OceanWP主題是一款2016年推出,非常輕量的 WordPress主題 之一,而且幾乎完全支援第三方外掛和頁面編輯器(如:Elementor、Beaver builder等等),以前要做一個網站可能要30天,透過視覺化頁面編輯器來開發,可能只要3天就可以完成
站長幫客戶使用OceanWP主題架設到目前為止,幾乎還沒遇過有程式衝突的問題,尤其是每個頁面都可以個別設定頁首、頁尾、側邊欄,是一款支援度相當高的一款 WordPress佈景主題。
OceanWP佈景主題也支援一鍵式匯入網站範例,讓網站的建置更為方便快速,OceanWP佈景主題免費版至目前為止安裝的次數已60萬次,並在 WordPress.org上獲得五星的評價,可想而之有多麼熱門
OceanWP免費版的功能已經夠完整了,還有付費外掛(core-extensions-bundle)可以加強,跟免費版相比,除了多了13個付費外掛,還有OceanWP 60+個版型可以快速匯入網站。
以下就開始介紹 OceanWP這款多功能好用的佈景主題
- Personal – $39 /年 / $159 /終身(1站授權)
- Business– $79/年 / $319 /終身(3站授權)
- Agency – $129/年 / $519 /終身(25站授權)
以上價格為USD美金
本篇文章大綱
OceanWP多功能佈景主題介紹
OceanWP主題是一個免費的 WordPress佈景主題,本身支援 多款頁面編輯器 Elementor 及 Beaver Builder,還有支援Woocommerce 購物車及WPML多國語言外掛,可說是應用非常廣泛
OceanWP主題一開始只會先安裝官方的外掛 Oceanwp Extra(用來設定每個頁面的標題列、選單、麵包屑、側邊欄、頁首、頁尾等個別頁面設定)、Elementor free(每個頁面都用這個外掛編輯)
就算是匯入OceanWP 主題的網站DEMO範例,也可以個別設定要安裝的外掛、內容等等,非常的貼心,也能降低程式過多,造成網站速度變慢的問題。

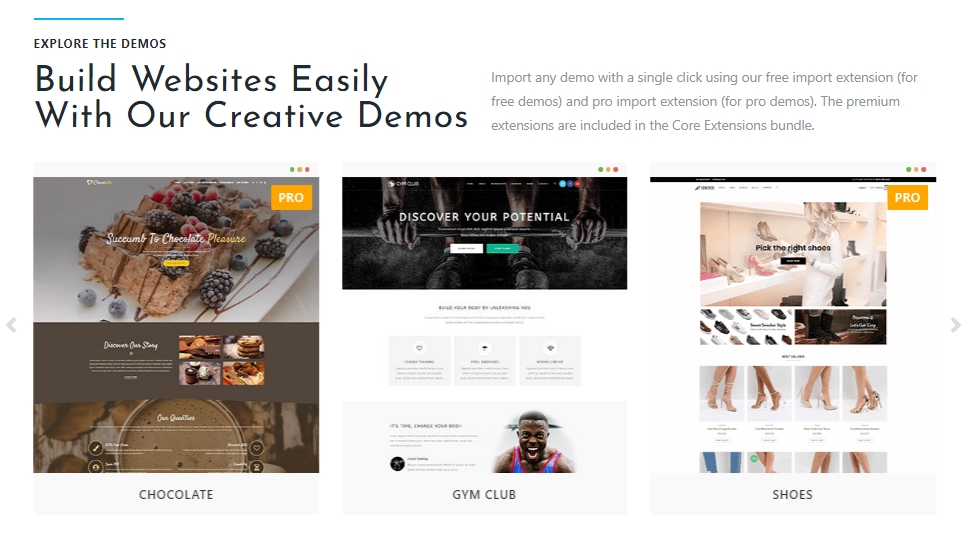
OceanWP主題提供70款以上的精美的網站範例
對於沒有程式底子的設計人員,因為佈景主題大多數都是英文介面,除了一開始的設計之外,常遇到之後找不到修改地方的冏境
而 OceanWP主題 已有多款的部落格主題、形象網站主題、購物車主題及一頁式主題,可快速建立出高質感的部落格、形象網站、購物網站
這個主題更支援許多細部的設定(如選單、部落格版面,購物車版面),加上結合 Elementor外掛,修改的彈性及自由度非常高。

