今天站長正在尋找一個,可以透過點擊 網站連結、圖片或按鈕 的方式彈出視窗外掛,後來找到了這一個外掛覺得很實用,就分享給大家使用
這款外掛可以讓你在 WordPress網站中,新增一個彈出視窗,這樣做的好處是可以讓使用者可以直接看到內容,而不需要做跳頁,可以降低跳出率,操作使用上也非常直覺且方便
在這個免費外掛設定中,除了可以讓你設定彈出視窗的尺寸外,還可以設定的彈出的位置,比如要在中間、左上、右上、左下、右下、左中和右中都沒問題,可以依照需求來做位置設定,整個就是超方便
外掛名稱:Popup anything on click
外掛連結:連結
本篇文章大綱
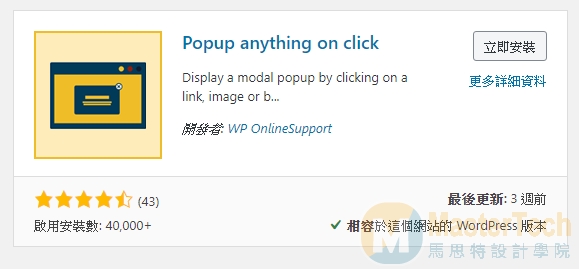
安裝彈出視窗外掛
到 WordPress後台,搜尋「popup anything on click」,安裝外掛之後並啟用外掛

延伸閱讀:WordPress是什麼
彈出視窗外掛設定
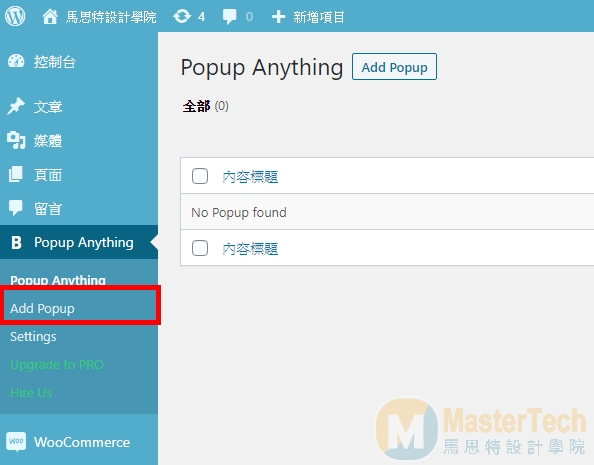
step 1
首先,在選單中可以看到多了一個 popup anything,我們點選 「Add popup」來新增一個彈出視窗

step 2
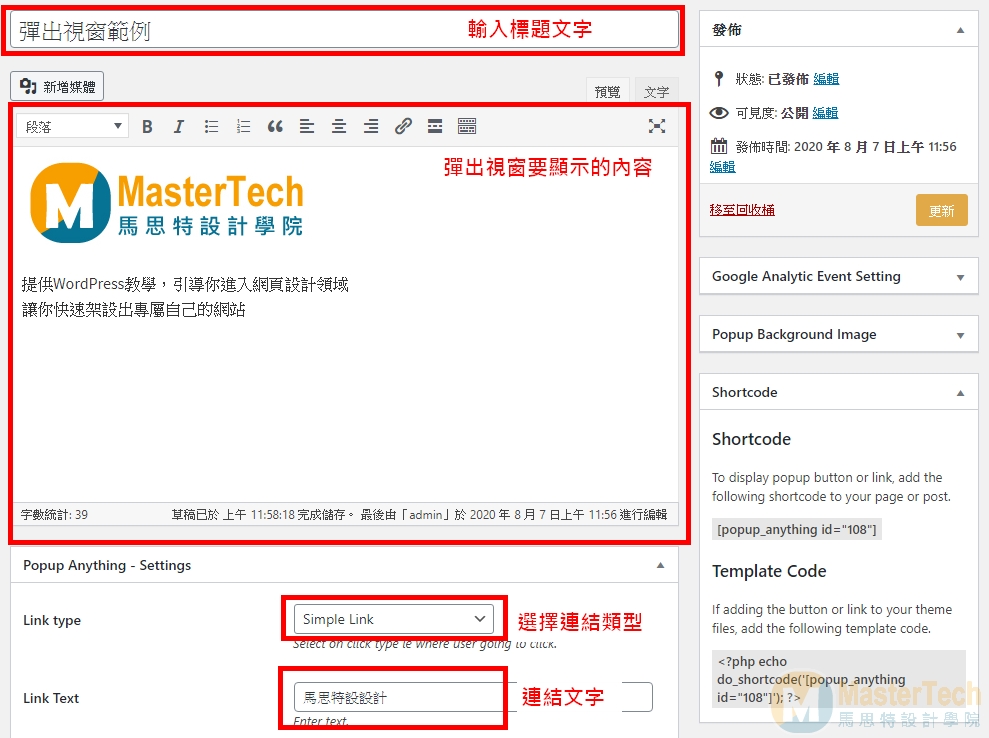
接下來看到的畫面,跟WordPress文章的樣式差不多,只是多了一些功能,在這個步驟中,先輸入標題文字,再來是在內文中設定視窗的內容,可以使用圖片、文字、超連結及HTML頁面

