你知道什麼是 一頁式網頁(Onepage web) 嗎? 還有 一頁式商店 銷售頁 怎麼設計嗎?
你知道怎麼使用 WordPress網站 來建立 一頁式網站嗎?
現在就讓 大新哥 來教你如何 輕鬆 且 快速的建立 專業的一頁式網站 吧!
本篇文章大綱
什麼是 一頁式網頁?
在建置網站之前,我們先來瞭解一下什麼是一頁式網頁
一頁式網頁 也是近期經常被用來做網頁的一種方式,取代以往的 多頁式網頁,因為文案架構清楚,網站動線明確,所以 網站的轉換率也會高出許多 ,越來越多的公司也都會使用一頁式來建置 一頁式形象網站、一頁式購物網站!
一頁式網站 會將所有的內容都放在同一個頁面,讓訪客可以專注在你的網站內容, 不斷的讓訪客往下的依序滑動內容 ,照著你所引導的網站步驟來引導他們完成你想要他們完成的目標(例如購買商品),所以也可以降低因為網站有其他頁面連結而導致客戶分心離開頁面的風險
為了讓這些網站更有吸引力、更直觀和方便使用,一頁式網頁設計一般會包含 清楚的 網站選單,富有變化的頁面視覺設計,以及吸引人點擊的 CTA按鈕,許多的網站設計師和公司會更喜歡單頁式設計,因為他們比較架構清楚,而且對使用皷比較有吸引力,加上又可以輕鬆理解、調整和維護,而且網站的載入速度也比多頁式網站快!
延伸閱讀:使用 Elementor 快速建立 Landing Page(著陸頁),5個設計重點讓你達成高轉換率
一頁式網站 的優點
為什麼要為網站選擇 一頁式設計 而不是 多頁網頁設計?對於網站的初學者來說,一個成功的一頁式網站動線是順暢的,而一頁式也適合使用在公司資訊及商品資訊不多的網站上,可以針對網站資訊內容,將網頁分割成數個區塊來做呈現,讓網站的動線統一,讓使用者方便閱讀及消化
一頁式網站 還可以讓使用者動線更明確,訪客不需要連到其他的頁面,就可以在同一頁取得網站的相關資訊,更快的認識你的網站
當手機載具的盛行之後,隨之演變的推出 響應式網站,是一個用來針對電腦、平板、手機不同的裝置,自動切換成不同內容的 網站技術,因為手機的操作不便,站長認為一頁式網頁也是非常適合在操作不便的手機上執行,使用者通常只需要進入同一個頁面,而不需要切換選單才能取得頁面資訊,使用者可以更快速方便的做瀏覽,不會因為網站中的其他廣告、文章主題或是圖片分心,所以跟多頁式的網頁比起來,一頁式網站 可以帶來 更高的 轉換率!
一頁式網站 的缺點
因為一頁式網站的內容通常不多,所以在 SEO方面效果會比 多頁式網站 的效益還要小一點,一頁式比較適合用來做為重點資訊的呈現,或是 B2B的網站,甚至是 Landing Page著陸頁的方式執行,通常都是鎖定的都是短期的效益,因為擴散的能力有限,通常不適合用來做為建立 公司品牌 的最好選擇,也因為一頁式網站的設計比較簡單,不適合用在 太複雜 、多樣化的 內容網站,所以若是你的網站打算要長期經營品牌, 就不適合使用一頁式網站的方式來做建置
延伸閱讀:9個Email名單快速爆增小技巧,MailerLite 電郵行銷工具教學
一頁式網頁 可以用在哪些地方?
因為網頁的設計簡單及明確,一般會用來做為 資訊不多的 公司形象網站、廣告行銷頁面、一頁式購物網站等等,因為資訊集中,內容架構清楚,動線順暢,只需要單純的一直往下滑觀看內容,除了適合做為資訊的呈現之外,也適合用來做為著陸頁的方式使用,建立好 號召性用語(CTA) ,也可以提高 轉換率的效益!
