在這裡貼上剛複製的 MailChimp API Key,接著再按下「儲存設定」

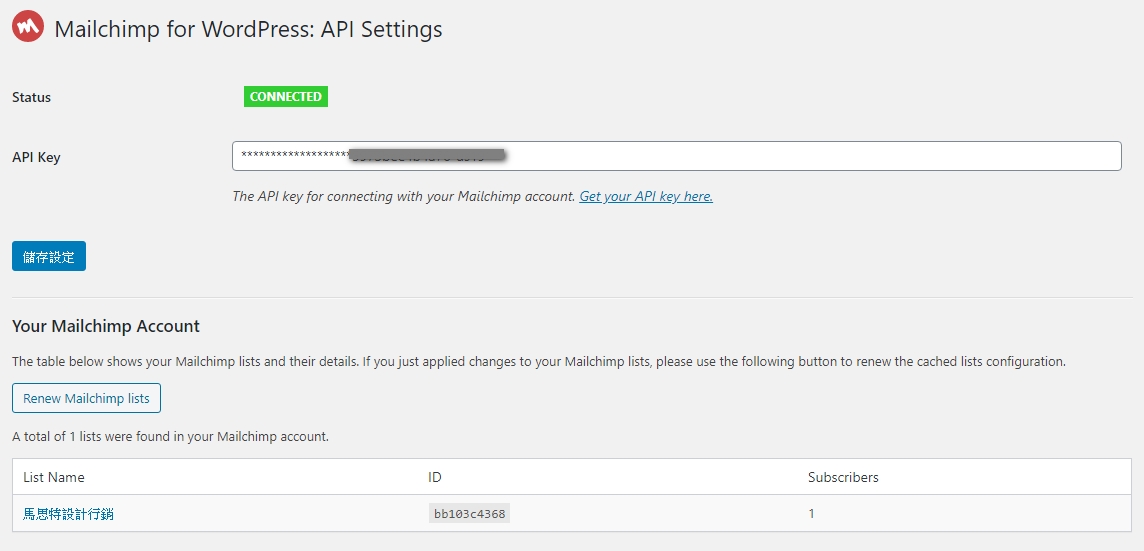
如果資料輸入無誤的話,會顯示 綠色的 CONNECTD(已連結),並在下方出現 MailChimp 的訂閱清單