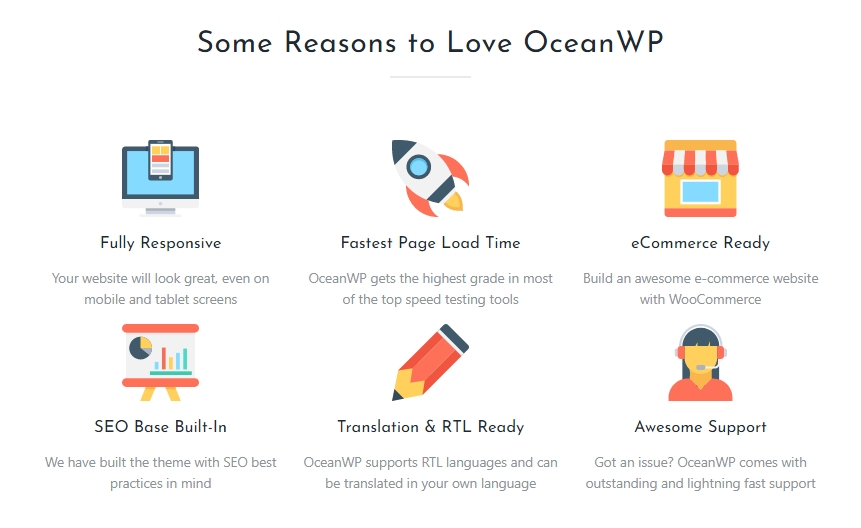
為什麼大家都推薦OceanWP主題?
OceanWP主題不僅速度快、符合SEO網站體質,還支援 Woocommerce 購物車,還有自行開發許多的 Woocommece好用外掛,例如快速購買模式、購物車浮動欄、商品的呈現方式等,讓客戶不需要跳轉頁面就可以查看商品,優化網站動線,是一款非常值得入手的 WordPress佈景主題之一。

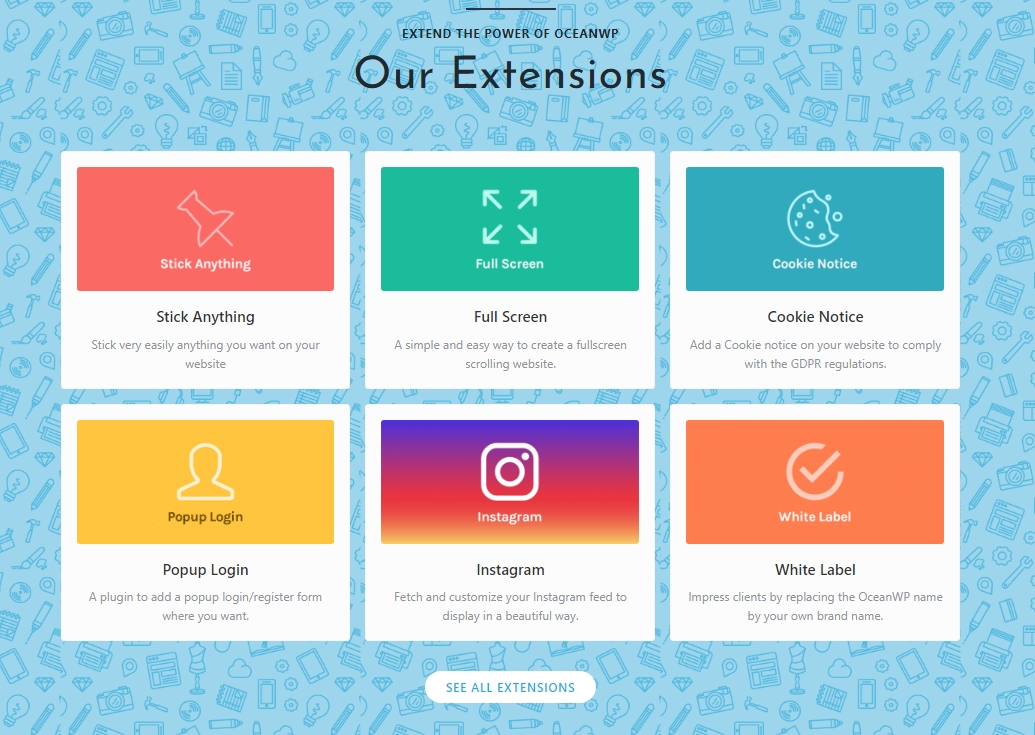
OceanWP的外掛介紹
OceanWP主題 的付費版有多達20種的外掛,像是常用 浮動式固定,彈出視窗、作品集Protfolio、Elementor小工具、Hook工具等等
可以單一購買所需要的外掛,若是會常使用這款主題,也可以購買套餐方案(單站授權約39美元)比較划算

OceanWP主題支援的頁面編輯器
先前的文章有提到OceanWP主題支援 Elementor 及 Beaver builder,只因為站長比較常用這兩個「頁面編輯器」,其實OceanWP還有支援更多的「頁面編輯器」外掛,例如 Visual Composer、Divi、Brizy 等等,這也是當初站長非常推薦這款WordPress佈景主題的原因