一般比較常見的Landing page 著陸頁類型有 Email 訂閱名單、商品訂購、課程銷售頁面、應用程式(APP)安裝頁 等等,藉由各種不同的行銷渠道方式,將目標客戶集中導流到設計好的網站頁面,藉由 銷售頁 所設計的起承轉合,引導訪客來執行目標動作
一頁式網站建議使用WordPress佈景主題 – Astra ,可以前往購買付費版,可以使用的功能更完整
你知道嗎? 一頁式網頁也很常被用來製作 一頁式商店
一頁式網站的應用: 一頁式商店
一頁式網頁 因為瀏覽動線簡單(只要持續往下滑動)、文案內容清楚,所以可以很直覺的引導客戶進行商品購買,比起多頁式網站來說,購物流程更加簡化且順暢,所以訂單的成交機率也會高於一般 多頁式購物網站
那要怎麼確認自己的網站是否適合用 一頁式購物網站 呢?您可以針對幾個特點來思考
用一頁式購物網頁,專門用來銷售主打商品
用一頁式網站的方式來介紹商品,可以清楚介紹商品內容,動線明確又清楚
商品是知名商品,不需要另外打知名度
適用於商品已經是大眾所知的商品,通常客戶只是想要下單購買,不需要另外再打知名度的商品
使用 一頁式購物網頁 投放網路廣告,當作 Landing Page 著陸頁
使用一頁式網頁的方式來投放廣告非常有效,當客戶點擊廣告就可以直接購買,不會因為網站其他內容而分心
商品數量不多,用 一頁式商店 讓客戶專注下單衝動購買
如果你的商品類型不多,也非常適用 一頁式網站 的方式來建立 一頁式購物網站,網站看起來會更專業!
預算有限,沒有人專職維護 購物車網站,用 一頁式購物網站 輕鬆管理
如果你的人力不多,或是預算有限的話,使用 一頁式購物網站來做管理也會精簡很多預算,並且好管理
