
你想要在 文章中顯示最後更新時間 嗎?
這篇 WordPress教學 就來教你要 如何在 WordPress網站 中 顯示文章的 「最後更新時間」
一個有經常更新的網站,才會讓使用者覺得這是最新有用的資訊,才會讓使用者有意願接著把文章看完,或許文章的資訊還是一樣實用,但對於使用者來說,如果有多了一個 「更新日期」的提示,也會增加使用者的信賴度,有固定的流量來源,也可以增加 SEO的分數,是一個很重要的參考指標
本篇文章大綱
為什麼要使用 最後更新日期?
大部份的 WordPress部落格主題都會顯示 文章最後更新日期,對於 部落格網站的經營來說,這是一個很好的提示,讓使用者可以知道這篇文章更新的時間
定時更新舊有的文章內容,保持資訊是最新,對於 網站SEO 的效果來說,也是有加分的作用,這也是站長覺得常常被網站經營者忽略的一個小技巧 ,保持網站的資訊為最新,才會讓網站流量活絡起來
WordPress文章中,通常只會顯示發佈的時間,所以在文章中多了 最後更新日期 的提示,當之後有新的資訊要補充的時候,訪客也可以知道最後的文章更新時間,才會有興趣再繼續看下去
相關架站文章教學
→部落格網站教學-最便宜建立部落格網站方式,經營個人自媒體或是個人品牌都很適合
→品牌形象網站教學- 使用 WordPress 品牌網站架設、公司形象網頁製作
→架設購物網站教學,想要網路開店省成本就看這篇,幫你省下10萬元
→線上課程平台架設 教學 – 打造專屬線上教學平台建立被動收入,完整架站流程從設計工具到行銷方式無私大公開
→Teachable平台-建立線上課程完整教學,設計工具及行銷方式大公開
→如何架設網站?一篇 架設網站教學 帶你 自學 網站製作流程 就能完成 最低費用 專屬網站
→網站架設費用 要多少?網頁設計報價大公開,只要3000元就能建立會賺錢的網站?
→WordPress費用 是多少?架設WordPress網站最完整成本分析,最精省的方式分享給你
→如何使用 WordPress 建立網站:從設計到內容,一步步教你打造品牌網站
→10大部落格平台推薦,想當部落客前先選擇最適合你的平台
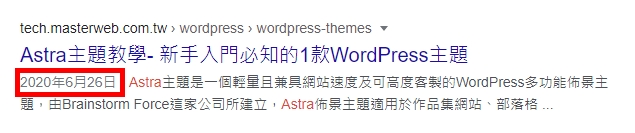
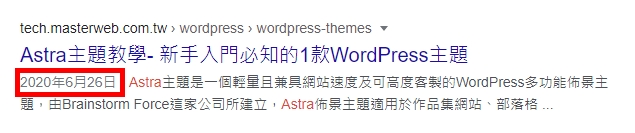
最後更新日期 對 文章SEO 有什麼影響?
如果你常常使用 WordPress來編寫你的文章,則文章的發佈日期對你的網站也會產生重大影響
Google後來發現這一點,所以在演算法中也將 發布日期這部份列入評分,並且在 搜尋結果頁( SERP) 中顯示 發布日期,讓搜尋的使用者可以知道這篇文章的最後更新日期,讓提供最新的文章資訊,讓使用者可以找到實用的內容