OceanWP主題 Shortcodes 簡碼
OceanWP主題不僅支援多數的外掛、頁面編輯器,還有提供 OceanWP Shortcodes 簡碼 ,
例如會員登入狀態、購物車狀態等等,讓你可以自由的將這些功能,放在想要的位置,增加更多的客製化彈性。
OceanWP佈景主題安裝及設定
如果你還不知道如何安裝佈景主題的話,在這裡站長初步帶領您 OceanWP佈景主題的安裝及設定方式
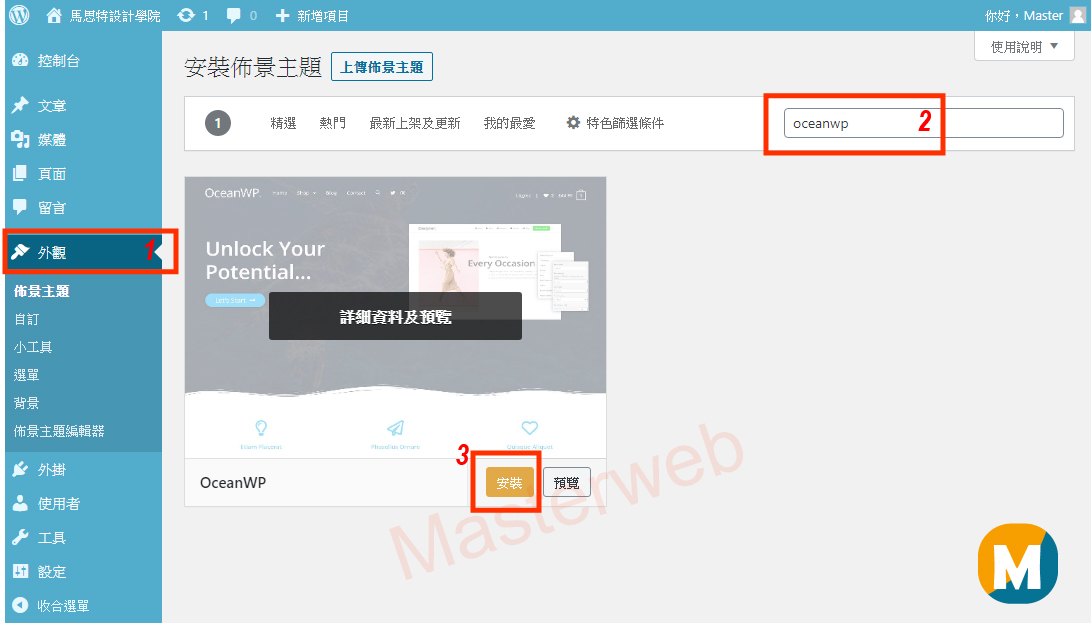
1. 先進入到WordPress網站後台,點選左方選單的「外觀」,接著在搜尋欄輸入「oceanwp」,找到佈景後按下「安裝」

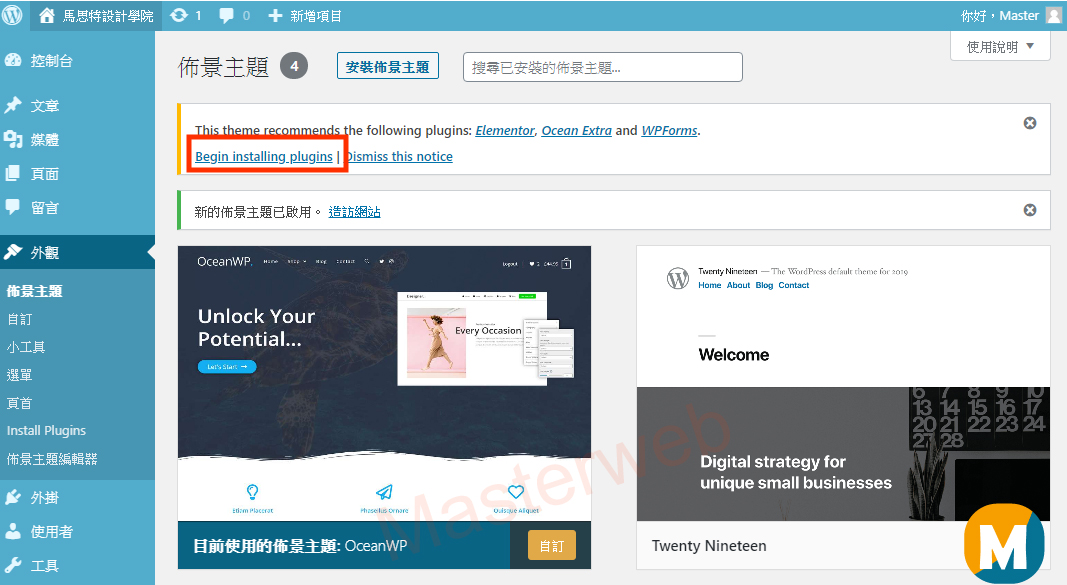
2.安裝完OceanWP佈景主題之後,會出現一個訊息框,點選「Begin installing plugins」開始安裝所需的外掛