延伸閱讀:WooCommerce是什麼?10分鐘教你使用 WooCommerce架設電子商務網站
建立網頁前的工具
要建立一頁式網頁之前,需要先有一個主機放置你的網頁內容,才可以讓消費者看到你的網頁,推薦使用一個便宜又好用的 A2 Hosting 主機,主要內容有100GB超大儲存空間,無限的資料庫及無限網站流量,不論是要建立一頁式網站、形象網站、購物網站、部落格網站都沒問題

一頁式網頁參考 範例網站
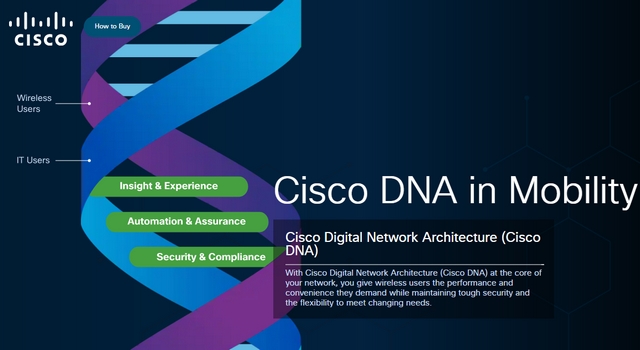
站長精選2個一頁式網站的範例,相信你會更清楚 一頁式的網站應用
由於一頁式的網站沒有足夠的空間來展示商品或服務,所以很多設計重點會放在清晰容易使用的選單(How to buy),改善使用者體驗

大多數網站都是垂直建立,這個旅行網站使用水平滾動條來顯示網站內容。加上背景音樂讓網站也很有特色
想要觀看更多一頁式網站範例,可以點選 連結 看一下一頁式的作品,透過實作的作品,也許會啟發你的靈感
使用 Elementor 架設 一頁式網頁 教學
Elementor頁面編輯器是一款超過百萬下載的 WordPress頁面編輯器,因為免費,而且有著即時預覽修改的特性,對於不懂程式的架站新手都非常的方便使用,也是站長常常推薦給客戶使用的工具之一
在這個步驟中, 站長推薦你使用 Astra 佈景主題, 外掛使用 Elementor頁面編輯器 來完成建立 一頁式網頁
若是你想要更豐富的視覺設計,或是網站有購物車功能的話,非常建議你購買 Elementor付費外掛,除了可以設計頁面外,還能自訂Header、Footer 及文章頁面樣式,甚至是一頁式網頁、銷售頁都沒問題