所以說,當你的文章愈久,在搜尋結果頁的曝光度就會愈來愈少,進而影響到網站的排名及點擊率,
不過因為某些文章的資訊變動率並不是那麼快,雖然已經是N年前的文章,但不表示資訊是錯誤的,只需要稍微更新一下資訊,就是一篇可以解決使用者問題的文章資訊,所以在文章中 增加最後更新時間,對於使用者來說,也可以知道這篇文章是有被更新過的
而在 Google結構化測試 的工具中,其中也有一項是針對文章的 dateModified屬性來摘錄,讓 Google爬蟲可以知道文章是否有更新
有興趣的朋友可以參考Google的 Article 結構化資料 說明:連結
延伸閱讀:
SEMrush教學 – SEO排名第一的秘密,提升10倍網站流量
在 WORDPRESS文章 中顯示上次修改時間
使用 程式碼方式 加入 文章的最後更新日期
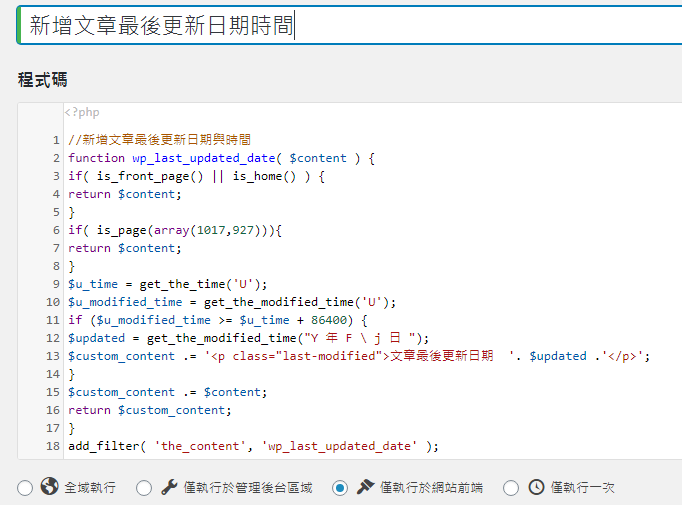
這個步驟教你使用程式碼的方式加入到 WordPress 的 function.php 的檔案中,用程式碼新增的方式可以減少網站的外掛數量,也能提高網站速度
一般來說,會是在 WordPress後台 主選單 中的 「外觀→佈景主題編輯器→ function.php檔案」,然後在檔案的最後一行,將下面的程式碼複製貼上就可以了
下方的這串程式碼會檢查文章的發佈日期 與 上次的修改日期是否相同,如果不同的話,就會在文章中顯示 最後的更新日期
function wp_last_updated_date( $content ) {
if( is_front_page() || is_home() ) {
return $content;
}
if( is_page(array(1017,927))){
return $content;
}
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated = get_the_modified_time("Y 年 F \ j 日 ");
$custom_content .= '<p class="last-modified">文章最後更新於 '. $updated .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wp_last_updated_date' );
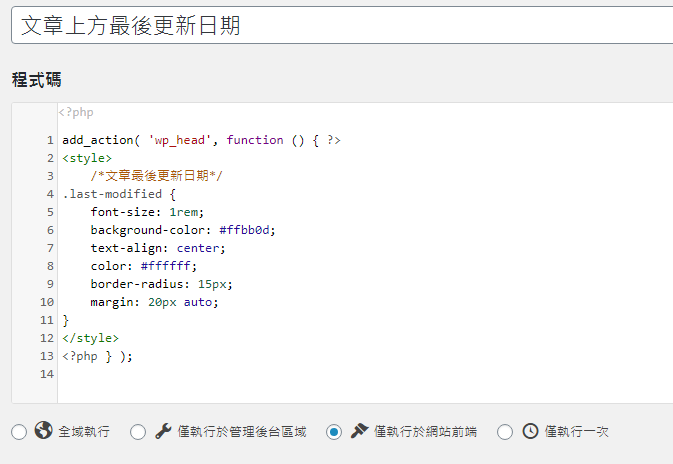
因為預設只會顯示 「文章最後更新於」的文字訊息,看起來不美觀也不明顯,所以接著我們用 CSS樣式來美化一下
複製下面的程式碼,貼到 佈景主題自訂CSS樣式的地方就可以
/*文章最後更新日期tech.masterweb.com.tw*/
.last-modified {
font-size: 1rem;
background-color: #ffbb0d;
text-align: center;
color: #ffffff;
border-radius: 15px;
margin: 20px auto;
}

如果不會找主題的 function檔案的話,也可以下載 Code Snippets 這個 WordPress外掛來加入 PHP語法,參考畫面如下


使用 WP Last Modified Info 外掛加入更新時間
如果使用 加入程式碼的方式 對你有難度的話,也可以考慮使用 WordPress外掛的方式來加入 最後更新的訊息
外掛名稱: WP Last Modified Info
外掛下載:連結
下載 WP Last Modified Info 外掛並啟用