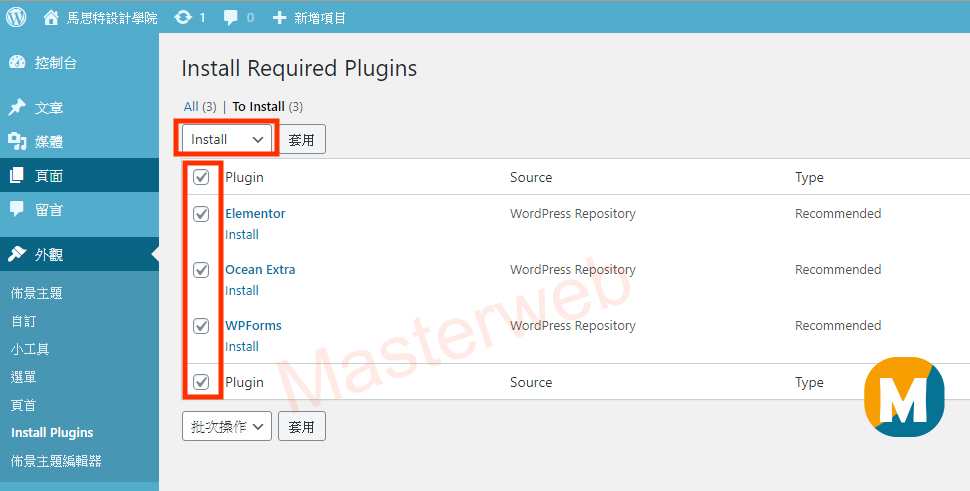
3.這裡會列出OceanWP會用到的外掛,全選之後,在下拉式選單選擇「Install」,接著按下「套用」

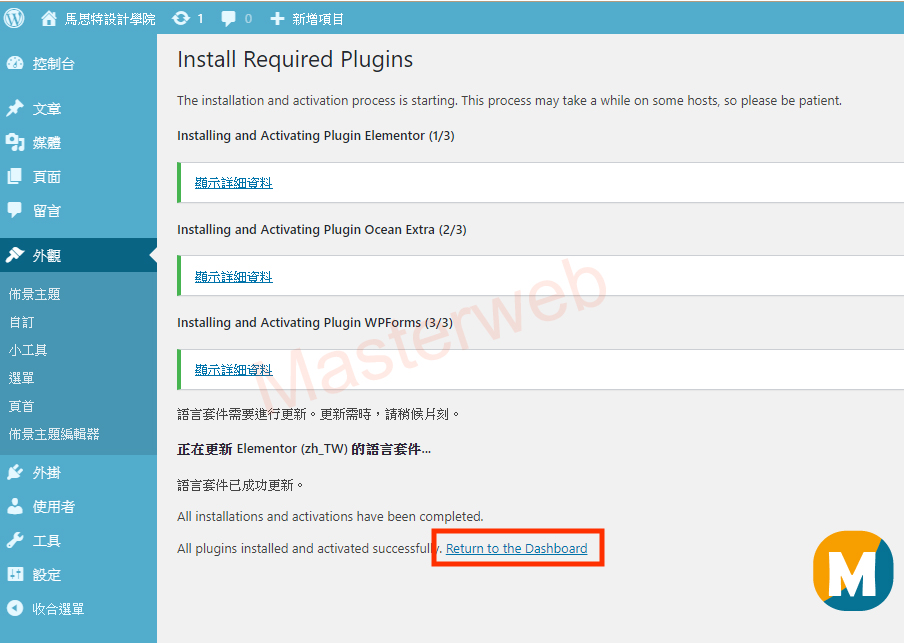
4. 接著會開始安裝所選擇的外掛,安裝完之後點選「Return to the Dashboard」回到控制台。

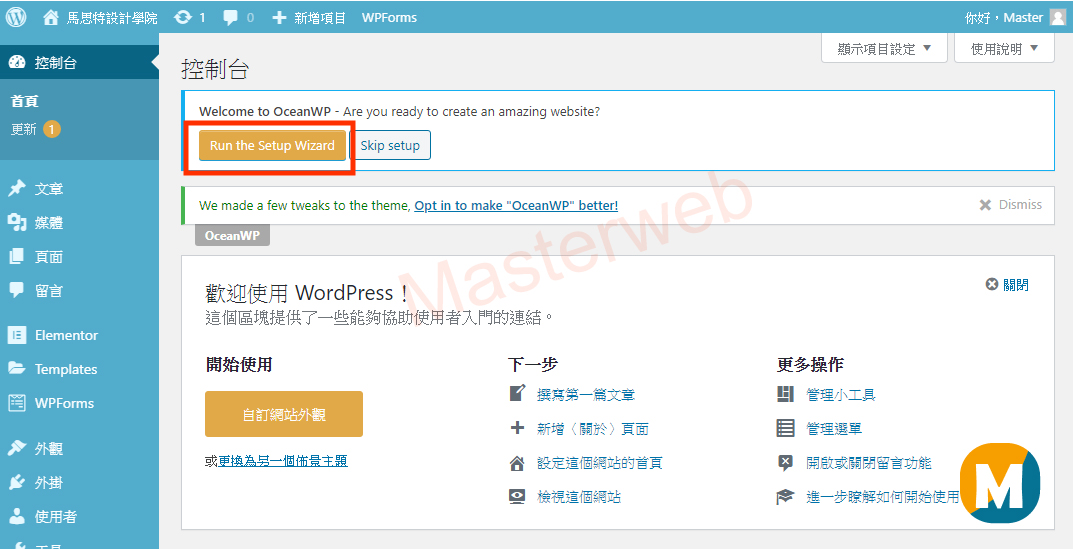
5. 接著會出現第二個提示訊息,這個步驟要做 OceanWP佈景主題的相關設定,點選「Run the Setuup Wizard」開始做設定。