延伸閱讀:Elementor 教學 – 突破百萬下載的 WordPress頁面編輯器,即時預覽編輯讓架站新手都能5分鐘上手
step 1
第一步,先進入到 WordPress 後台 →外掛 安裝 Elementor外掛

step 2
安裝完外掛之後,我們進入到 WordPress後台「頁面」來開始建立我們 一頁式網站
在這個步驟中,你可以選擇從無到有建立你的一頁式網站,或是直接使用 Elementor 的版型庫,站長選擇使用 Elementor版型庫來建立比較快速,不需要重頭開始建立網頁,會節省很多製作時間
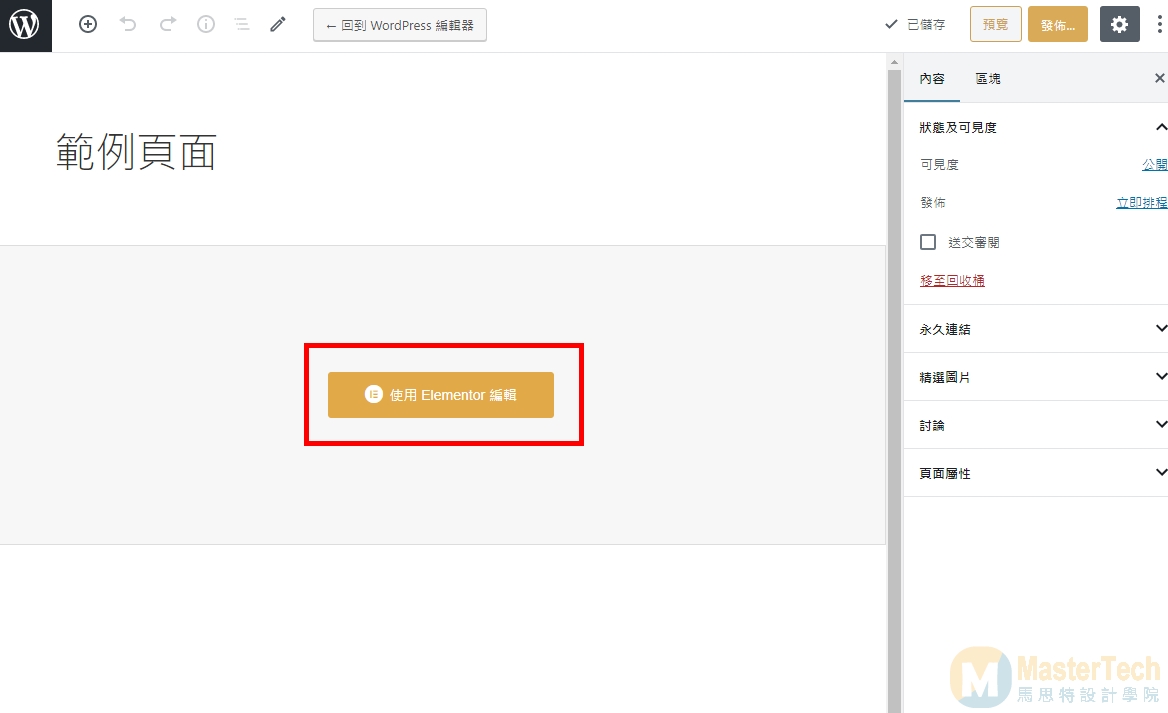
進入到頁面之後,點選 「使用 Elementor 編輯」,進入到頁面編輯的設定

step 3
進入到網站頁面的設定之後,可以發現像下方圖片的操作介面,這是 Elementor 即時預覽編輯的頁面設定,使用方法也很簡單,直接從左邊的工具,將你所想要編排的內容,按鈕拖到右邊的 「Drag widget here」 就可以了
站長最常使用的工具有 標題、圖片、文本編輯器、按鈕,以一頁式網站的架構來說,這些工具就足以編排出很好看的網頁
接著我們點選「模版庫」,來使用 Elementor模版庫 來快速建立著陸頁(Landing Page)

step 4
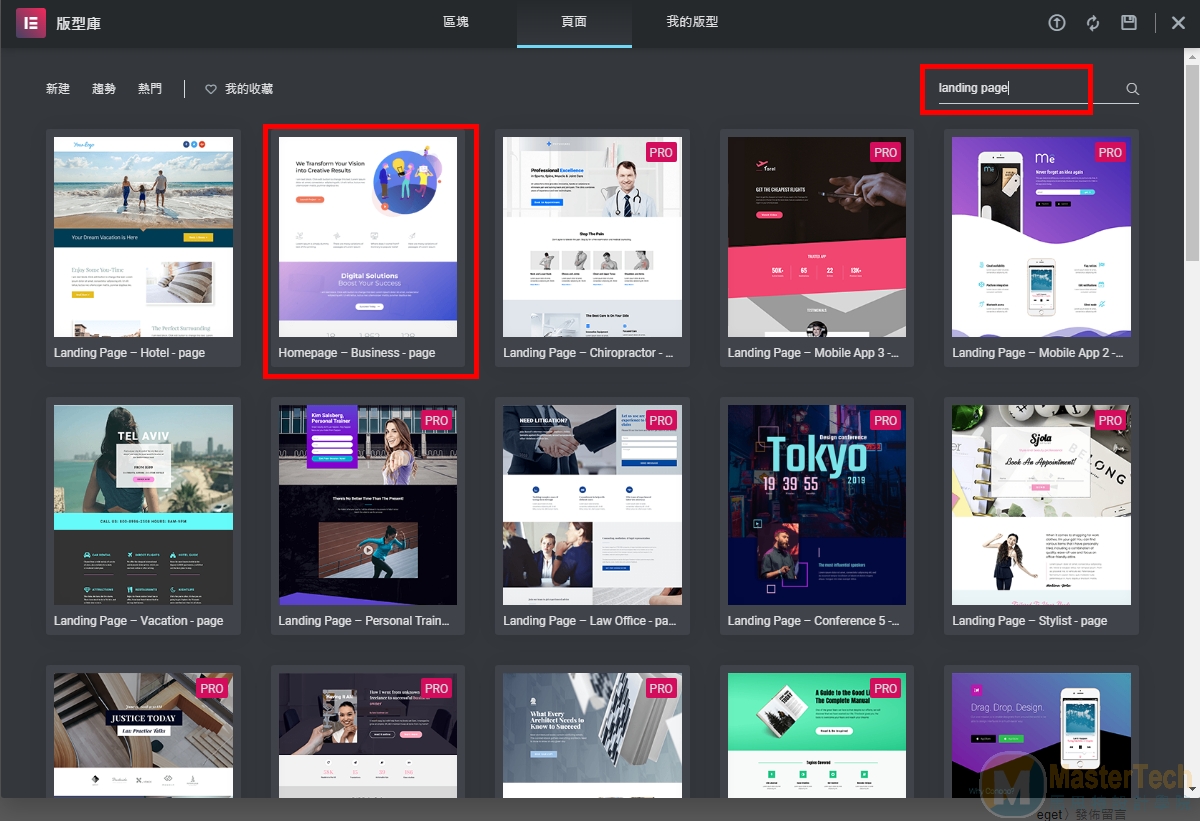
進到 Elementor 版型庫之後,在右上方的地方輸入 「Landing page 」搜尋關鍵字, 選擇一個你喜歡的頁面樣式之後,會進入到 網頁版型預覽

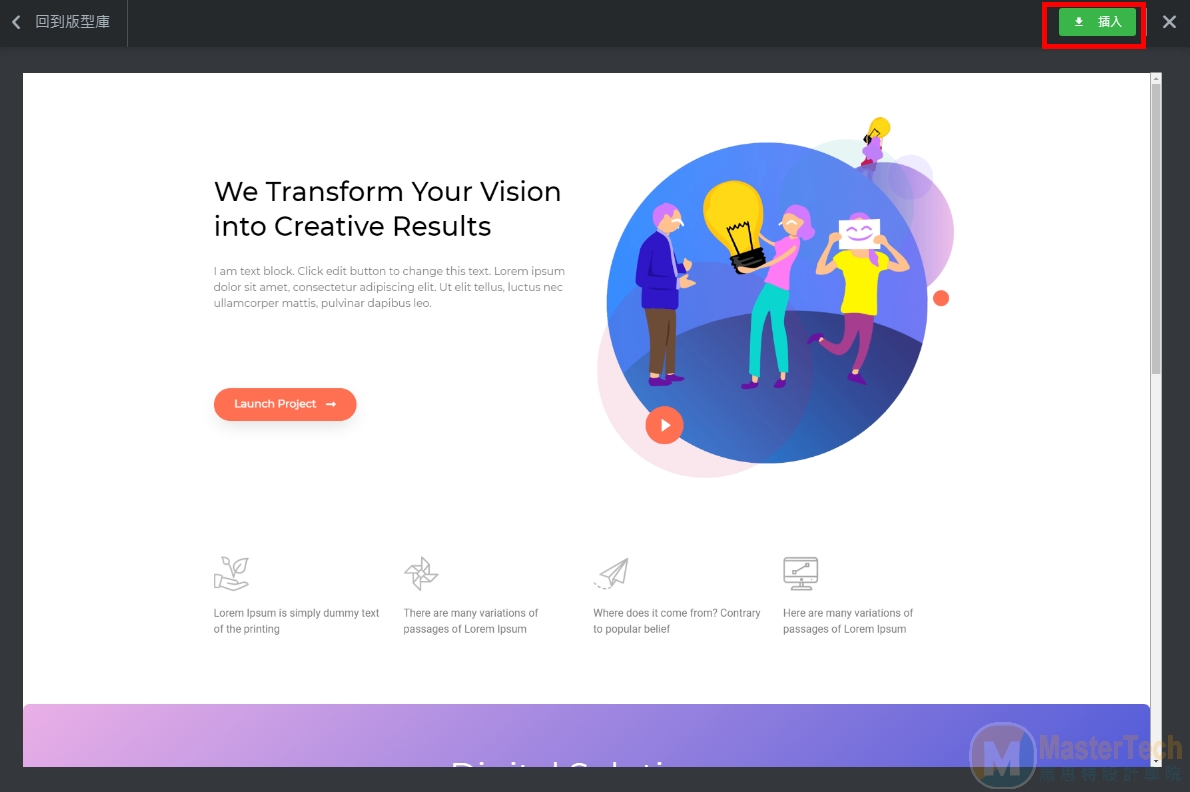