這個外掛會自動在您的 WordPress文章(包括自定義文章類型)和頁面上插入上次修改或更新的訊息,也可以使用簡碼[lmt-post-modified-info]用於手動插入,這外掛還會在WordPress文章中自動新增“ dateModified”架構標記,用於將文章或頁面的最後修改日期和時間提供給搜尋引擎,例如Google,Bing等等
設定 WP Last Modified Info 外掛
step 1
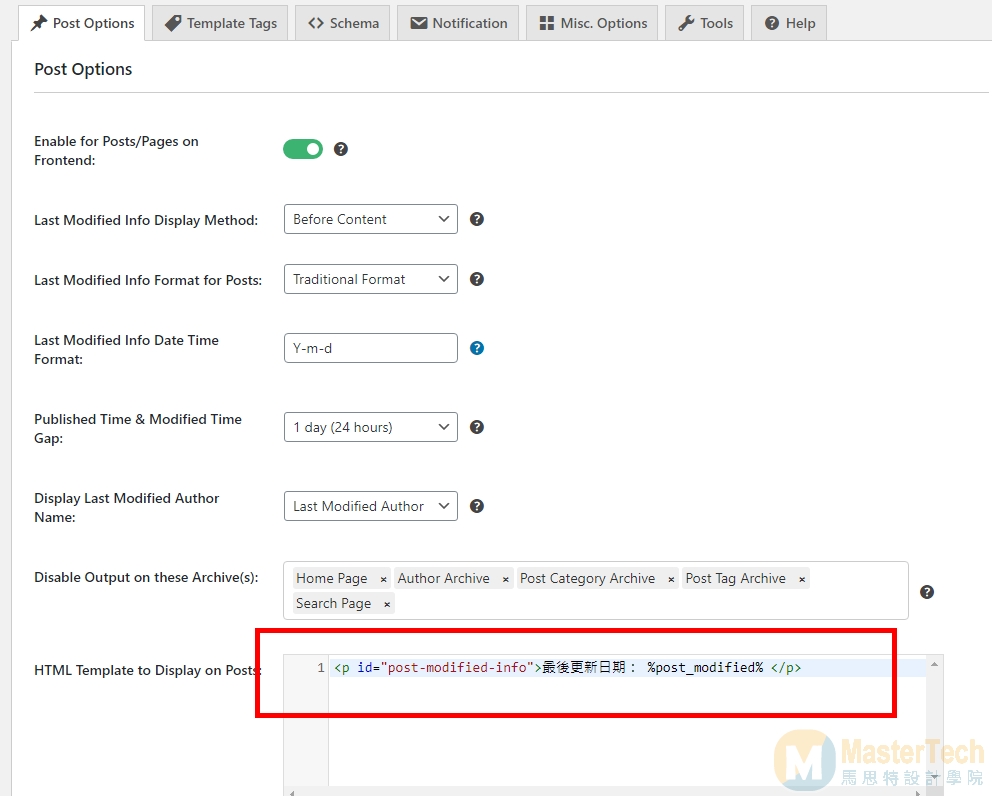
Post Options在這個步驟中,要設定 「最後更新時間」的訊息顯示位置 ,通常保留預設值就好, 最下方紅框的地方可以修改訊息為中文,如果怕改錯也可以直接複製站長的程式碼
<p id="post-modified-info">最後更新日期: %post_modified% </p>