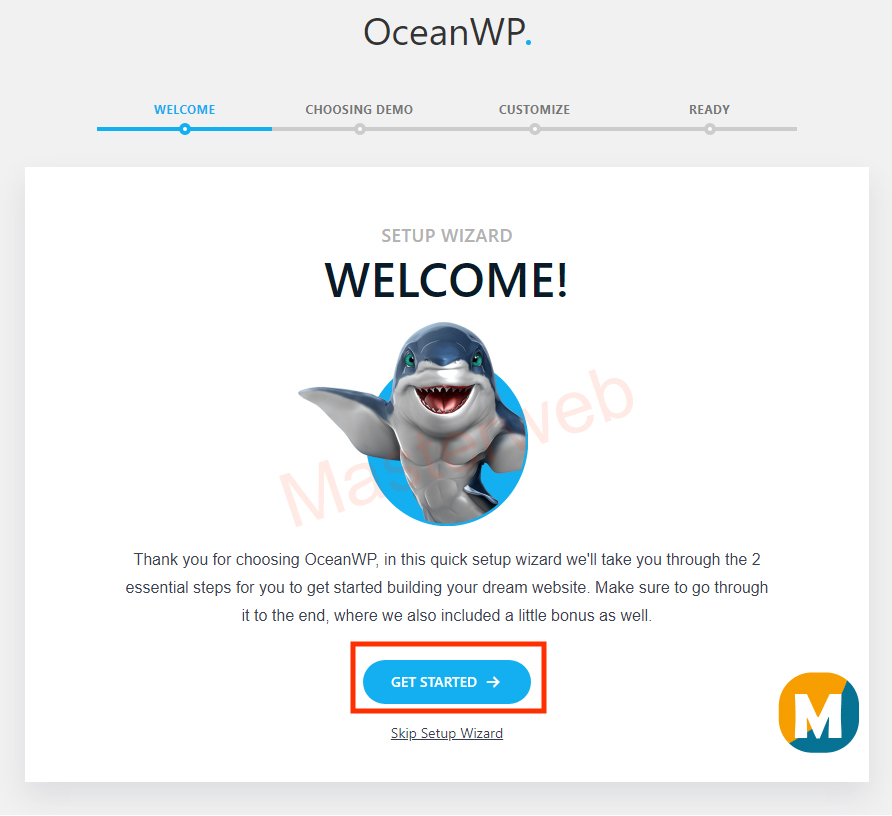
6. 進入到OceaWP佈景主題的設定界面,這隻鯊魚是不是很可愛XD,接著按下「Get Started」開始做 OceanWP佈景主題設定
註:這個步驟需要啟用 OceanWP Extra 才能開始設定運作。