接著會出現選擇版型的預覽樣式,確認一下是不是你想要的,然後按下右上方的「插入」按鈕就可以了

step 5
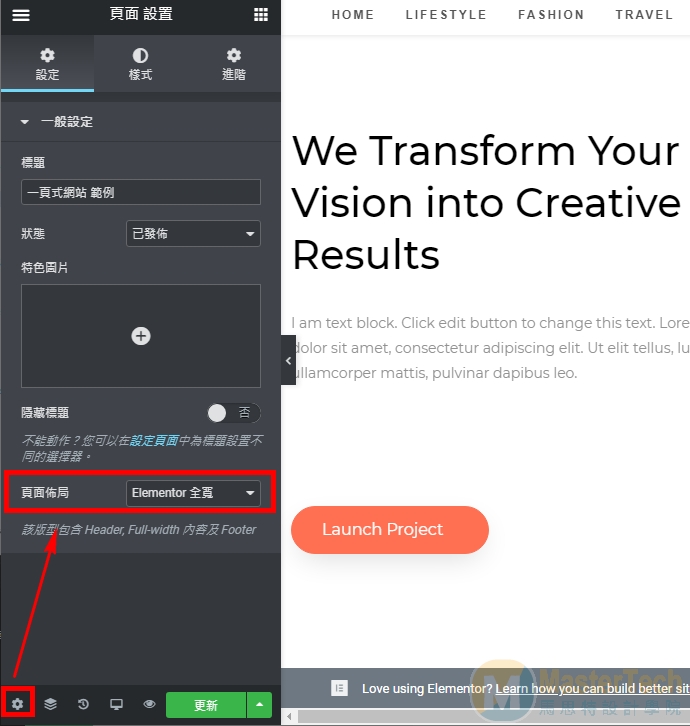
接著點選小齒輪的地方,設定 「頁面佈局」為「 Elementor 全寬」,這個設定會保留網站的 Header、Footer區塊

step 6
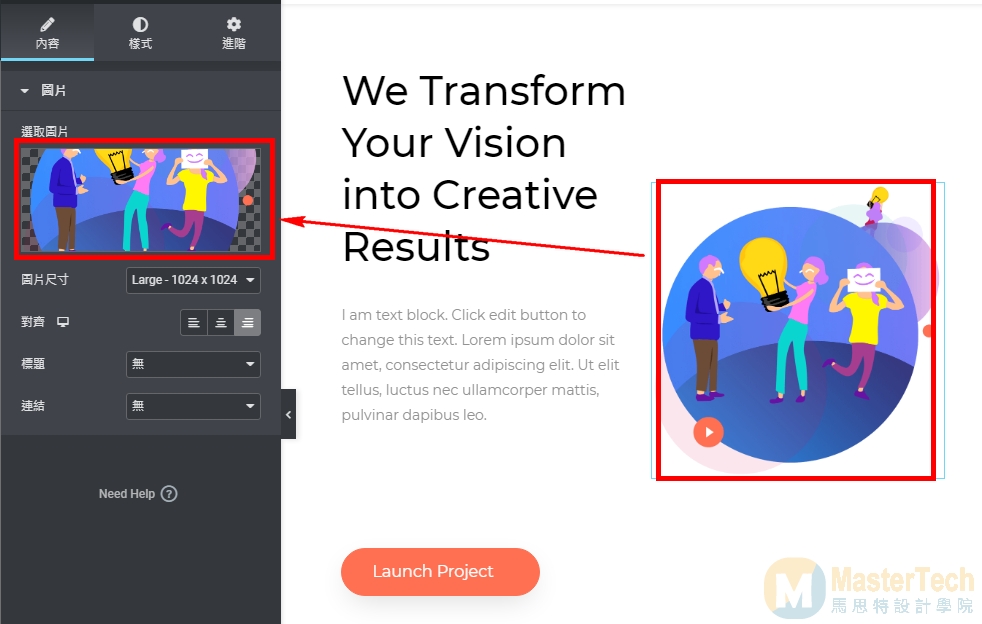
要修改網頁內容的話,只需要在要修改的地方上點一下,例如「圖片」、「文字」等等,在左邊就會出現對應的設定工具,即時編輯即時修改,超級方便

其他 Elementor 編輯工具
如果你覺得內建的 WordPress版型、Elementor 版型庫,或是 Elementor工具都不夠你使用的話,也可以加裝其他的 週邊外掛 來做功能擴充,對於日後要大量的製作 銷售頁 超級好用且快速
Elementor Pro – 官方的付費外掛
Ultimate Addons For Elementor – Astra公司開發的Elementor擴充外掛
Power Pack Elementor – 小工具所設計的質感都很不錯,用來做為形象網站超加分
結論
一頁式網頁或是一頁式商店做的好,可以有效 提高網站轉換率,多參考一下國外網站找些靈感,相信你對於這個 單頁式網站 會有更多想法

想更完成學習WordPress架站技術,歡迎加入全方位架站課程
如果這些文章對你有幫助的話,也歡迎請大新哥喝杯咖啡 <<我要前往請喝咖啡>>
想要最便宜的金流手續費優惠?
→【電商網站必備】藍新科技金流申請,享2.4%最低手續費(透過專屬表單)
更多網站教學影片都在Youtube頻道,歡迎按讚、訂閱、分享