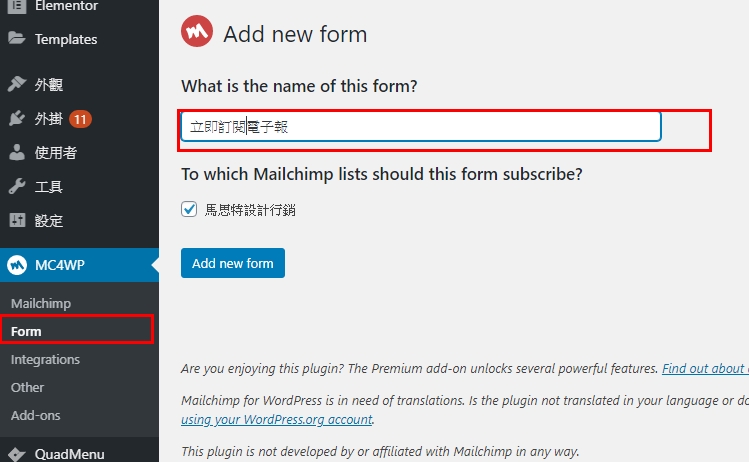
3-3、接著再到 MC4WP 選單中,選擇「Form」設定訂閱的表單

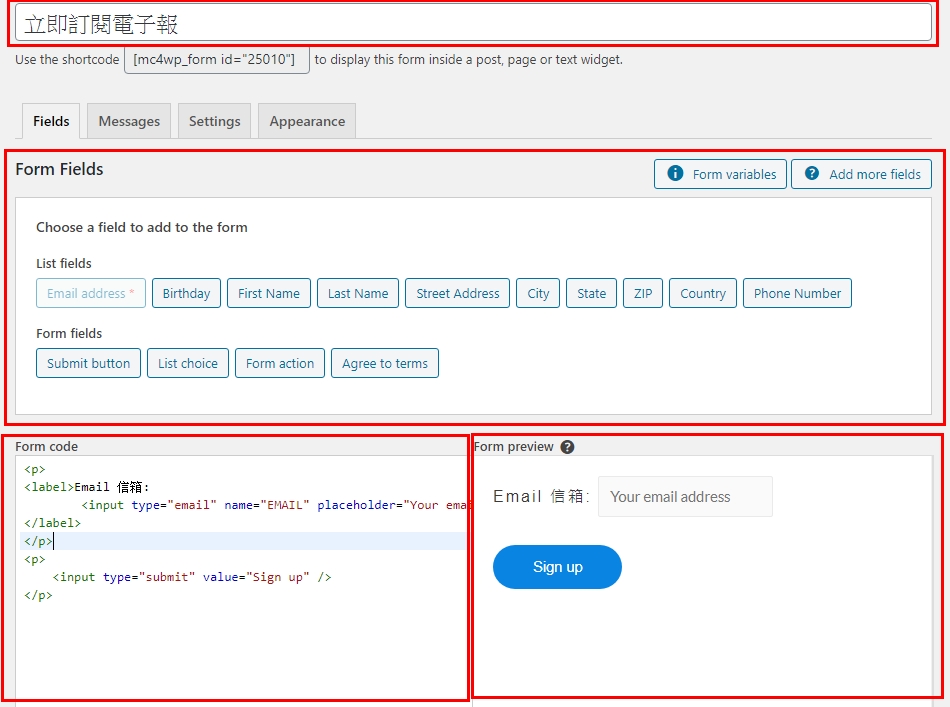
3-4、進入到電子報內容的設定畫面,依續介紹如下
第一個紅框為電子報訂閱時的標題
第二個紅框(Form Field)為電子報訂閱的表單元件,點選會自動加到 「Form code」 的內文中
第三排左邊 (Form code)為電子報訂閱的欄位,可以加入HTML格式設計樣式
第三排右邊 (Form Preview) 為預覽的表單格式