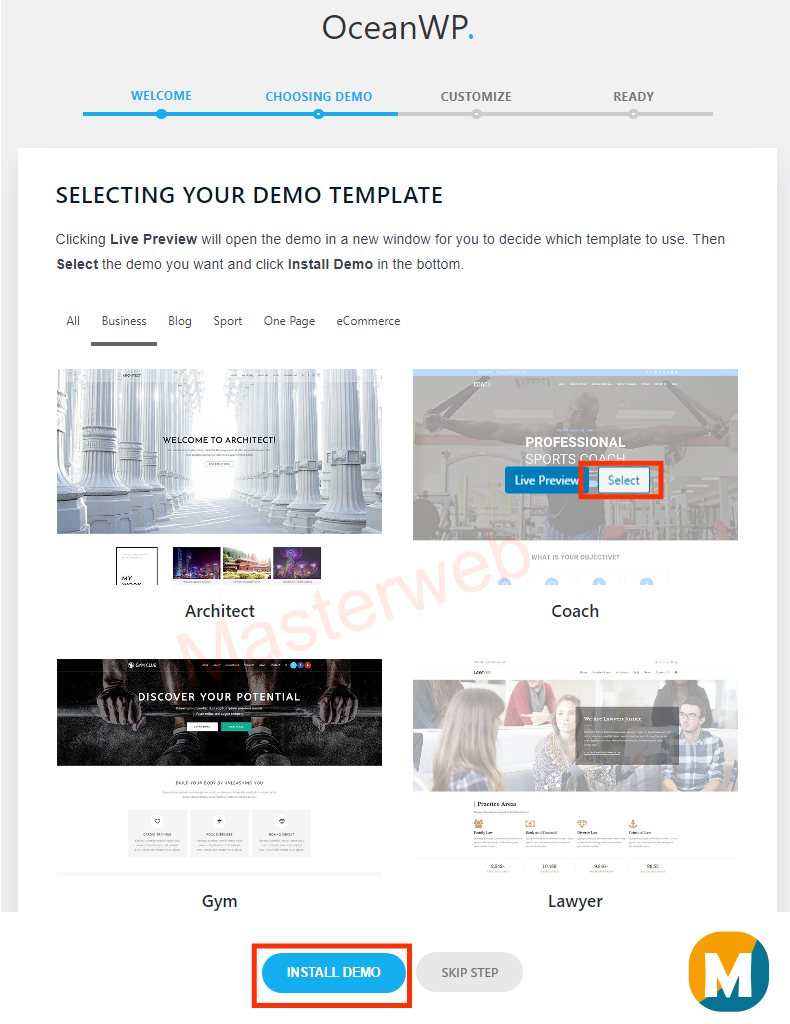
7. 這個步驟開始選擇想要安裝的網站版型,約有13個免費版型可供預覽,可以選擇「Preview」先觀看網站的風格是否符合需求
確定後按下「Select」,再滑到最下方,點選「Install Demo」開始安裝版型資料
在這裡站長選擇「Coach」這個版型作為示範

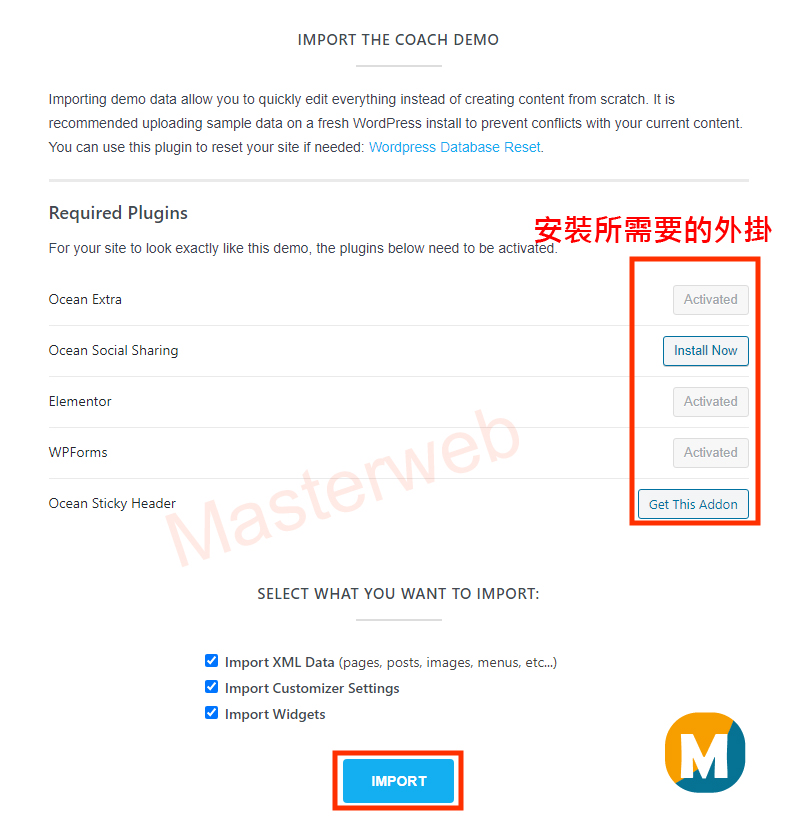
8. 這裡列出這個版型共需要安裝5個外掛,已安裝的外掛會呈現Activated狀態,未安裝的點選「Install Now」安裝
若是出現Get this addon 的訊息,表示這是付費版的功能,可以到 OceanWP官方購買,也可以略過不管他
全部都安裝完之後,就可以點選「Import」開始匯入網站資料