若是有網頁設計的需求或是合作邀約,也可以透過「聯絡表單」或是「線上客服」的方式與我們聯絡
如果想要學習架設網站,或是架站遇到問題的話,也有提供 1對1線上教學 ,使用遠端電腦連線+語音的方式教學,讓你不需出門就能在家學習,歡迎設計師或工程師帶案合作
覺得網站太慢或常當機的話,歡迎參考 WordPress網站搬家服務
另外也有 網站顧問服務 及 網站健檢 服務,如果覺得網站速度太慢或是經營上的問題不知如何解決,歡迎預約時間幫你做網站健檢
推出「線上課程網站方案」,是獨立架設的網站,如果你想建立自己的線上課程網站,而不想跟課程平台分潤且受限平台規則的話,歡迎參考 MA-Course線上課程網站方案
想要經營個人品牌的話,可以先從 個人部落格 的話,不用怕平台演算法及倒閉問題,本站也有提供 部落格網站方案 ,大新哥也能提供一些網站的經營建議給你,歡迎來聊聊
想要在網路販售商品的話,我們也有提供 電商購物網站方案,費用便宜快速上線,降低剛開始微創業的經濟負擔,還能擁有網站管理自主權,不用受限於平台限制
如果對 WordPress架站、網站經營 及 網路行銷 有興趣的朋友,可以訂閱電子報或是按讚追蹤Facebook粉絲頁,我們將不定時發佈 WordPress網站 及 網頁設計、及個人品牌相關文章。
歡迎加入FB社團 「WordPres網站架設 / 網頁設計接案 / 部落格經營 / 網路行銷 /個人品牌」,主題是討論網站架設、部落格經營、網路行銷,有興趣的朋友也歡迎加入社團一同交流
網站經營需要費用,本站所提供的商品連結或廣告,透過連結購買的話,我可以獲得一點點微薄佣金,讓我們可以持續創作更好的內容,但這不會影響到你的使用權益,詳情可查看 FTC免責聲明