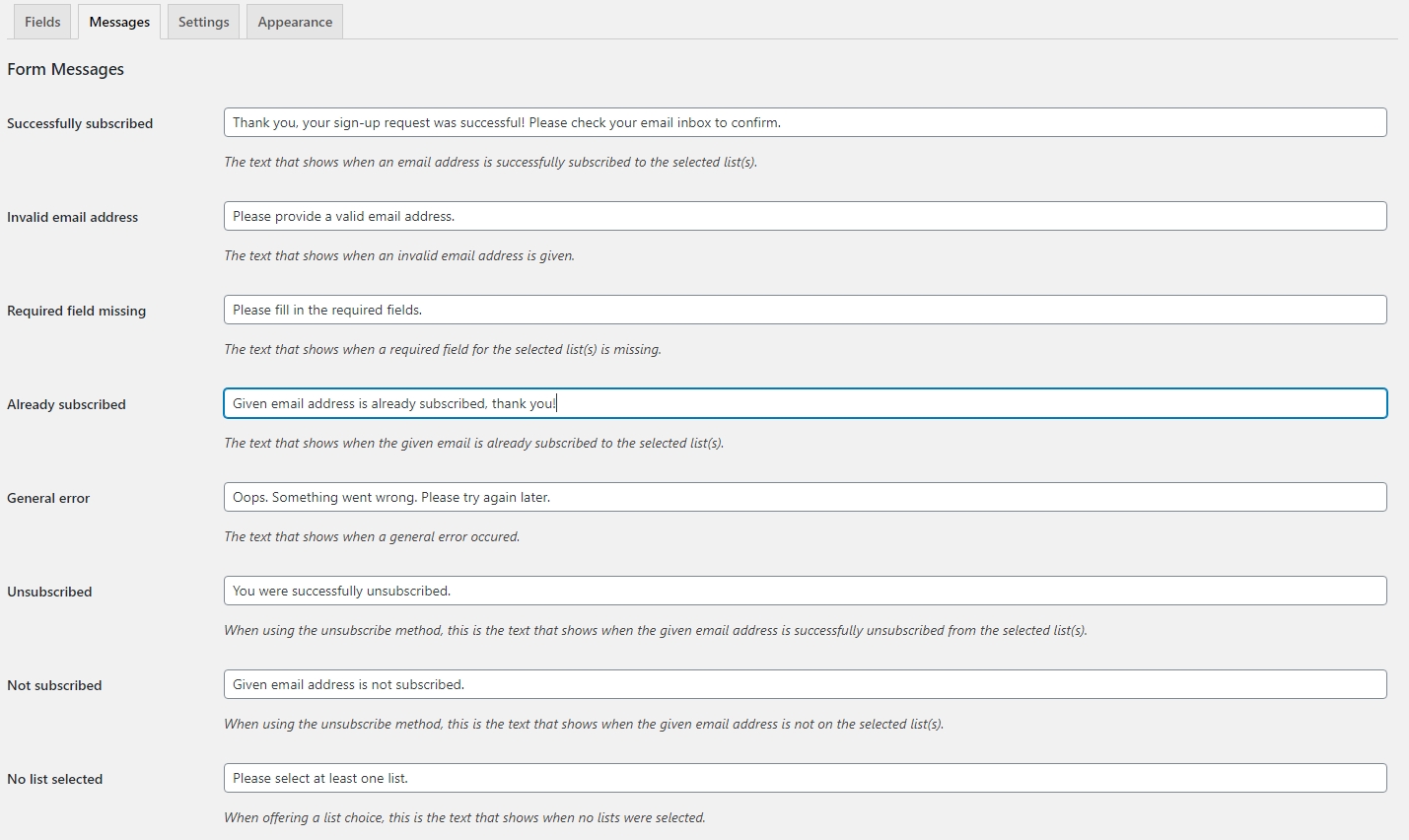
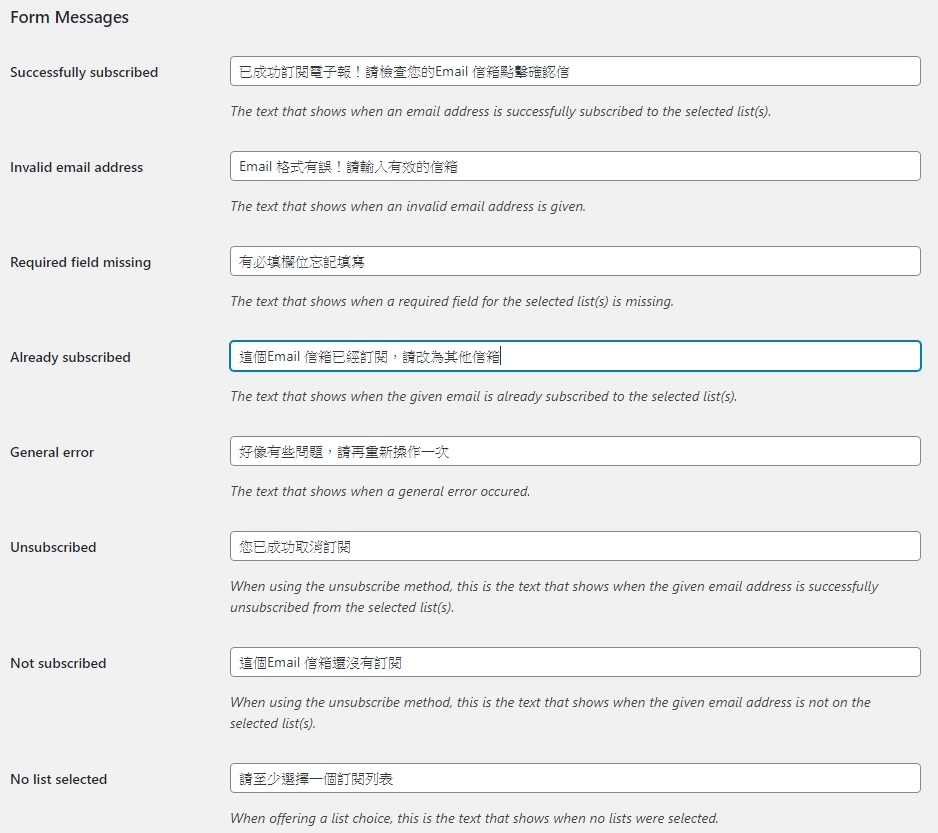
3-5、接著切換上方的Tab頁籤到「Message」,這裡顯示使用輸入訂閱電子報時所出現的相關訊息,若客戶群是華人的話,這裡需要修改為中文