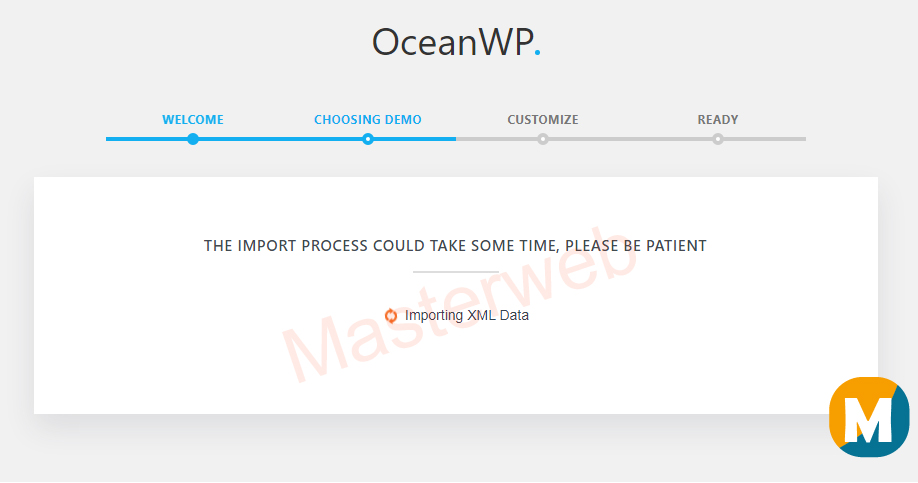
9. 接著會開始運作網站的資料安裝,並在這個步驟出現提示安裝的流程,安裝時間依主機及網路速度而定,通常不會太久

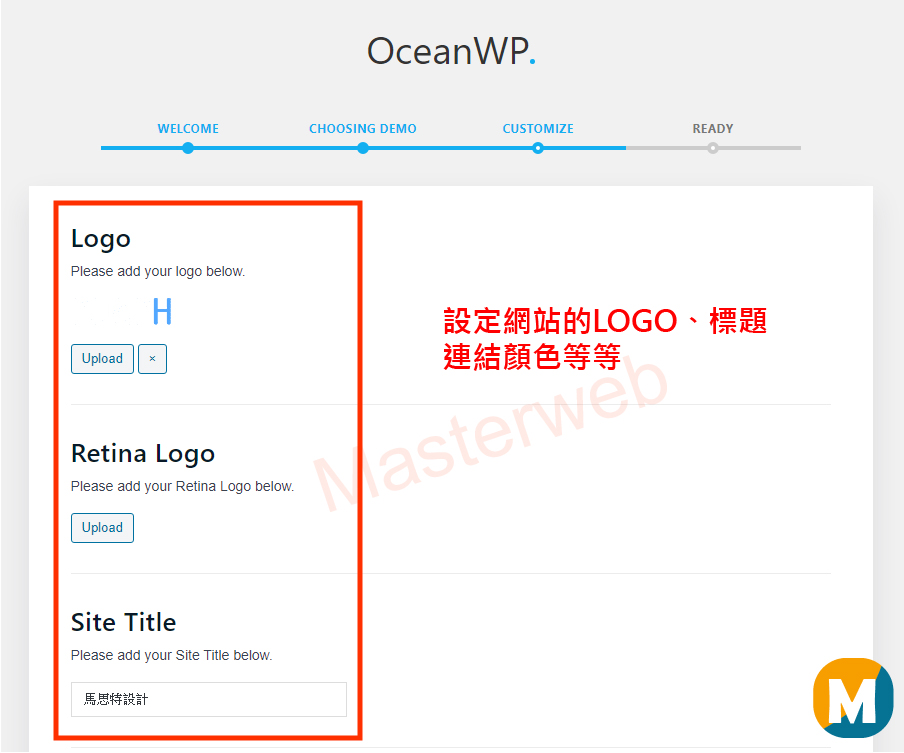
10. 順利安裝完之後,就可以開始做網站的LOGO、網站標題、連結顏色的相關設定