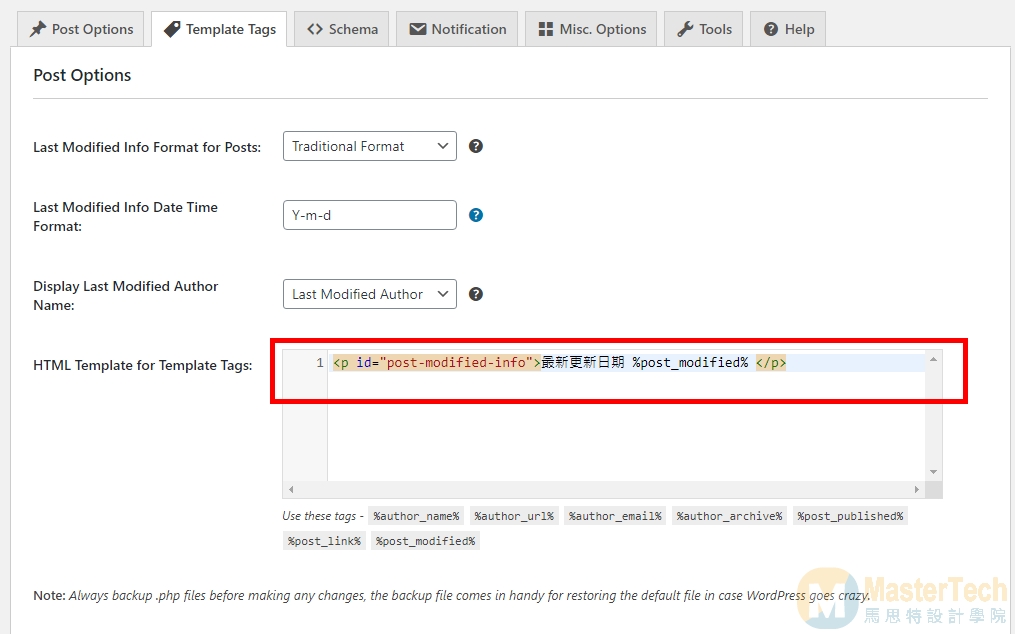
step 2
Template tags接著設定 html 樣式的內容,一樣可以採用預設的設定,並且將前面的語法貼到紅框的區域

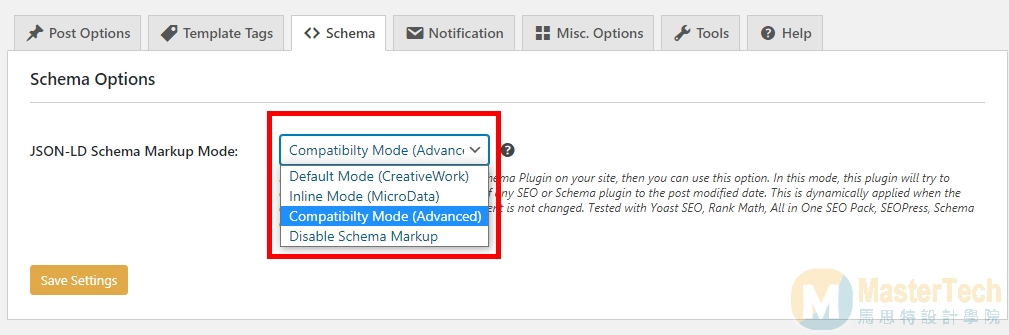
step 3
Schema這個步驟中要設定 文章結構 資訊,一般採用預設就可以了,不過如果有安裝 SEO相關外掛的話,例如 Rankmath、Yoast seo等等,就可以選擇 Compatibilty mode (相容模式)的選項做同步,這個外掛會試著將SEO或Schema外掛的發布日期轉換為修改日期

step 4
Notification這個步驟是用來設定「通知」使用,如果你的部落格文章有多名作者在管理的話,就可以使用這個功能通知管理員,當文章有更新時候就會自動以信件通知管理員,也是一個方便的功能,信件內容的地方可以參考站長的設定