這是筆者所修改的中文,提供做為修改的參考

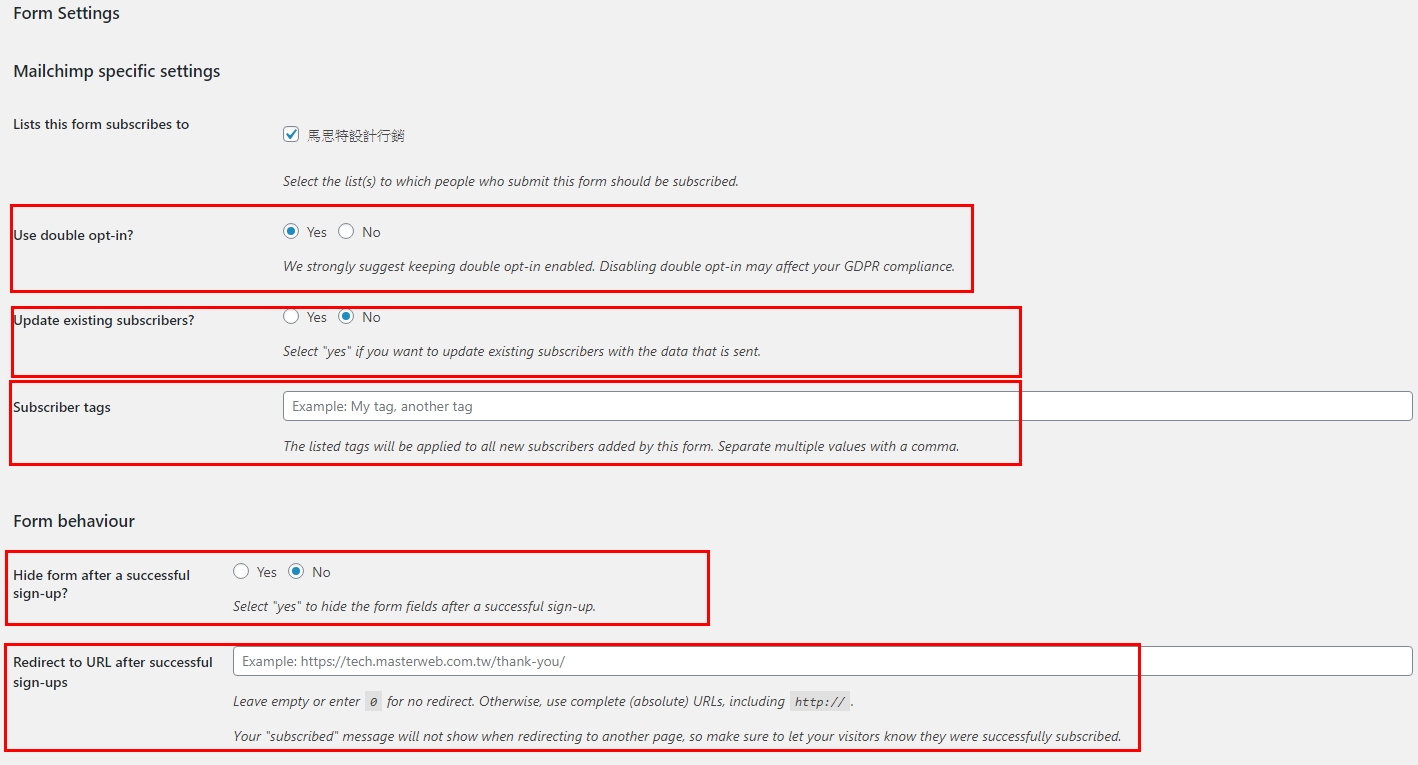
3-6、再來切換到「Setting」頁籤,這裡有些設定的選項,最需要注意的是最下方的 Form behaviour 的設定,說明如下:
Hide form after a successful sign-up? =>當成功訂閱電子報之後,是否要隱藏表單
Redirect to URL after successful sign-ups => 當成功訂閱電子報之後,導引到一個連結 (通常這裡會設定一頁 感謝 訂閱的頁面,如果有設定的話,則上一個設定就沒效了)