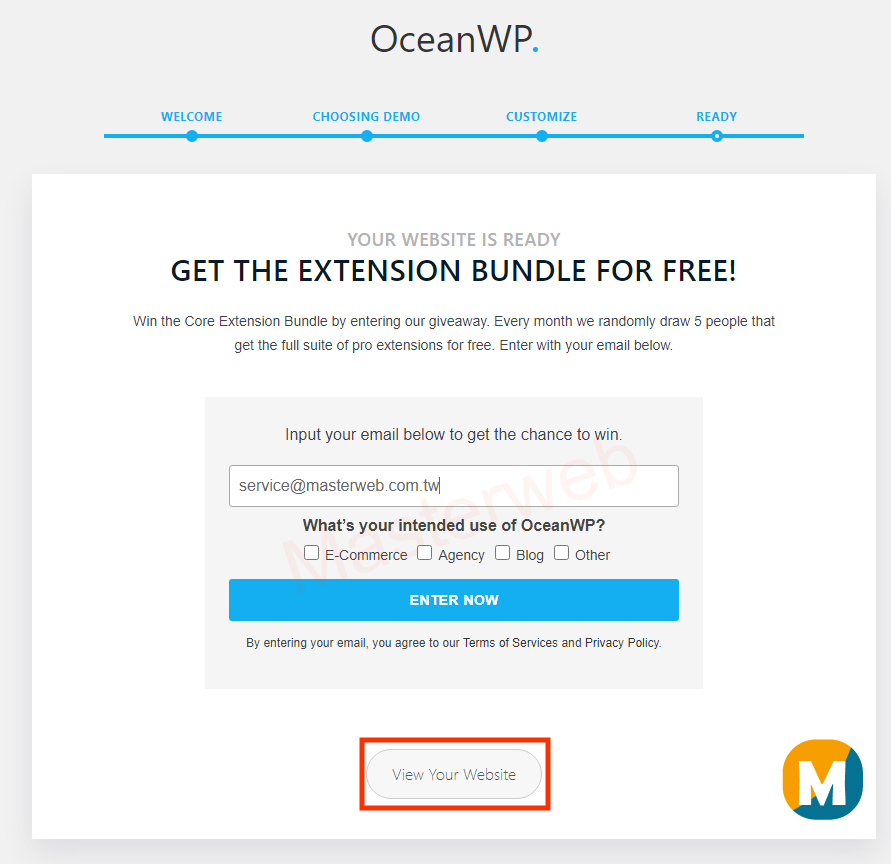
11. 完成!點選「View Your Website」按鈕,就可以看到剛剛設定的網站內容囉,是不是與範例長的一模一樣

推薦主機
Oceanwp主題雖然輕量快速,還是需要搭配一個優質主機才能突顯效益,推薦使用 A2 Hosting主機
Start up方案最便宜每月只要 $2.49美元,換算為台幣大約為75元左右(以1:30比例計算),一年大約是900元而以,5個資料庫,無限網站流量,就能擁有100GB儲存大空間,絕對夠使用
如果你在經營的網站類型是購物網站,那會建議使用 Turbo Boost方案以上,每月是美金$5.99美元,換算台幣大約為 180元左右,每年大約是台幣2160元左右,無限的網站流量 及 無限的網站空間,速度提升20倍,還有自動備份功能
結論
整體而言,站長覺得 OceanWP佈景主題 是一款值得購買的佈景,網站的設定也非常容易,對於WordPress外掛及頁面編輯器的支援度也相當高
更厲害的地方是可以針對每一個網頁個別設定選單、標題、頁首、頁尾、側邊欄
若是要朝向接案之路,這款佈景主題是必備的,可以讓你少花很多時間,少走很多冤枉路。

想更完成學習WordPress架站技術,歡迎加入全方位架站課程
如果這些文章對你有幫助的話,也歡迎請大新哥喝杯咖啡 <<我要前往請喝咖啡>>
想要最便宜的金流手續費優惠?
→【電商網站必備】藍新科技金流申請,享2.4%最低手續費(透過專屬表單)
更多網站教學影片都在Youtube頻道,歡迎按讚、訂閱、分享
若是有網頁設計的需求或是合作邀約,也可以透過「聯絡表單」或是「線上客服」的方式與我們聯絡
如果想要學習架設網站,或是架站遇到問題的話,也有提供 1對1線上教學 ,使用遠端電腦連線+語音的方式教學,讓你不需出門就能在家學習,歡迎設計師或工程師帶案合作
覺得網站太慢或常當機的話,歡迎參考 WordPress網站搬家服務
另外也有 網站顧問服務 及 網站健檢 服務,如果覺得網站速度太慢或是經營上的問題不知如何解決,歡迎預約時間幫你做網站健檢
推出「線上課程網站方案」,是獨立架設的網站,如果你想建立自己的線上課程網站,而不想跟課程平台分潤且受限平台規則的話,歡迎參考 MA-Course線上課程網站方案
想要經營個人品牌的話,可以先從 個人部落格 的話,不用怕平台演算法及倒閉問題,本站也有提供 部落格網站方案 ,大新哥也能提供一些網站的經營建議給你,歡迎來聊聊
想要在網路販售商品的話,我們也有提供 電商購物網站方案,費用便宜快速上線,降低剛開始微創業的經濟負擔,還能擁有網站管理自主權,不用受限於平台限制
如果對 WordPress架站、網站經營 及 網路行銷 有興趣的朋友,可以訂閱電子報或是按讚追蹤Facebook粉絲頁,我們將不定時發佈 WordPress網站 及 網頁設計、及個人品牌相關文章。
歡迎加入FB社團 「WordPres網站架設 / 網頁設計接案 / 部落格經營 / 網路行銷 /個人品牌」,主題是討論網站架設、部落格經營、網路行銷,有興趣的朋友也歡迎加入社團一同交流
網站經營需要費用,本站所提供的商品連結或廣告,透過連結購買的話,我可以獲得一點點微薄佣金,讓我們可以持續創作更好的內容,但這不會影響到你的使用權益,詳情可查看 FTC免責聲明