介紹 OceanWP主題提供的好用付費外掛 「OceanWP – Hooks」,中文稱之為「掛鉤」
如果你正在使用 OceanWP佈景主題來做網站架設,都很需要這款 Oceanwp Hooks 這款外掛來修改及客製網站
Hooks外掛可以讓你在使用 OceanWP主題所架設網站的任何位置,放上固定的內容,常常用來放置 Google廣告、作者介紹、商品列表 等等
OceanWP Hooks 的特色:
- 相同的Hooks位置增加不同的內容
- 可用 簡碼 Shortcodes 方式新增
- 可新增 PHP程式碼
- 針對登入及登出的會員個別設定顯示的內容
- 在特定的的頁面、文章、分類位置顯示內容或程式碼
- 針對會員角色(User Role)顯示內容或程式碼
那以下就開始來介紹這款好用的 WordPress外掛 – OceanWP Hooks
一、安裝 OceanWP Hooks外掛
首先,先下載 Hooks外掛,並且安裝
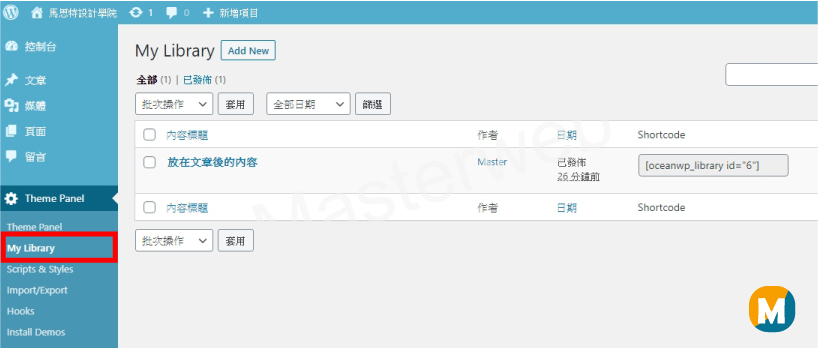
安裝完外掛之後,在左方的「主選單」列表會看到 「My Libary」的選單,點選之後就會進入到 Hooks的列表頁

二、設定 OceanWP Hooks 內容
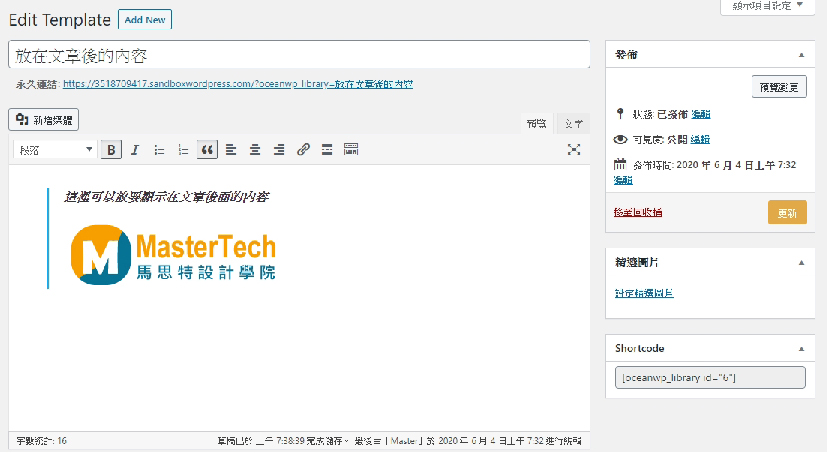
1、點選「Add New」新增一個要放置 Hooks的內容