step 3
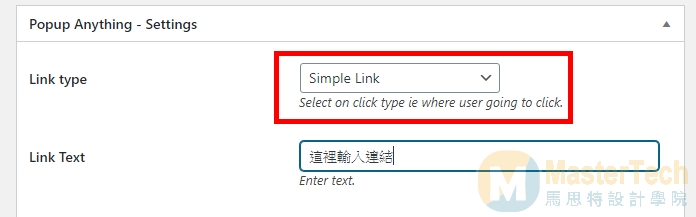
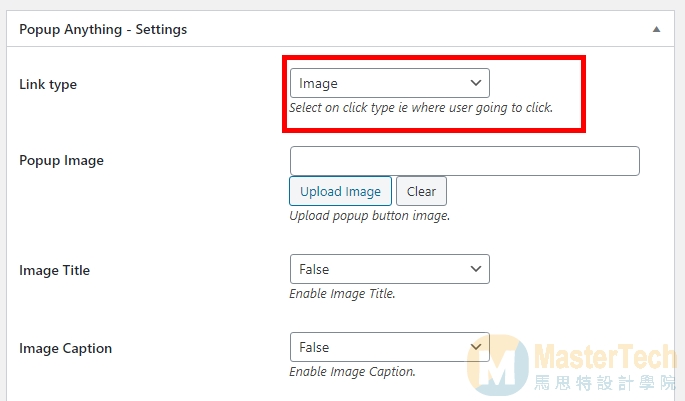
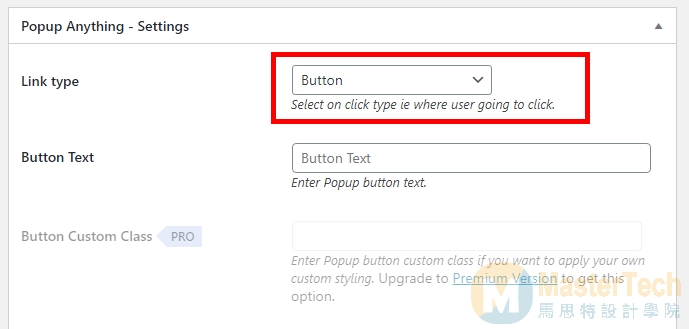
再來是設定 Link type (連結類型),有分為三種,分別是….
- Simple link – 簡單文字連結,輸入文字做連結
- Image – 圖片連結,上傳圖片做連結
- Button – 按鈕連結,使用按鈕來做連結
可以依照你的需求做設定


延伸閱讀:Elementor教學 – 突破百萬下載的 WordPress頁面編輯器,即時預覽編輯讓架站新手都能5分鐘上手

step 4
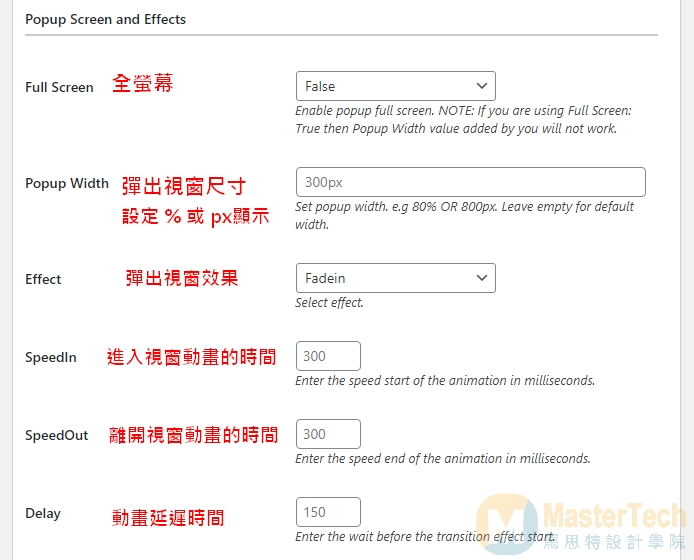
再來是設定 跳出視窗尺寸、及動畫設定,一般站長會特別調整尺寸的部份,其他大多保留預設