step 5
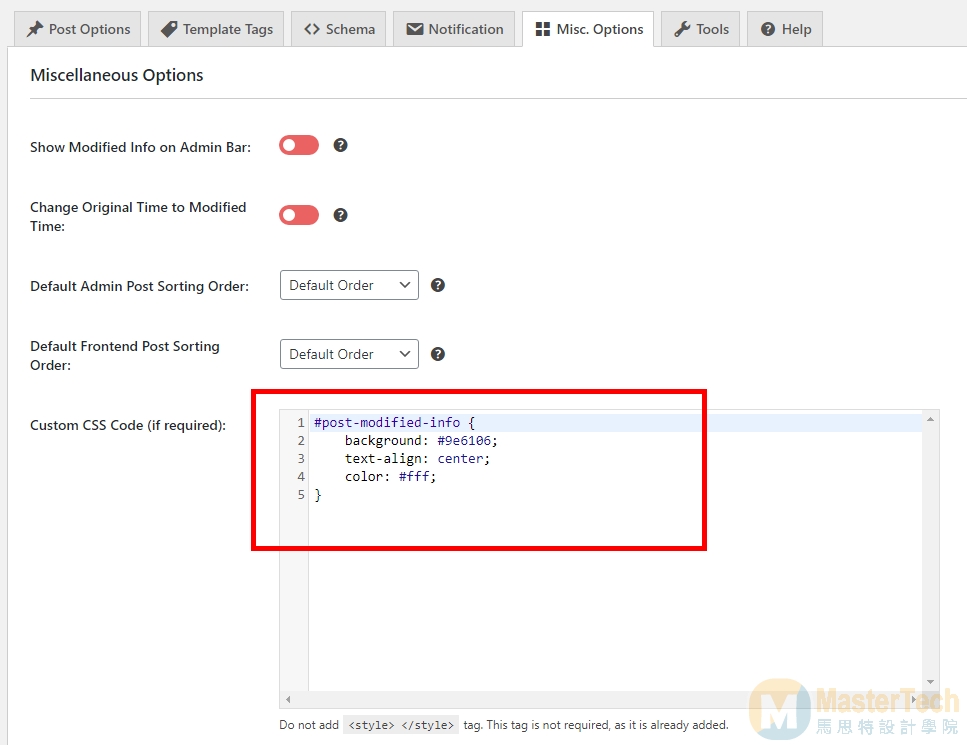
Misc. Options這個步驟是用來設定在 WordPress後台 的文章中,新增一個 「last modified」欄位,讓你可以清楚的知道文章更新時間,可以針對太舊的文章做 資訊更新,可以視需求開啟/關閉這個功能
因為原本顯示的訊息的內容跟前面插入程式碼的方式一樣,只會顯示 一段文字,為了讓他更美觀,所以加入一些 css樣式美化
最後點開網站的任何一篇文章,確認一下 更新時間 有沒有設定成功,如果是新發佈的文章,要過24小時之後才會顯示訊息唷

使用Google結構化測試工具驗證文章
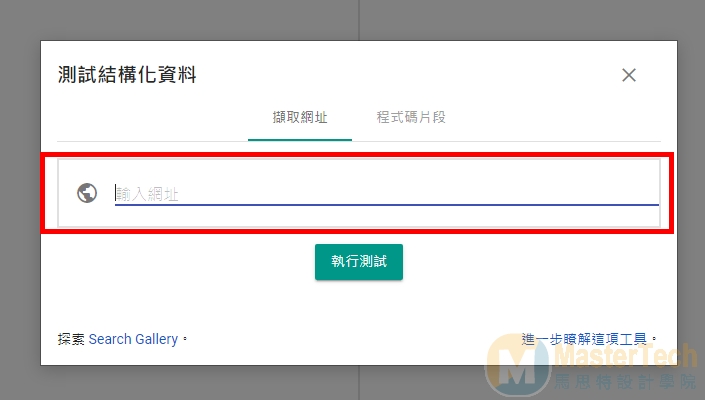
在一開始有提到 Google結構化測試 的部份,當外掛都設定完成之後,就將你網站的文章網址,貼到 結構化檢測網站確認一下

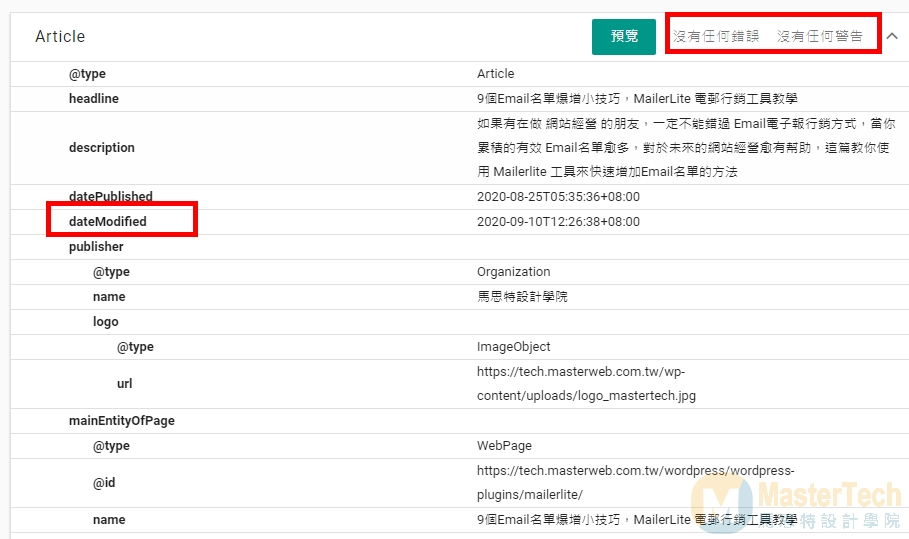
貼上之後,可以確認一下右邊的 Article 文章結構資訊, 有沒有出現 dateMidified 的資訊,以及更新的時間是否相同,再來就是確認有沒有其他的錯誤及警告訊息(右上方訊息)