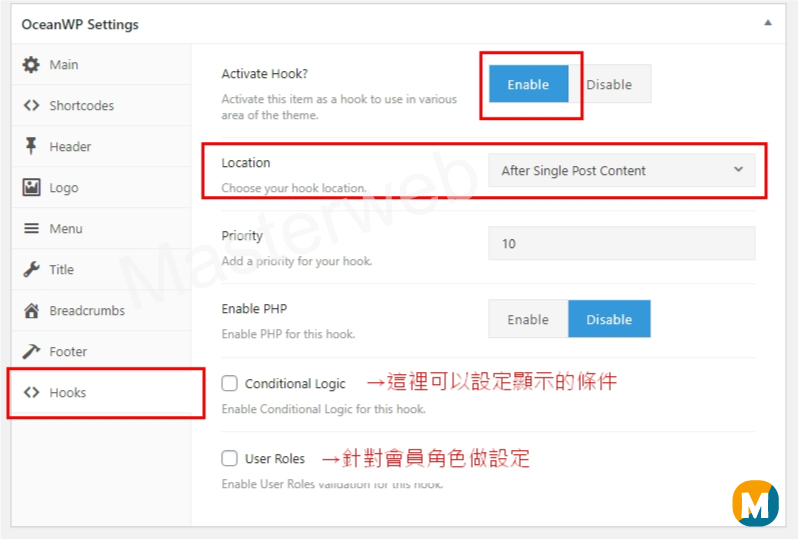
2、在內容下方的 OceanWP Settings 會看到 Hooks的設定(若看不懂英文的話,可以直接右鍵選 Google翻譯)
Activate Hook 設定為「 Enable」啟用
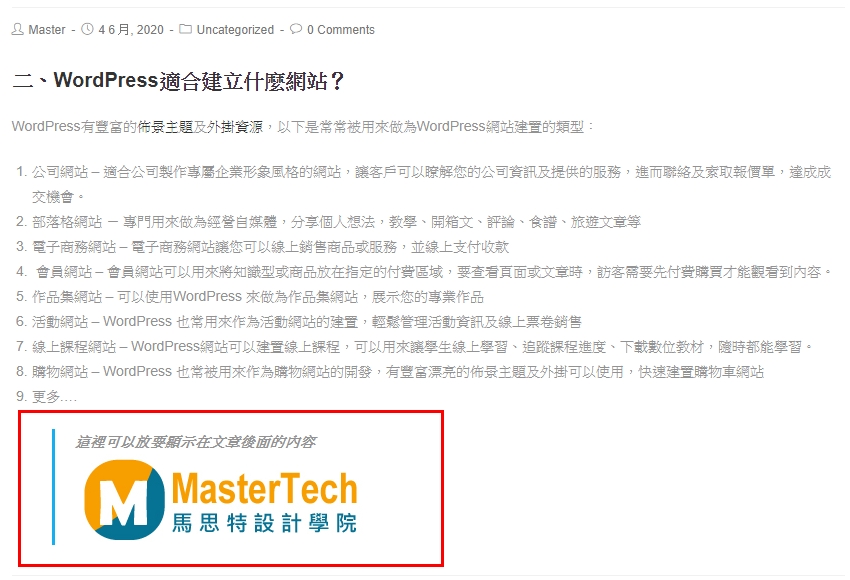
Location 設定為 After Single Post Content (顯示在文章的最下方)

3. 設定完成,之後這篇內容就會固定出現在文章最下方囉,是不是很簡單


想更完成學習WordPress架站技術,歡迎加入全方位架站課程
如果這些文章對你有幫助的話,也歡迎請大新哥喝杯咖啡 <<我要前往請喝咖啡>>
想要最便宜的金流手續費優惠?
→【電商網站必備】藍新科技金流申請,享2.4%最低手續費(透過專屬表單)
更多網站教學影片都在Youtube頻道,歡迎按讚、訂閱、分享
若是有網頁設計的需求或是合作邀約,也可以透過「聯絡表單」或是「線上客服」的方式與我們聯絡
如果想要學習架設網站,或是架站遇到問題的話,也有提供 1對1線上教學 ,使用遠端電腦連線+語音的方式教學,讓你不需出門就能在家學習,歡迎設計師或工程師帶案合作
覺得網站太慢或常當機的話,歡迎參考 WordPress網站搬家服務
另外也有 網站顧問服務 及 網站健檢 服務,如果覺得網站速度太慢或是經營上的問題不知如何解決,歡迎預約時間幫你做網站健檢
推出「線上課程網站方案」,是獨立架設的網站,如果你想建立自己的線上課程網站,而不想跟課程平台分潤且受限平台規則的話,歡迎參考 MA-Course線上課程網站方案
想要經營個人品牌的話,可以先從 個人部落格 的話,不用怕平台演算法及倒閉問題,本站也有提供 部落格網站方案 ,大新哥也能提供一些網站的經營建議給你,歡迎來聊聊
想要在網路販售商品的話,我們也有提供 電商購物網站方案,費用便宜快速上線,降低剛開始微創業的經濟負擔,還能擁有網站管理自主權,不用受限於平台限制
如果對 WordPress架站、網站經營 及 網路行銷 有興趣的朋友,可以訂閱電子報或是按讚追蹤Facebook粉絲頁,我們將不定時發佈 WordPress網站 及 網頁設計、及個人品牌相關文章。
歡迎加入FB社團 「WordPres網站架設 / 網頁設計接案 / 部落格經營 / 網路行銷 /個人品牌」,主題是討論網站架設、部落格經營、網路行銷,有興趣的朋友也歡迎加入社團一同交流
網站經營需要費用,本站所提供的商品連結或廣告,透過連結購買的話,我可以獲得一點點微薄佣金,讓我們可以持續創作更好的內容,但這不會影響到你的使用權益,詳情可查看 FTC免責聲明