step 4
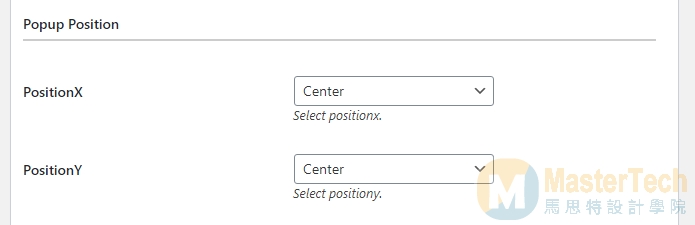
再來設定彈出視窗的位置

step 5
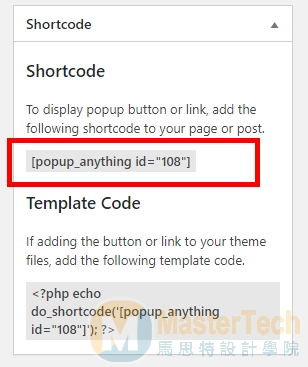
在右方工具列中,會看到 Shortcode,將這段文字複製下來,貼到我們要使用這個彈出視窗的地方,不論是 「頁面」、「文章」、「小工具」任何位置都可以
短碼:[popup_anything id=”XX”]

step 6
實際的使用樣式,這裡站長使用「簡單文字」的設定,所以點擊文字連結之後,會跳出一個視窗燈箱,裡面有著站長剛新增的圖片及文字,快速完成

三、結論
一般常見的 WordPress外掛 都是主動彈出式,例如剛進入頁面時,就跳出廣告訊息,或是電子報訂閱等等,要讓使用者手動點擊的部份比較少,這款外掛雖然是免費,但是設定的項目都非常實用,可以應用在很多的地方,也能減少使用者跳頁的問題,實用性非常高!

想更完成學習WordPress架站技術,歡迎加入全方位架站課程
如果這些文章對你有幫助的話,也歡迎請大新哥喝杯咖啡 <<我要前往請喝咖啡>>
想要最便宜的金流手續費優惠?
→【電商網站必備】藍新科技金流申請,享2.4%最低手續費(透過專屬表單)
更多網站教學影片都在Youtube頻道,歡迎按讚、訂閱、分享
若是有網頁設計的需求或是合作邀約,也可以透過「聯絡表單」或是「線上客服」的方式與我們聯絡
如果想要學習架設網站,或是架站遇到問題的話,也有提供 1對1線上教學 ,使用遠端電腦連線+語音的方式教學,讓你不需出門就能在家學習,歡迎設計師或工程師帶案合作
覺得網站太慢或常當機的話,歡迎參考 WordPress網站搬家服務
另外也有 網站顧問服務 及 網站健檢 服務,如果覺得網站速度太慢或是經營上的問題不知如何解決,歡迎預約時間幫你做網站健檢
推出「線上課程網站方案」,是獨立架設的網站,如果你想建立自己的線上課程網站,而不想跟課程平台分潤且受限平台規則的話,歡迎參考 MA-Course線上課程網站方案
想要經營個人品牌的話,可以先從 個人部落格 的話,不用怕平台演算法及倒閉問題,本站也有提供 部落格網站方案 ,大新哥也能提供一些網站的經營建議給你,歡迎來聊聊
想要在網路販售商品的話,我們也有提供 電商購物網站方案,費用便宜快速上線,降低剛開始微創業的經濟負擔,還能擁有網站管理自主權,不用受限於平台限制
如果對 WordPress架站、網站經營 及 網路行銷 有興趣的朋友,可以訂閱電子報或是按讚追蹤Facebook粉絲頁,我們將不定時發佈 WordPress網站 及 網頁設計、及個人品牌相關文章。
歡迎加入FB社團 「WordPres網站架設 / 網頁設計接案 / 部落格經營 / 網路行銷 /個人品牌」,主題是討論網站架設、部落格經營、網路行銷,有興趣的朋友也歡迎加入社團一同交流
網站經營需要費用,本站所提供的商品連結或廣告,透過連結購買的話,我可以獲得一點點微薄佣金,讓我們可以持續創作更好的內容,但這不會影響到你的使用權益,詳情可查看 FTC免責聲明