不過這個 文章結構化檢測工具,Google 在2020年7月7日的文章中提到,因為新的檢測工具 Rich Results Test 已經測試完成,未來這個 測試工具會暫停更新,新的工具 完全支持所有Google Search Rich結果功能 , 檢測出來的結果更完整
新版 Rich Results Test 結構化測試
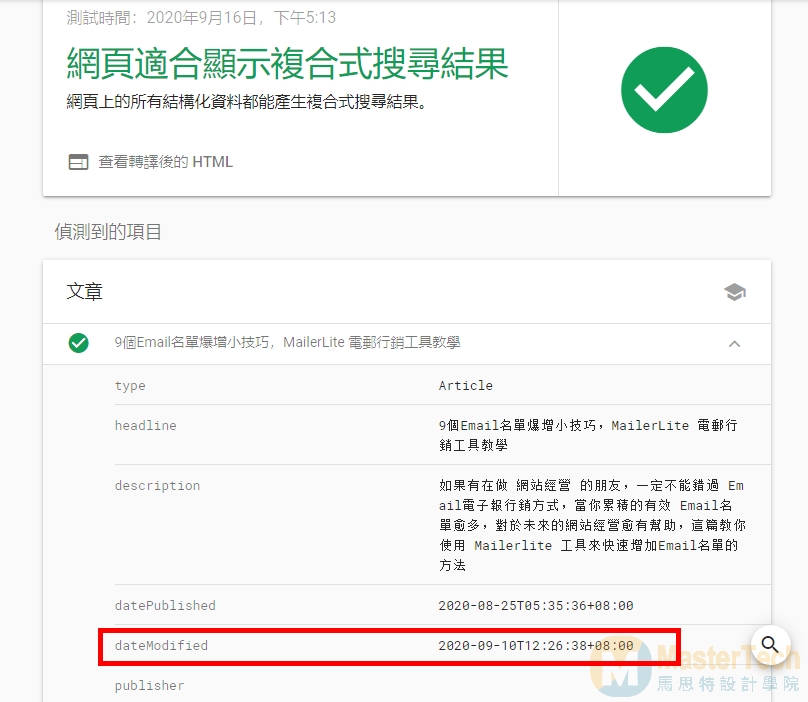
要使用新的測試工具跟舊版的一樣,只要將網址貼上之後,就會開始跑網站分析數據,檢查的內容更全面,,可以在文章下方的區塊找到 dateModified的時間

Rich Results Test 結構化檢測工具可以檢測更完整的數據資料:
- 顯示了哪些搜尋功能增強對您提供的標記有效
- 可以更有效地處理動態加載的結構化數據標記
- 針對手機版和桌機版做不同檢測
- 與Search Console報告完全一致
結論
定期更新網站資訊是網站經營必要的工作之一,透過 最後更新時間 的提示,使用者會更加的信任你的網站,對於有定期在做更新的網站,才能讓使用者想要持續的追隨你的網站資訊,維持舊有顧客的流量,且下次網站有爬蟲拜訪時,搜尋引擎也會更新你的網站記事,這樣做更可以讓網站取得一個好的 SEO排名,以及更多的網站點擊率