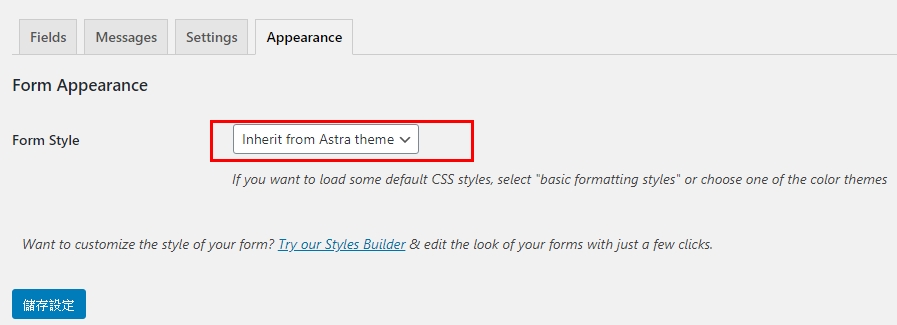
3-7、再來切換到TAB頁籤的「Appearance」,這裡是設定訂閱表單在網站中呈現的樣式,一般保留預設值套用網站的設計就可以了

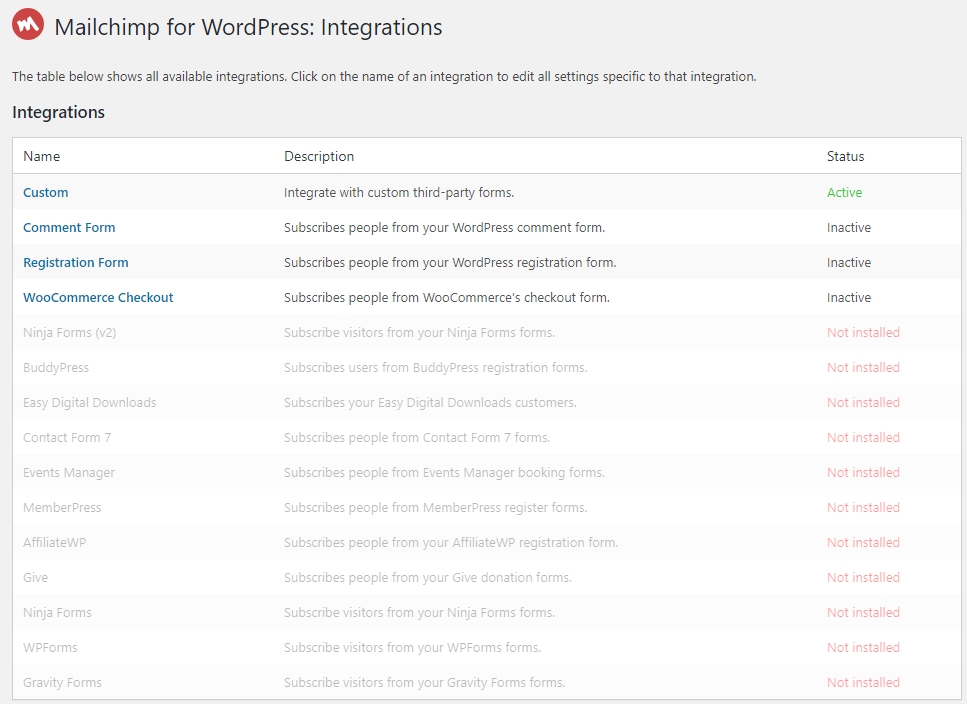
3-8、MailChimp 電子報還有多項Wordpress集成外掛,常用的項目為 「Registration Form」 及 「Woocommerce Checkout」這兩個外掛
「Registration Form」=>這一個是讓使用者註冊時,會將信箱加入到電子報訂閱的清單內
「Woocommerce Checkout」=>網站為購物車網站時,當結帳的時候,會員購買完會將信箱加到電子報的訂閱清單內

結論:
MailChimp 也是一個常用來做為行銷使用的老牌電子報工具,也是建立網站品牌與使用者連結的最好橋樑。