想更完成學習WordPress架站技術,歡迎加入全方位架站課程
如果這些文章對你有幫助的話,也歡迎請大新哥喝杯咖啡 <<我要前往請喝咖啡>>
想要最便宜的金流手續費優惠?
→【電商網站必備】藍新科技金流申請,享2.4%最低手續費(透過專屬表單)
更多網站教學影片都在Youtube頻道,歡迎按讚、訂閱、分享
若是有網頁設計的需求或是合作邀約,也可以透過「聯絡表單」或是「線上客服」的方式與我們聯絡
如果想要學習架設網站,或是架站遇到問題的話,也有提供 1對1線上教學 ,使用遠端電腦連線+語音的方式教學,讓你不需出門就能在家學習,歡迎設計師或工程師帶案合作
覺得網站太慢或常當機的話,歡迎參考 WordPress網站搬家服務
另外也有 網站顧問服務 及 網站健檢 服務,如果覺得網站速度太慢或是經營上的問題不知如何解決,歡迎預約時間幫你做網站健檢
推出「線上課程網站方案」,是獨立架設的網站,如果你想建立自己的線上課程網站,而不想跟課程平台分潤且受限平台規則的話,歡迎參考 MA-Course線上課程網站方案
想要經營個人品牌的話,可以先從 個人部落格 的話,不用怕平台演算法及倒閉問題,本站也有提供 部落格網站方案 ,大新哥也能提供一些網站的經營建議給你,歡迎來聊聊
想要在網路販售商品的話,我們也有提供 電商購物網站方案,費用便宜快速上線,降低剛開始微創業的經濟負擔,還能擁有網站管理自主權,不用受限於平台限制
如果對 WordPress架站、網站經營 及 網路行銷 有興趣的朋友,可以訂閱電子報或是按讚追蹤Facebook粉絲頁,我們將不定時發佈 WordPress網站 及 網頁設計、及個人品牌相關文章。
歡迎加入FB社團 「WordPres網站架設 / 網頁設計接案 / 部落格經營 / 網路行銷 /個人品牌」,主題是討論網站架設、部落格經營、網路行銷,有興趣的朋友也歡迎加入社團一同交流
網站經營需要費用,本站所提供的商品連結或廣告,透過連結購買的話,我可以獲得一點點微薄佣金,讓我們可以持續創作更好的內容,但這不會影響到你的使用權益,詳情可查看 FTC免責聲明










您好:
謝謝分享,請教使用 程式碼方式 加入 文章的最後更新日期
要怎麼放在最下面?
要怎麼寫讓只有文章跟頁面才有?
因為我文章是成功在內容頁裡,但頁面是跑到選單那排去
謝謝
嗨,您好
因為不同WordPress主題限制的關係,若要比較精確的設定,建議使用外掛方式來設定比較快喔
您好:請問我裝WP Last Modified Info
但網頁文章更新後,都沒有顯示最後更新日期,外掛設定都照著步驟,文章發布跟修改也都有1天以上
謝謝
您好,
方便提供網址嗎?
如果沒有顯示更新日期的話,可能是外掛跟主題衝突,或是沒有正確設定
如果是文章更新了,然後在文章的上方用 的 標簽寫 – 更新 2020年 11月 21日,這樣會好不好?
因為Google抓取的是 dateModified屬性,所以手動加上文字沒有效果
您好!我將程式碼加入到function.php 的檔案中,雖然成功了,但不只文章會出現最後更新日期,就連“頁面”也都會出現,請問該怎麼修改,讓頁面不會出現最後更新日期?麻煩您了,謝謝
這部份我是使用 CSS 做將頁面上的訊息做隱藏
請問站長可以分享CCS嗎?感激不盡
我使用的主題是Astra,不同主題可能有些不同,下方是「隱藏頁面」的css語法
.page .last-modified {
display: none!important;
}
您好,想請教一下:
我使用了此外掛後,修改了某篇文章的日期。
修改後,在 Rich Results Test 中顯示的日期是新的,不過 SERP 上顯示的卻一直是舊的日期,前後也經過了快兩個多月。
有確認過網頁是有被重新爬取的 (被爬取的日期顯示是新的),不知道為什麼 SERP 上顯示的卻都還是舊的日期呢?有辦法改善嗎?
再麻煩解答了,謝謝!
重新提交網址給Google收錄更新試試看